راهنمای جامع وب سایت معماری ؛ ۲۱ وب سایت معماران برتر جهان
اختصاصی کانون معماران: وب سایت معماری میتواند استراتژی قدرتمند و سنگ بنای بازاریابی اینترنتی و در نهایت، عامل افزایش درآمد یک بیزینس معماری باشد. همچنین با توجه به قابلیتهای فراوان وب سایت، این بستر دیجیتالی برای برندسازی یک کسب و کار معماری و ایجاد وجه تمایز با سایر رقبا هم کاربرد دارد.
ما در ابتدای این مقاله به بررسی اهمیت این ابزار قدرتمند مارکتینگ برای رشد و توسعهی کسب و کار معماری میپردازیم. در ادامه برای یافتن ایدههایی الهامبخش، ۲۱ نمونه وب سایت خلاقانهی معماران مطرح در جهان را بررسی میکنیم. همچنین در نهایت، محتوا، عناصر طراحی، ویژگیهای ضروری هر وب سایت معماری را تحلیل میکنیم. با خواندن این مقاله درک جامعی نسبت به اصول اساسی و نکات گرافیکی طراحی وب سایت و ایجاد تجربهی کاربری رضایتبخش به دست خواهید آورد. با ما همراه باشید…

آنچه در این مقاله میخوانید:
اهمیت وب سایت معماری
چرا معماران باید وب سایت داشته باشند؟ در دنیای دیجیتال امروز، داشتن یک وب سایت ضروری است. بدون حضور و فعالیت در بسترهای دیجیتالی، ارتقای جایگاه و پیشرفت حوزهی کاری کمی سخت به نظر میرسد. در ادامه به بررسی ۹ علت برای درک ضرورت وجود یک وبسایت برای هر کسب و کار معماری میپردازیم.

اعتبار برند معماری خود را چگونه به نمایش میگذارید؟!
وب سایت هویت آنلاین، شناسنامه یک برند و پایگاه حضور بدون مرز در بستر اینترنت است. فرصتی برای توسعه ارتباط از طریق پورتفولیویی پویا و پیامی گویا از قلب کسب و کار. تیم کانون معماران برای خلق یک اثر هنری همراه شماست.
وب سایت معماری؛ شتابدهندهی بیزینس معماری
با توجه به گسترش اینترنت و عصر دیجیتال، اولین گزینه برای رفع نیاز مخاطب، اینترنت است. ” اگر بیزینسی در اینترنت حضور نداشته باشد، خیلی زود از صفحه روزگار محو میشود”؛ این سخن بیل گیتس، نشان دهندهی میزان تاثیرگذاری بستر مجازی و عصر دیجیتال بر موفقیت یک بیزینس است. به عنوان یک معمار، اگر از ایدههای عصر دیجیتال استفاده نکنید، تحول بعدی در چرخهی بیزینس را از دست خواهید داد! وب سایت معماری شما، میتواند شتابدهندهی فعالیت معماری شما باشد. همچنین با تاثیرگذاری مستقیم بر توسعهی حوزهی کاری منجر به جذب بیشتر مخاطب و در نتیجه افزایش درآمد شما میشود. طراحی، فعالیت و تولید محتوا در وب سایت معماری و بازاریابی در این بستر دیجیتالی، یکی از ارزانترین و پر بازدهترین روشهای تبلیغات کسب و کار معماری شماست.
مقاله پیشنهادی برای مطالعه: ۶ نمونه وب سایت معماری موفق ۱۴۰۳

ماهیت حرفه معماری؛ لزوم افزایش تعامل با مخاطب
بر اساس ماهیت هر بیزینس، تولید و عرضهی محصولات یا ارائهی خدمات به مخاطب انجام میشود. فرآیند اعتمادسازی کسب و کار های محصولمحور، به مراتب راحتتر است؛ چرا که در این صورت مخاطب قبل از خرید، به طور کامل ویژگیها و کیفیت محصول را لمس میکند و بر این اساس، بهای ارزش محصول را میپردازد. اما کسب و کار های خدماتی مثل شرکتهای معماری، فرآیند متفاوتی برای جذب مخاطب در پیش دارند. موفقیت و اعتمادسازی در این نوع فعالیتها بر مبنای تعامل هر چه بیشتر با مخاطب شکل میگیرید.
در بیزینس معماری، نوع خدمات و نتیجهی نهایی برای مخاطب در مرحلهی اول مشخص و قابل لمس نیست؛ در نتیجه قطعاً مخاطبان زمان بیشتری برای انتخاب شرکت معماری و حتی مقایسه بین شرکتهای مختلف معماری انجام میدهند. مخاطب در این مرحله با روشهای مختلف تعامل در بسترهای مختلف دیجیتالی، در مورد بیزنس معماری شما اطمینان خاطر مییابد. وب سایت معماری هم یکی از این روشهای تعاملی است که میتواند مخاطب عمومی را به مشتری بالقوه و وفادار تبدیل کند.
علاوه بر این معماری، ماهیت زیباییشناختی دارد. ویژگیهای بصری خلاقانه و طراحی منحصربهفرد وب سایت معماری میتواند مخاطب را مجذوب توانمندیها و سبک و هویت برند معماری شما کند. وب سایت معماری، اطلاعات مورد نیاز را به طور طبقهبندیشده در ساختاری ساده و خوانا در اختیار مخاطب قرار میدهد. فراهمسازی بستر تعامل با مخاطب و انتقال اطلاعات در ساختاری مناسب، در نهایت منجر به افزایش درآمد بیزینس معماری میشود.
مقاله پیشنهادی برای مطالعه: طراحی وب سایت برای معماران؛ راهنمای جامع ۱۴۰۳

افزایش اعتبار تجاری شرکت و برند معماری
امروزه در صنعت معماری، با توجه به تعداد زیاد علاقهمندان، رقابت بیشتری هم بین معماران در جریان است. یک معمار حرفهای برای موفقیت و افزایش اعتبار در میان مخاطبان عمومی و متخصصان این حوزه، نیازمند برندسازی شخصی است. وب سایت معماری شما، نمایندهی نام تجاری و هویت برند معماری شماست. مطمئناً، هیج کارفرمایی پروژهی بزرگ مقیاس و ارزشمند خود را به معماری که یک وب سایت اصولی و مناسب ندارد، واگذار نمیکند.
مقاله پیشنهادی برای مطالعه: بهترین شرکت طراحی وب سایت معماری؛ ۷ نکته مهم ۱۴۰۳

تقویت نتایج موتور جستجو؛ روش جذب مخاطبان جدید
معمولاً مخاطبان قبل از امضای قرارداد، میخواهند در مورد سوابق، برند معماری یا دیگر اطلاعات شما بیشتر بدانند؛ در این صورت به عنوان اولین قدم، نام شما را در موتورهای جستوجو و بسترهای دیجیتالی جستوجو میکنند. در این صورت میتوانید هر آنچه میخواهید مخاطب در مورد شما بداند را در وب سایت معماری خود، ارائه دهید.
علاوه بر این، راه حل دیگری برای افزایش مخاطبان وجود دارد. تصور کنید شخصی کلمهی “معمار” را جستوجو میکند. اگر سئو وب سایت شما به خوبی تنظیم شدهباشد، قطعاً رتبهی بهتری در موتورهای جستوجو خواهد گرفت؛ در این صورت، وب سایت شما، شانس بیشتری برای نمایش در نتایج برتر گوگل خواهد داشت.
اگر وب سایت حرفهای نداشته باشید یا وب سایت شما به خوبی سئو نشده باشد، مردم به سراغ معمارانی میروند که وب سایت مناسب و سئوشده دارند! در دنیای دیجیتال امروزی، هرگز نمیدانید چه کسی ممکن است شما را از طریق بسترهای آنلاین پیدا کند. از این رو وب سایت، کلید طلایی برای یافتن مخاطبان جدید است.
مقاله پیشنهادی برای مطالعه: پورتفولیو وب سایت معماری؛ راهنمای جامع ۱۴۰۳

محدودیت کمتر وب سایت نسبت به شبکههای اجتماعی
در سایر بسترهای دیجیتالی و شبکههای اجتماعی، محدودیتی در نحوهی نمایش آثار اعمال شدهاست. در صورتی که وب سایت در حقیقت یک صفحهی خالی و بستری مناسب برای ارائهی ایدههای خلاقانه شماست. شما میتوانید انواع محتواهای صوتی، تصویری، متنی و … را در قالب ویدئوها، تصاویر و توضیحات پروژه در ساختارهای خلاقانه و منحصربهفرد در وب سایت معماری خود بارگذاری کنید. همچنین میتوانید چندین صفحه فرعی برای پیمایش مخاطب در سایت و انتقال اطلاعات در ساختاری مناسب ایجاد کنید.
مقاله پیشنهادی برای مطالعه: ۷ وب سایت معماران معروف جهان برای ایده گرفتن در ۱۴۰۳

هدایت مخاطبان به سایر حسابهای شبکههای اجتماعی
طراحی اصولی وب سایت معماری، منجر به جذب مخاطبان و هدایت ترافیک به سایر حسابهای شبکههای اجتماعی شما میشود. افزایش مخاطبان شما در شبکههای اجتماعی در نهایت منجر به ارتقای جایگاه بیزینس شما در میان سایر رقبا خواهد شد.
مقاله پیشنهادی برای مطالعه: ۱۵ وب سایت معماری داخلی برتر برای ایده گرفتن
طراحی خلاقانه وب سایت معماری؛ افزایش ترافیک وب سایت
روشهای متکی به اینترنت برای جذب مخاطب، همیشه از افزایش ترافیک وبسایتها سود میبرند. به ازای هر ۱۰۰ شخص علاقهمندی که از وب سایت شما بازدید میکنند، درصد کمی با شما تماس میگیرند و به مشتری تبدیل می شوند.
تصور کنید که این رقم به طور متوسط در حدود ۰.۵٪ است. این بدان معناست که قبل از شروع به کسب درآمد باید حداقل ۲۰۰ نفر از سایت شما بازدید کنند. اگر شما طراحی وب سایت منحصربهفردی داشته باشید، کل این فرآیند بسیار سادهتر خواهد بود. در این صورت حتی ممکن است بتوانید این آمار را افزایش دهید.

وب سایت معماری؛ بستری مناسب برای دریافت اطلاعات مخاطبان
استراتژیهای مختلفی برای توسعهی بیزینس معماری و کسب موفقیت وجود دارد. شما میتوانید طبق نیاز بیزینس و هویت برند معماری خود از این ایدهها و استراتژیها استفاده کنید. پیگیری و تعامل، یکی از کلیدهای موفقیت در بازاریابی و کسب و کار است. روشهای گوناگونی برای پیگیری یا برقراری تعامل موثر با مخاطب وجود دارد؛ اعم از مبادلهی کارت ویزیت معماری در ملاقاتهای حضوری، ارسال ایمیلهای کاربردی، ارتباط از طریق لینکدین و … .
ایمیل مارکتینگ یکی از روشهای کاربردی است که از طریق آن میتوانید همواره تعامل خود را با مخاطب حفظ کنید. شما میتوانید اطلاعات تماس و ایمیل مخاطبان علاقهمند و مشتریان بالقوهی خود را از طریق وب سایت معماری دریافت کنید. در این صورت بستری مناسب برای بازاریابی و افزایش تعامل با مخاطب در اختیار خواهید داشت.
مقاله پیشنهادی برای مطالعه: ۱۴ وب سایت شرکت معماری موفق در ۲۰۲۵

وب سایت معماری؛ تور مجازی از یک دفتر معماری
بیزینسی موفق است که در دسترس و پاسخگوی نیاز و دغدغههای ذهنی مخاطب در کمترین زمان ممکن باشد. احتمالاً تعدادی از مخاطبان شما، به جای رفتن به دفتر معماری، ترجیح میدهند اطلاعات لازم را در خانه و به صورت آنلاین کسب کنند. طراحی اصولی وب سایت معماری، میتواند تجربهی یک تور مجازی از دفتر معماری را برای مخاطب به ارمغان بیاورد. ارائهی فیلمها و نمونه تصاویر پروژهها، گزینههای چت آنلاین، پاسخگویی به سوالات و دیگر امکانات بیشمار وبسایت معماری، این تجربهی مجازی را فراهم میکند.

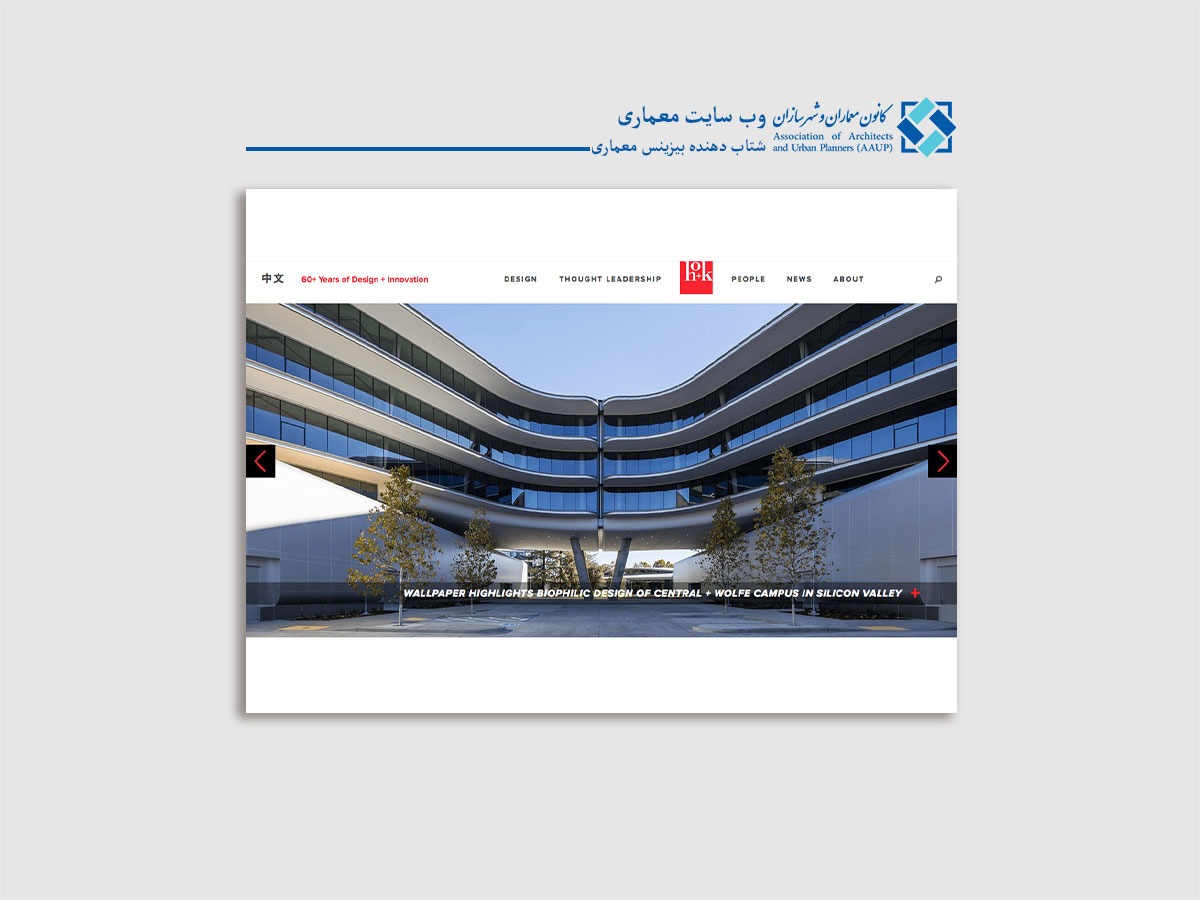
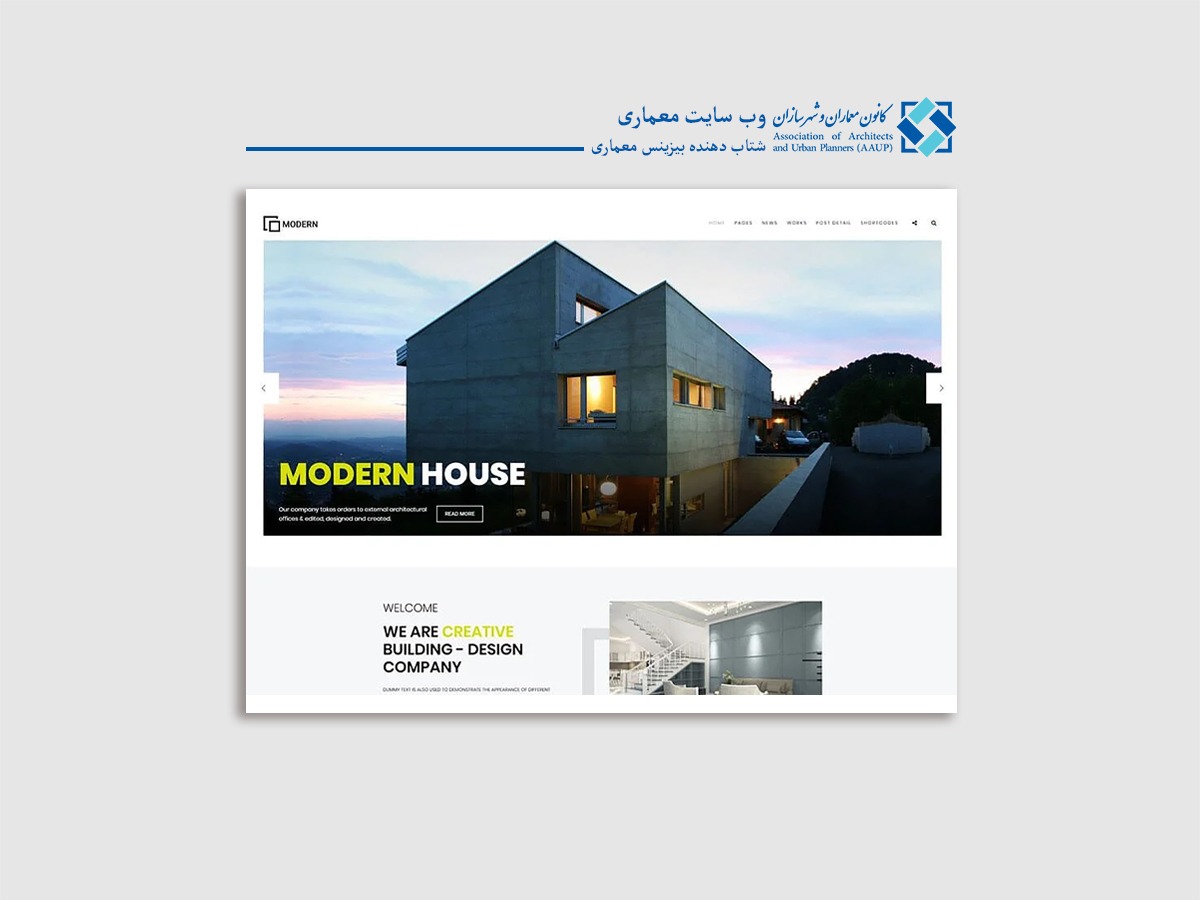
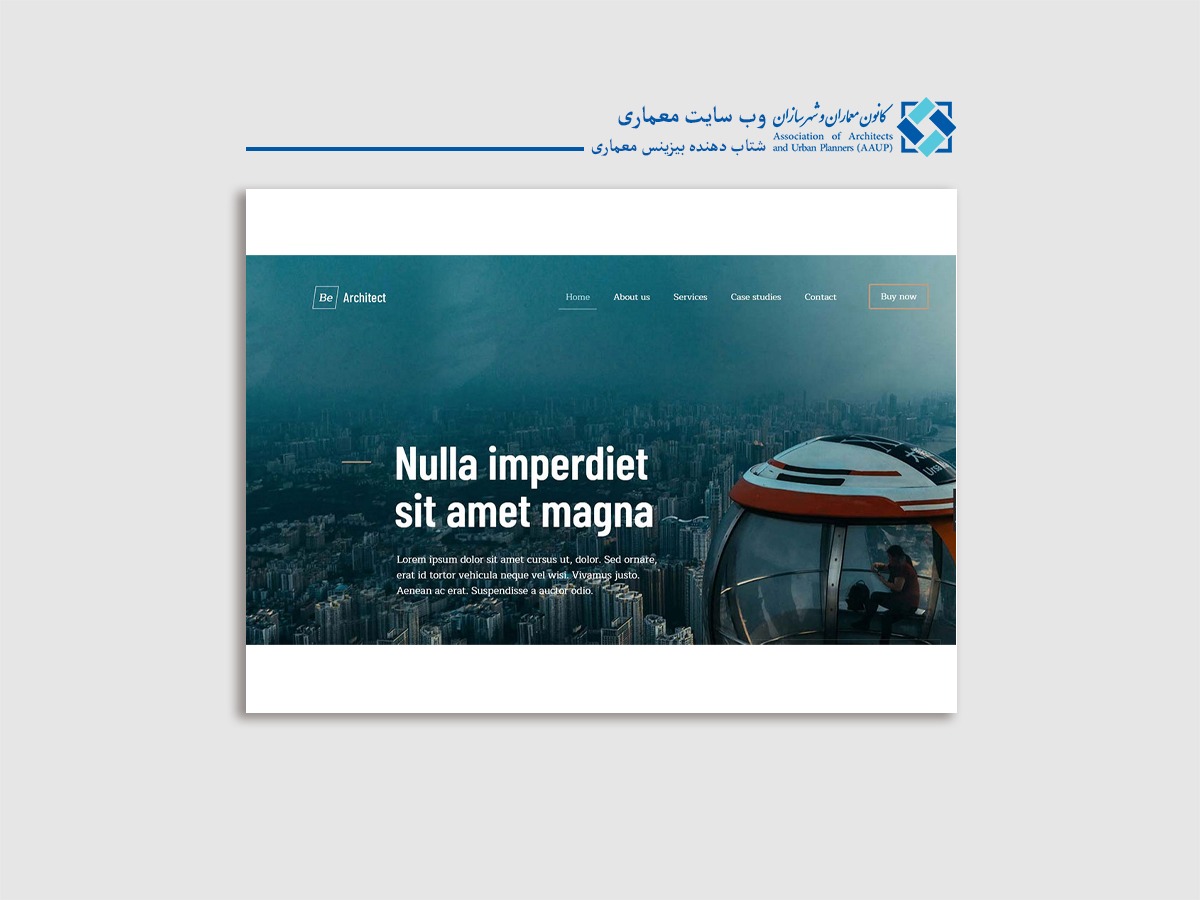
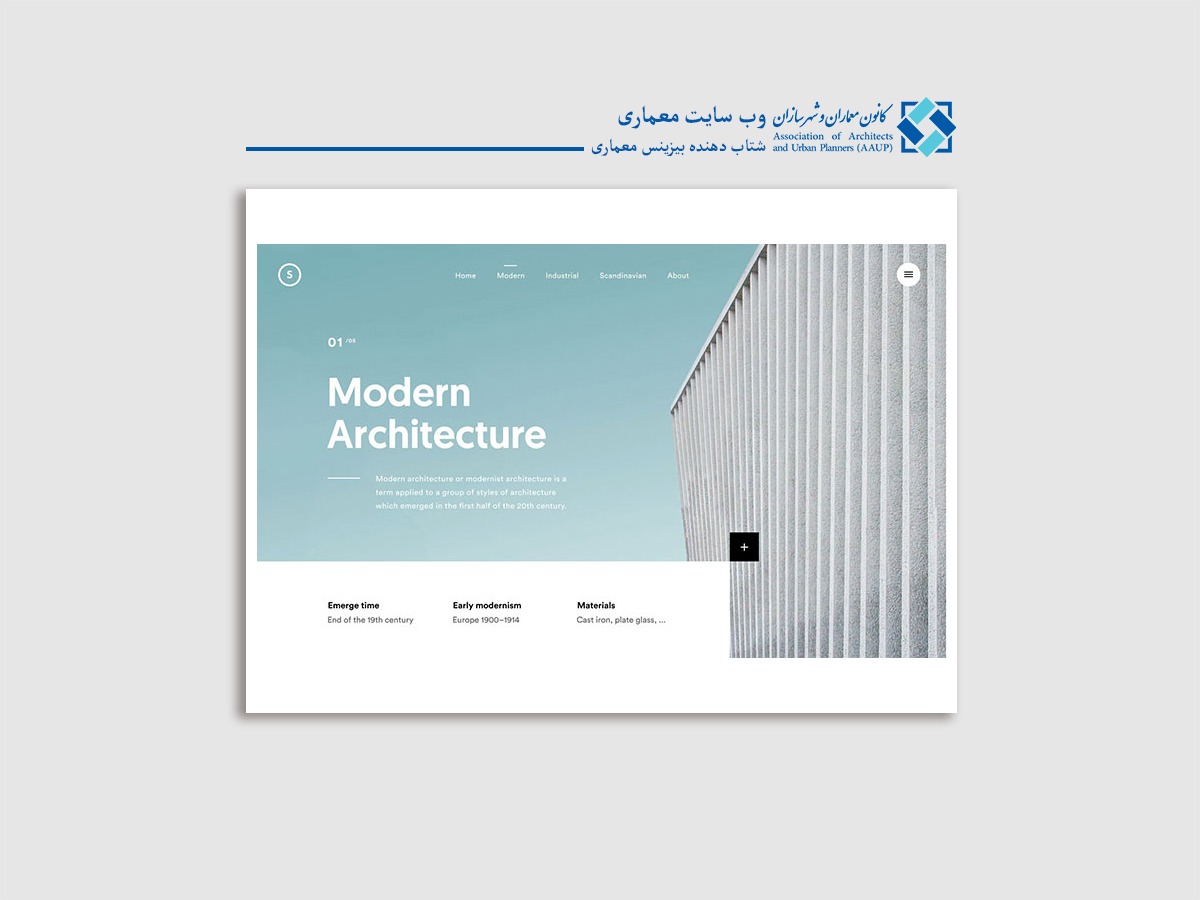
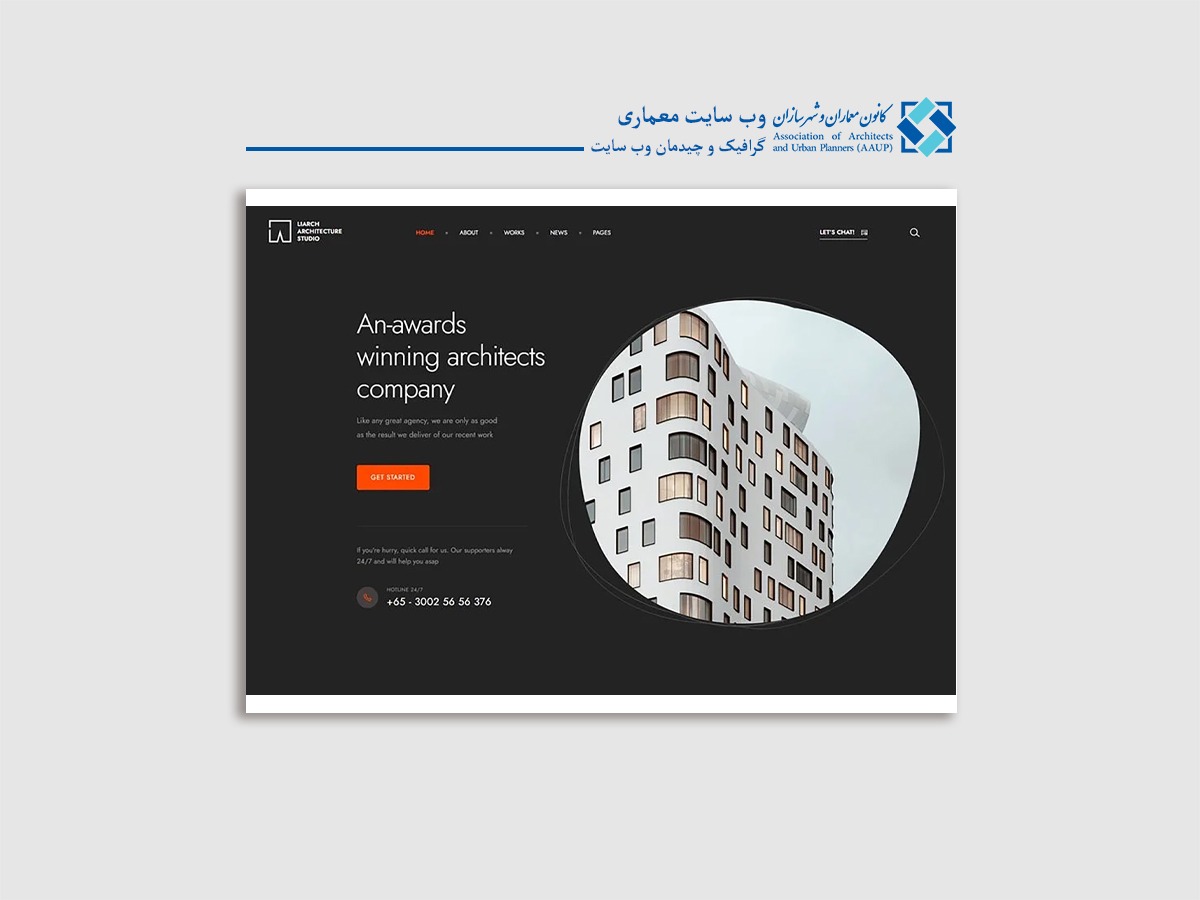
بررسی ۲۱ نمونه وب سایت معماری معتبر و موفق در جهان
سازماندهی مناسب، سادگی دسترسی به اطلاعات، سرعت مطلوب، تمایز تیپولوژیکی، گرافیک خلاقانه و …؛ همهی این موارد باید در طراحی یک وب سایت در نظر گرفته شود. برای تسلط بیشتر در این زمینه و یافتن ایدههای ناب طراحی، در ادامه به بررسی ۲۱ نمونه وب سایت معمای تحسینشده در جامعهی بینالمللی معماری میپردازیم.

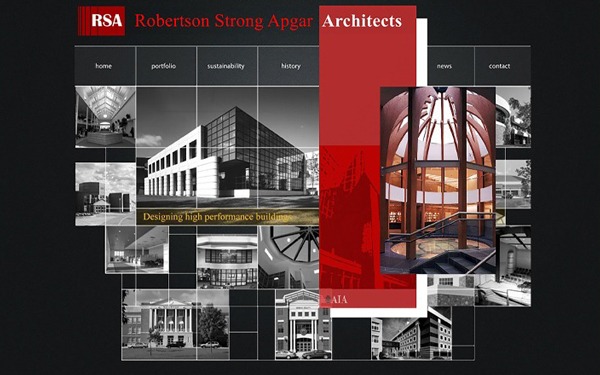
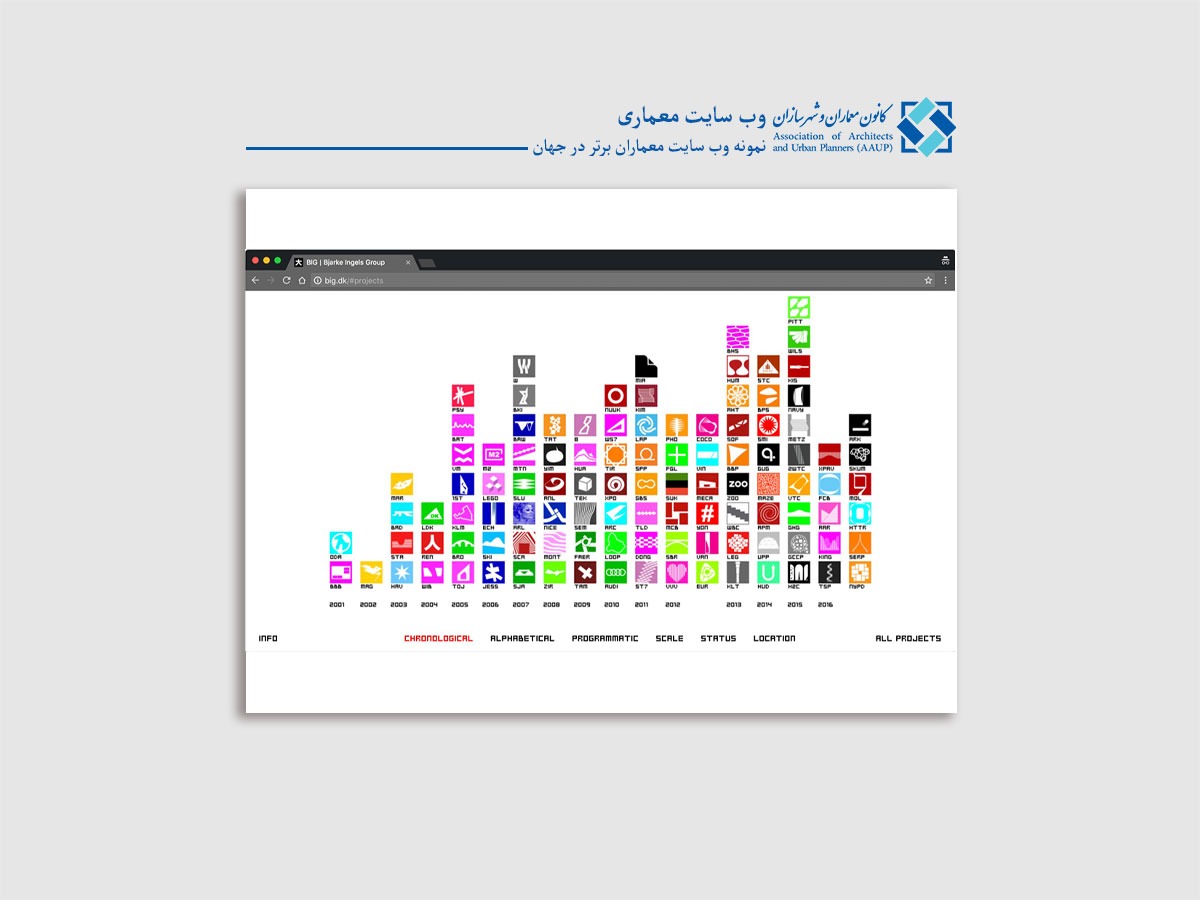
۱- وب سایت معماری BIG (بیگ)
شرکت معماری مطرح “بیگ”، توسط معمار ستارهی دانمارکی(Bjarke Ingels)، رهبری میشود. این شرکت، دیدگاه جدیدی از معماری ارائه میکند و یک همزیستی یا اثر متقابل مثبت ناشی از ترکیب عناصر معمولی به وجود میآورد. برند “بیگ”، بر این باور است که معماری پیشرفته باید بتواند با دنیای در حال تغییر اطراف خود، سازگار شود و طراحی وب سایت آنها جلوهای از تطابق و سازگاری مد نظر آنها را نمایان میکند.
نحوهی ارائه و گرافیک این وب سایت معماری، بسیار متمایز و در نوع خودش منحصربهفرد است و توجه زیادی را در جامعهی معماری به خود جلب کرده است. جالب است بدانید که راهاندازی این وبسایت هم توسط سیستم مدیریت محتوای “وردپرس” انجام شده است. احتمالاً این وب سایت در ذهن شما هم جلوهی فوقالعاده منحصربهفرد و یک تجربهی کاربری فراموش نشدنی را ثبت کند. از سویی دیگر ممکن است این وب سایت اصلاً مورد پسند شما واقع نشود؛ در هر صورت، شخصیت برند و همچنین وب سایت معماری” بیگ ” میدرخشد و موفقیت این وب سایت معماری را نمیتوانید کتمان کنید!
مقاله پیشنهادی برای مطالعه: ۷ نمونه وب پورتفولیو برای ایده گرفتن

ساختار و چیدمان وب سایت معماری “بیگ”
چیدمان خاص و فرمت ارائه در قالب تایملاینی گرافیکی، سبب خلق وب سایتی بسیار خاص و خلاقانه شده است. در عین حال این ویژگیهای طراحی، استفاده از این وبسایت را تا حدودی دشوار کرده است. در صفحهی اصلی این وب سایت با شبکهای با پسزمینهی رنگ روشن مواجه میشوید که دارای بیش از صد نماد گرافیکی مربعی پیکسل مانند است. هر یک از این نمادهای گرافیکی نشانگر یک پروژه است و چیدمان این نمادها، پیشرفت پروژهها را در طول سالیان نشان میدهد.
احتمالاً این صفحه، شبیه تصورات رایج در مورد یک وب سایت معماری نباشد. اما با حرکت مکاننمای ماوس به سرعت متوجه خواهید شد که هر نماد گرافیکی، قابل کلیک است. با کلیک روی هر بخش، به صفحهای شامل نمایش اسلایدی تصاویر و توضیحات پروژه و دیاگرامهای فرآیند طراحی هدایت میشوید. این دیاگرامهای معماری، فرآیند درک مخاطب از پروژه را تسهیل میکند.
مقاله پیشنهادی برای مطالعه: وب پورتفولیو؛ ۹ ویژگی مؤثر بر کیفیت آن
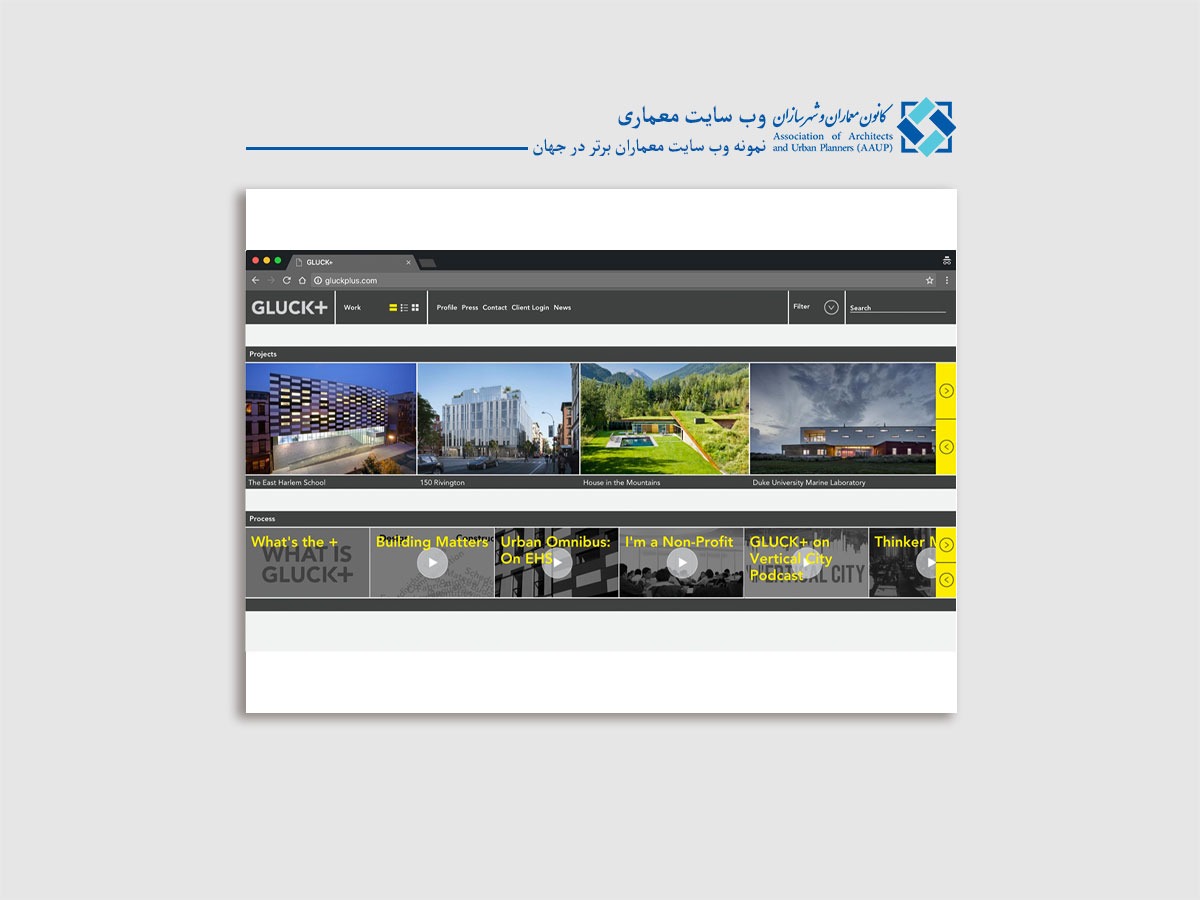
۲- وب سایت معماری Gluck + (گلاک)
این نمونه وب سایت معماری موفق، علاوه بر سادگی و خوانایی طرح، پیمایش آسانی را برای مخاطبان خود به ارمغان میآورد. همچنین، ویدیوهای آموزشیِ کاربردی و تعاملیِ بسیار مفیدی در مورد جنبههای مختلف فرآیند طراحی در وب سایت “گلاک” به اشتراک گذاشته میشود. ویدئوهای منتشرشده در این وبسایت، اعتبار حرفهای برند را افزایش میدهد و فرصت مناسبی برای جلب اعتماد مخاطب فراهم میکند.
وب سایت “گلاک” به طور پیش فرض یک طراحی شبکهای افقی منحصربهفرد دارد. این وب سایت همچنین امکان انتخاب بین نحوههای مختلف مشاهدهی پروژهها را برای کاربران اینترنت فراهم میکند؛ مثل نمایش پروژه به صورت تصاویر کوچک، لیست عمودی ساده برای پیمایش در وب سایت بدون تصاویر و یا تصاویر بزرگ و پر جزئیات. این نمونه وب سایت، پالت رنگ مینیمالیستی، بسیار مدرن و کاربردی دارد که کاملاً مناسب شرکتی در زمینهی طراحی معماری است.
همچنین وب سایت شامل یک صفحه نمایه، تماس و اخبار است. شما میتوانید داستان برند، محتوای مرتبط با مطبوعات معماری و اخبار شرکت را بیابید و به راحتی به اطلاعات دفتر نیویورک دسترسی پیدا کنید. گنجاندن این اطلاعات جزئی و تولید محتوای اخبار معماری سبب آشنایی مخاطب با تاریخچهی فعالیت شرکت و جلب اعتمادش میشود. علاوه بر این فراموش نکنید که معماران مطرح فقط به تصاویر پروژههای خود اکتفا نمیکنند؛ چرا که سئو مناسب و بهبود رتبهی وب سایت در نتایج جستوجو فقط وابسته به تصاویر نیست، بلکه وابسته به تولید محتوای متنی مناسب با پرسونای بیزینس است.
مقاله پیشنهادی برای مطالعه: پورتفولیو آنلاین؛ ۷ مرحله ضروری برای ساخت برند شما

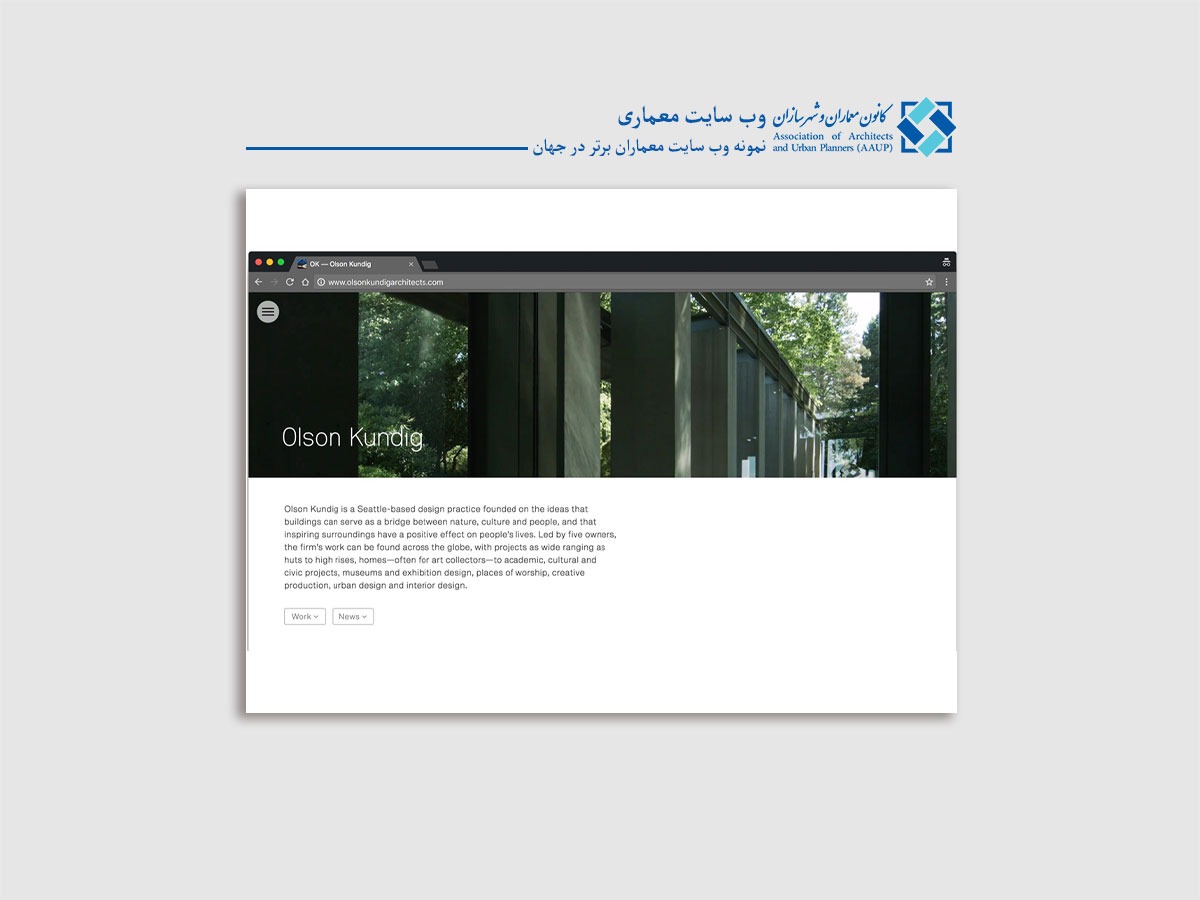
۳- وب سایت معماری Olson Kundig (اولسون کوندیگ)
” اولسون کوندیگ”، یک استودیوی طراحی معماری با تخصص در زمینهی تلفیق مدرنیته با عناصر طبیعی است. پروژههای استودیو، نماد کاربرد ماهرانهی عناصر طبیعی با کانسپتهای پویا برای دستیابی به طرحی در ستایش تناسبات انسانی است.
طراحی وب سایت معماری هم با تقلید از اصول زیباییشناسی و حس حاکم بر پروژههای این شرکت صورت گرفته است. تصاویر بزرگ و تمام عرض صفحه، زیبایی طبیعی مناظر اطراف را برجسته میکند و در عین حال پیچیدگی مطلوب و ظریفی به این سایت میافزاید. طرح گرافیکی نهایی، یک زیباییشناسی متعادل، آموزنده و یادآور طرحها و برند معماری آنها است.
ویدئوی لندینگ پیج یا صفحهی فرود وب سایت ” اولسون کوندیگ “، یک تجربهی کاربری رضایتبخش و مفید به وجود میآورد. این ویدئو، علاوه بر نمایش پروژههای ساخت و ساز آنها، کیفیت و حس فضایی پروژهها را به خوبی نشان میدهد. این روش به کار گرفته شده در وب سایت، تعاملی بسیار نزدیک و مثبت بین افراد و پروژههای معماری به وجود میآورد و سبب ثبت برند در ذهن کاربر میشود.
مقاله پیشنهادی برای مطالعه: پورتفولیو دیجیتالی؛ ۷ عامل مؤثر بر کیفیت آن

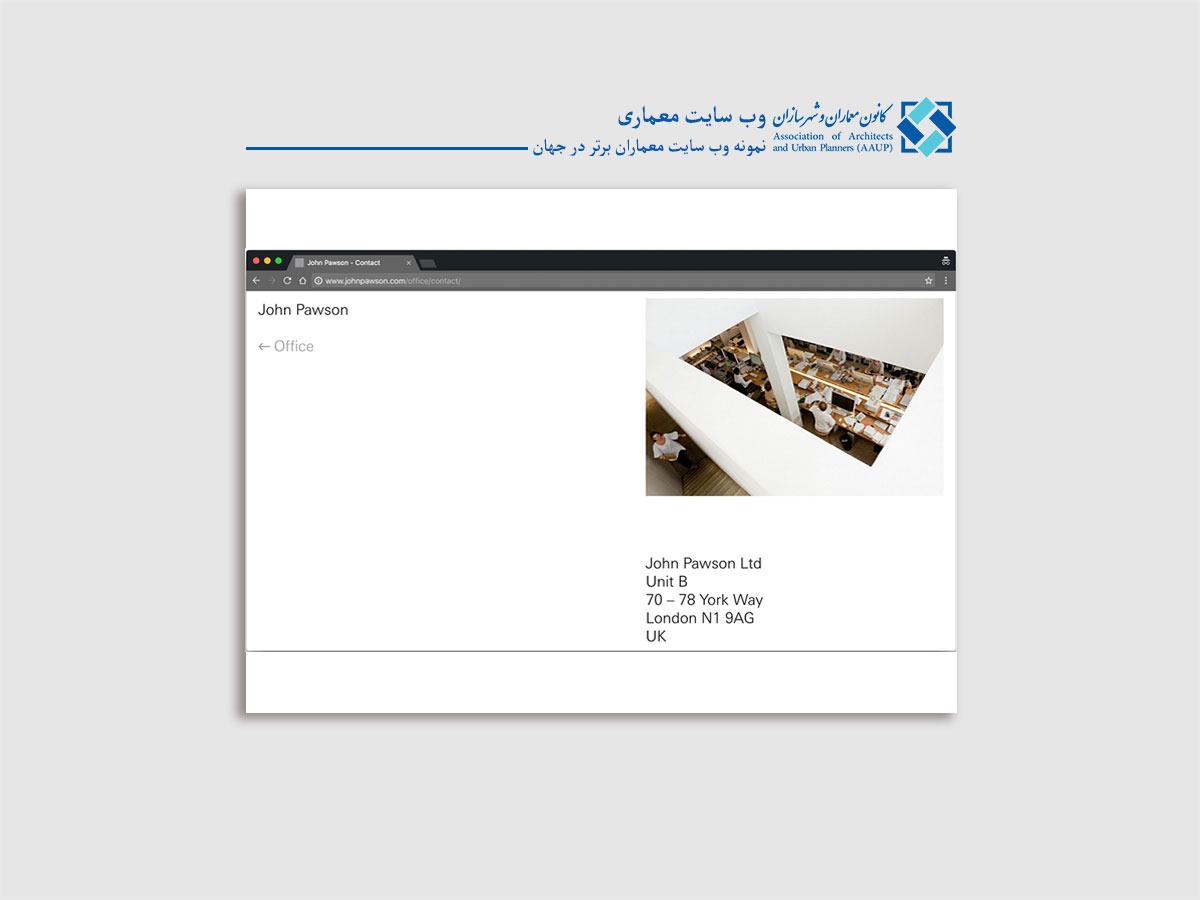
۴- وب سایت معماری John Pawson (جان پاوسون)
وب سایت معماری ” جان پاوسون”، کاملاً مطابق با شخصیت برند معماری و حس غالب بر پروژههای آنها شکل گرفته است. شعار “کمتر، بیشتر است”، مهمترین اصلی است که در تمام آثار و محصولات این شرکت به خوبی نمود یافته است. میتوان گفت وب سایت آنها هم، انعکاسی از “مینیمالیسم و خلوص” پروژههای معماری آنهاست و دقیقاً به همین دلیل بسیار موفق عمل کرده است.

۵- وب سایت معماری Pattersons Associates (پَتِرسون)
طرح صفحهی اصلی وب سایت معماری ” پَتِرسون ” از نظر بصری بسیار ساده است و فقط از یک تصویر و نام پروژه تشکیل شده است. اما با کلیک بر روی یک پروژه با بزرگترین نقطه قوت سایت مواجه خواهید شد! با بازدید از وب سایت، با صفحهای سیاه و سفید مواجه میشوید؛ اما با حرکت ماوس، تصاویری تمام رنگی از پروژه مشاهده میکنید و با کلیک روی تصویر وارد دنیای منحصربهفرد هر پروژه میشوید.
این وب سایت فانتزیِ سیاه و سفید، با سیستمِ مدیریتِ محتوای “وردپرس” راهاندازی شده است و این یعنی، حتی شرکتهای معماری مطرح و وبسایتهای تحسینشده هم از یک راه حل مؤثر و مقرون به صرفه استفاده میکنند. در این فرمت ارائهی وبسایت، فقط با یک اسکرول ساده، گالری زیبای تصاویر را مشاهده خواهید کرد. چیزی که این وبسایت را متمایز میکند، نمایی یکپارچه در سراسر صفحه است. پالت رنگی خاکستری، تایپوگرافی ساده و پسزمینه مشکی، تصاویر با کیفیت و …، هویت برندی شاخص برای این وب سایت خلق کردهاند.

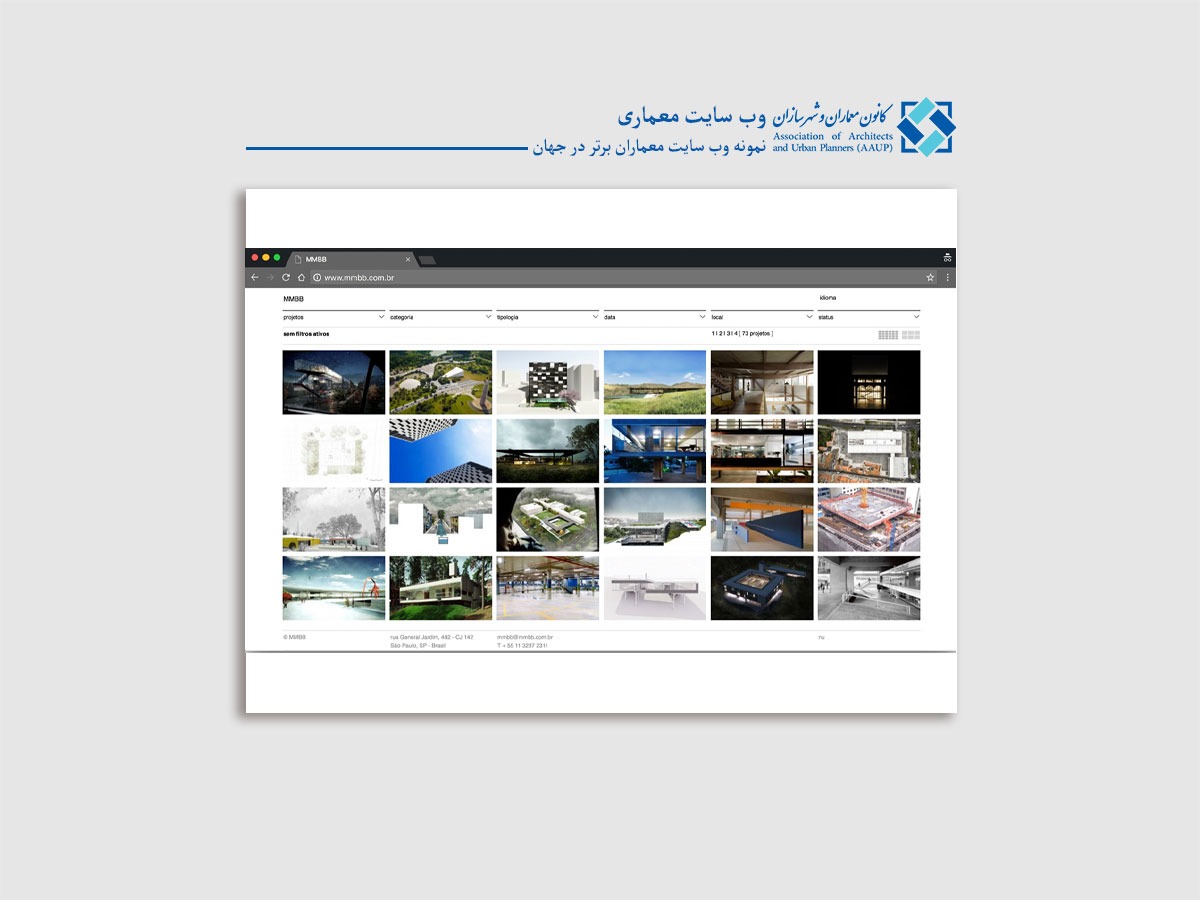
۶- وب سایت معماری MMBB (اِم اِم بی بی)
وب سایت معماری “اِم اِم بی بی”، بیمقدمه و حاشیهچینی، مستقیماً به سر اصل مطلب میرود! این وب سایت، نه با یک لندینگ پیج (صفحه فرود) هنری یا گرافیکی، بلکه با آلبوم گستردهای از نمونهی پروژهها، به استقبال کاربران اینترنت میرود. بدین ترتیب تمام پروژههای شرکت بلافاصله در معرض دید بیننده قرار میگیرد و سپس یک سری فیلترها برای اعمال محدودیت در جستجوی کاربر برای پروژهای خاص، ارائه میشود تا دسترسی آسان به اطلاعات را ممکن سازد.
در طراحی این وب سایت به سبک مینیمالیست و قدیمی، از تایپوگرافی دیجیتال الهام گرفته شده است. در نگاه نخست به نظر میرسد که وب سایت مربوط به اوایل دهه ۲۰۰۰ میلادی است؛ اما همچنان شامل عکاسی حرفهای و فیلترهای جستجوی زیادی است. این وب سایت به زبان پرتغالی است که گزینهای مناسب برای سئوی محلی عالی است. با این حال، اگر شرکت شما در سطح بین المللی کار میکند، باید مطمئن شوید که همه چیز را در سراسر سایت ترجمه میکنید.

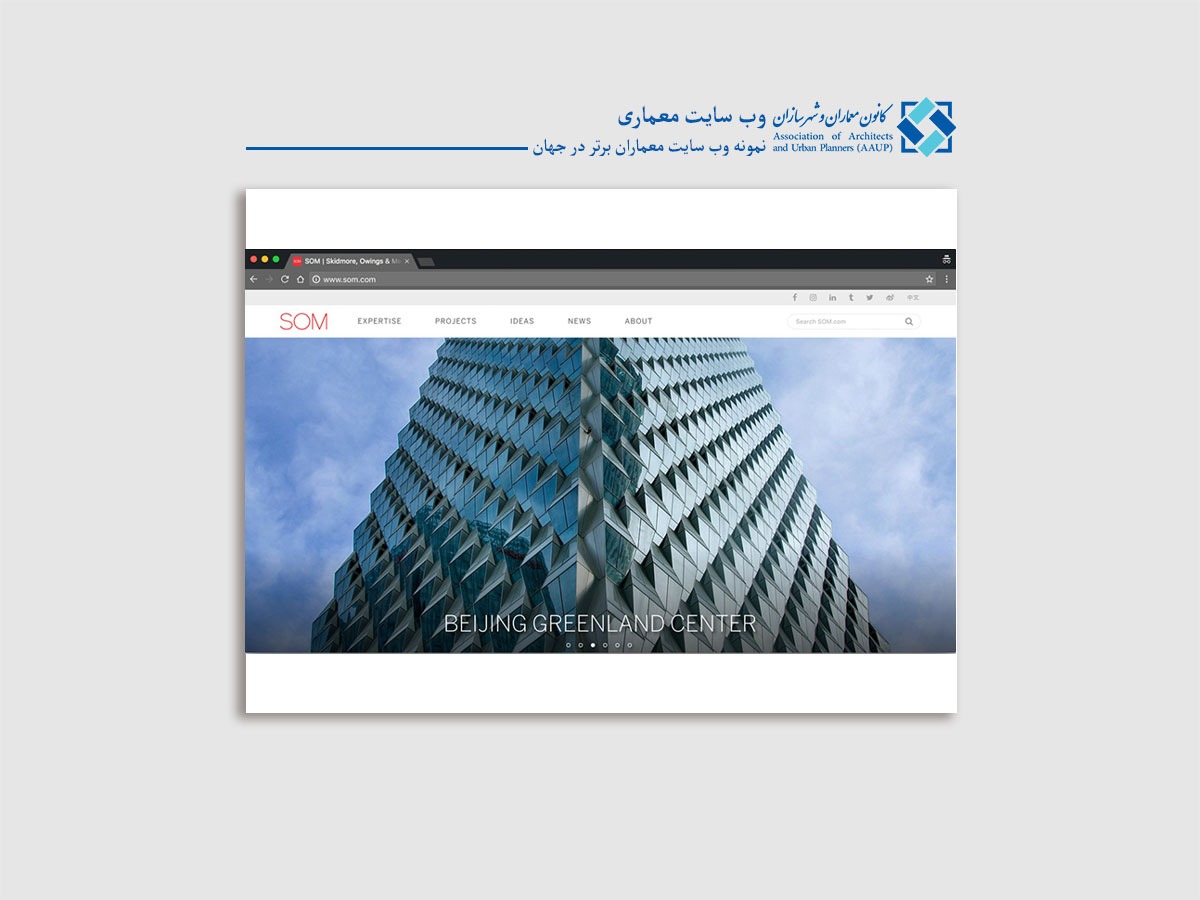
۷- وب سایت معماری SOM (اِس اُ اِم)
“اِس اُ اِم” ( Skidmore& Owings & Merri )، یک شرکت معماری بینالمللی و متخصص در زمینهی تکنولوژیکی و زیستمحیطی است و برای اثبات ارزش و اعتبار خود یکی از بهترین وب سایتهای معماری جهان را دارد. در پورتفولیو معماری آنها، پروژههای بسیار برجستهای به چشم میخورد؛ اعم از برج آزادی در نیویورک ( در نزدیکی محل ساختمانهای سابق مرکز تجارت جهانی ). همچنین این شرکت، یک مبتکر پیشرو در طراحی ساختمانهای سبز و پایدار محسوب میشود.
وبسایت معماری “اِس اُ اِم”، گویای مهارت و تخصص این برند است و در به نمایش گذاشتن تجربهی گستردهی معماران بسیار موفق عمل کرده است. لیاوت این وب سایت بسیار ساده سازماندهی شده است و متشکل از یک چیدمان شبکهای شامل یک تصویر کوچک با نام و مکان پروژه است. بدین ترتیب برای پی بردن به هویت و اعتبار این برند در سطح جهان، فقط کافی است یک نگاه اجمالی به وب سایت این شرکت بیاندازید.
این نمونه وب سایت معماری، مملو از اطلاعات بسیار زیادی در خصوص پروژهها و تولید محتوای اخبار روز دنیای معماری است؛ به همین جهت طراحی آن، تمرینی برای سازماندهی مناسب و نمایش مطلوب اطلاعات محسوب میشد. همچنین این وب سایت دارای چندین فیلتر جستجو در مورد موقعیت مکانی، خدمات، تاریخ، حروف الفبا و … است. با ورود به صفحهی هر پروژه، تمامی اطلاعات مربوطه شامل روند طراحی، مدارک، گزارش وضعیت، توضیحات و …، ارائه میشود.
کاری که این شرکت به درستی انجام میدهد، استفاده از تمام ابزارهای دیجیتالمارکتینگ و حضور فعال در تمام بسترهای شبکههای اجتماعی است؛ مثل وبلاگنویسی، فعالیت در لینکدین و … .

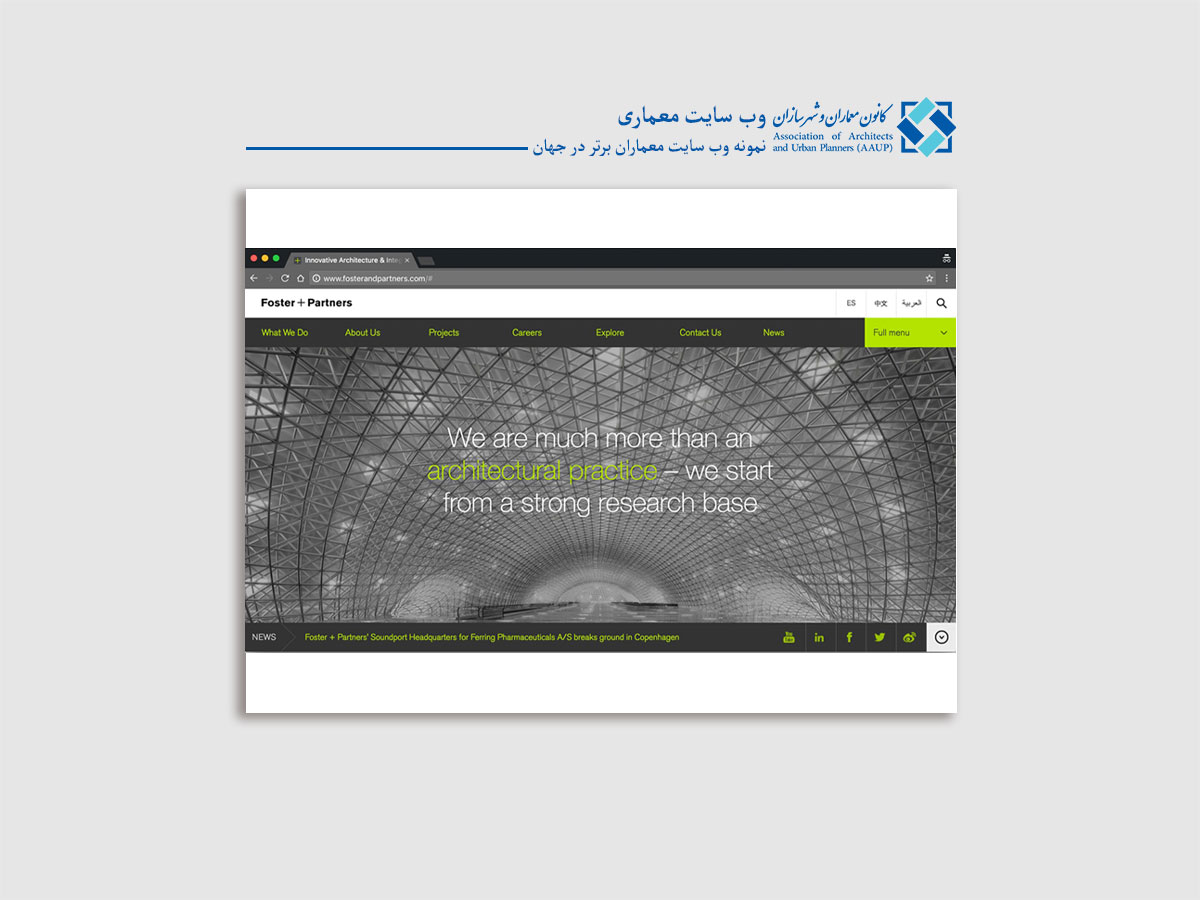
۸- وب سایت معماری Foster + Partners (فاستر + شرکا)
برند معتبرِ “فاستر و شرکا”، متعلق به یک شرکت معماریِ بریتانیایی است که رویکردی نوآورانه، مدرن و پایدار ارائه میکند. این شرکت در زمینهی طراحی کارآمد و تکنولوژیکی زبانزد است؛ پس جای تعجب نیست که وب سایت معماری این شرکت، یکی از سادهترین وب سایتها از نظر پیمایش و ناوبری اطلاعات باشد. منوی سایت کاملاً سازماندهیشده است و تعداد زیادی از پروژهها و اطلاعات، به سادگی قابل دستیابی است. همین ویژگی، قابلیت ادراک اطلاعات توسط مخاطبان و برقراری تعاملی سازنده با سایت را ممکن میکند.

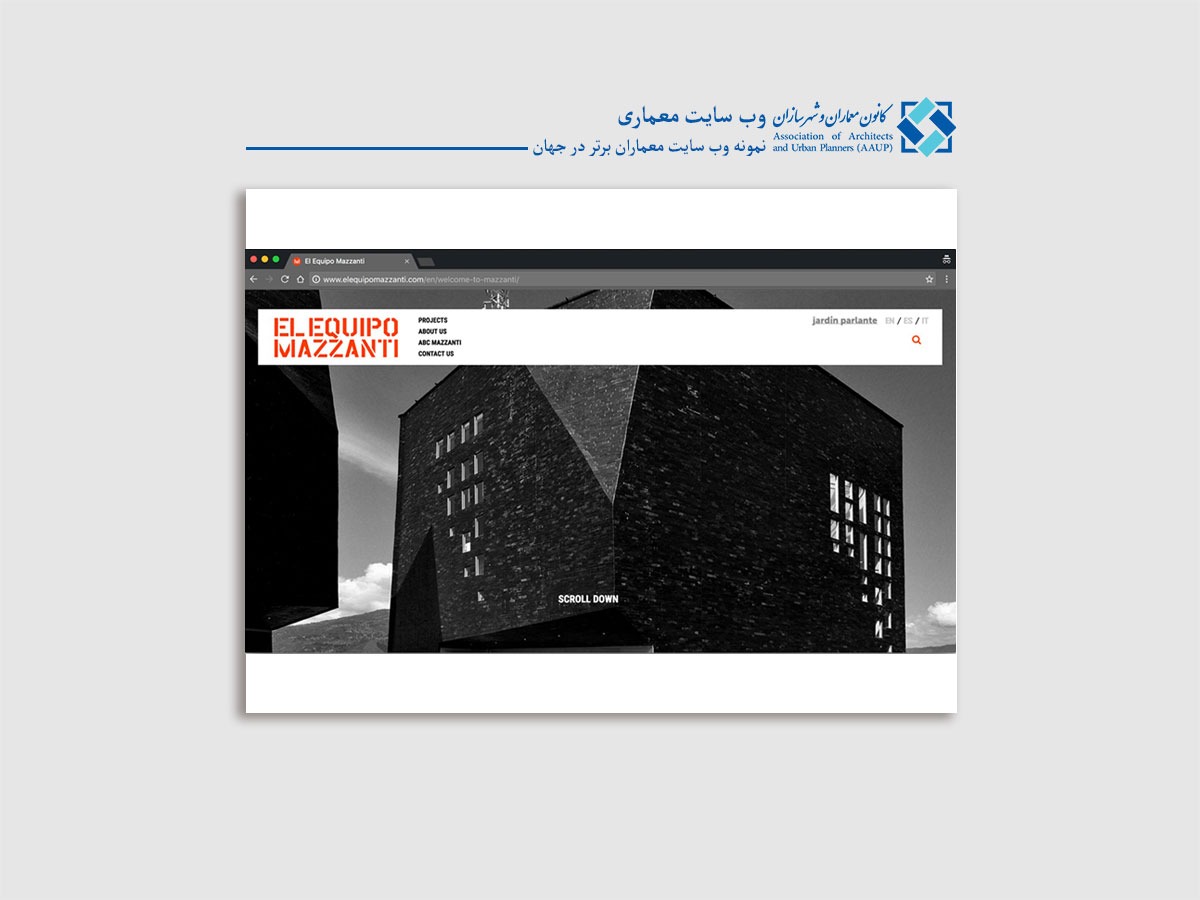
۹- وب سایت معماری El Equipo de Mazzanti (مَتزانتی)
تصاویر بزرگ و منوی چسبیده به بالای پنجرهی مرورگر، کارکردی بسیار ساده و مطلوب برای این وب سایت ایجاد کرده است. اگرچه وب سایت “مَتزانتی”، ساختاری منظم و راحت دارد، اما از جنبهی طراحی گرافیکی منحصربهفرد نیست. دلیل موفقیت این وب سایت معماری هم انتشار محتوای مناسب و مفید برای کاربران در تمام زمینههای مرتبط به معماری است؛ اعم از اشتراک تمام اطلاعات پروژه با جامعهی آنلاین، فیلم پروژههای ساختمانی و نمایشگاهها، تحقیقات آکادمیک، سخنرانیها و … .
تمامی این موارد منجر به جذب دانشجویان و متخصصان فعال در حوزهی معماری میشود. همچنین از آنجایی که تولید محتوای مناسبی صورت گرفته، سئو به خوبی انجام میشود و وب سایت در نتایج برتر موتورهای جستوجو نمایش داده میشود.

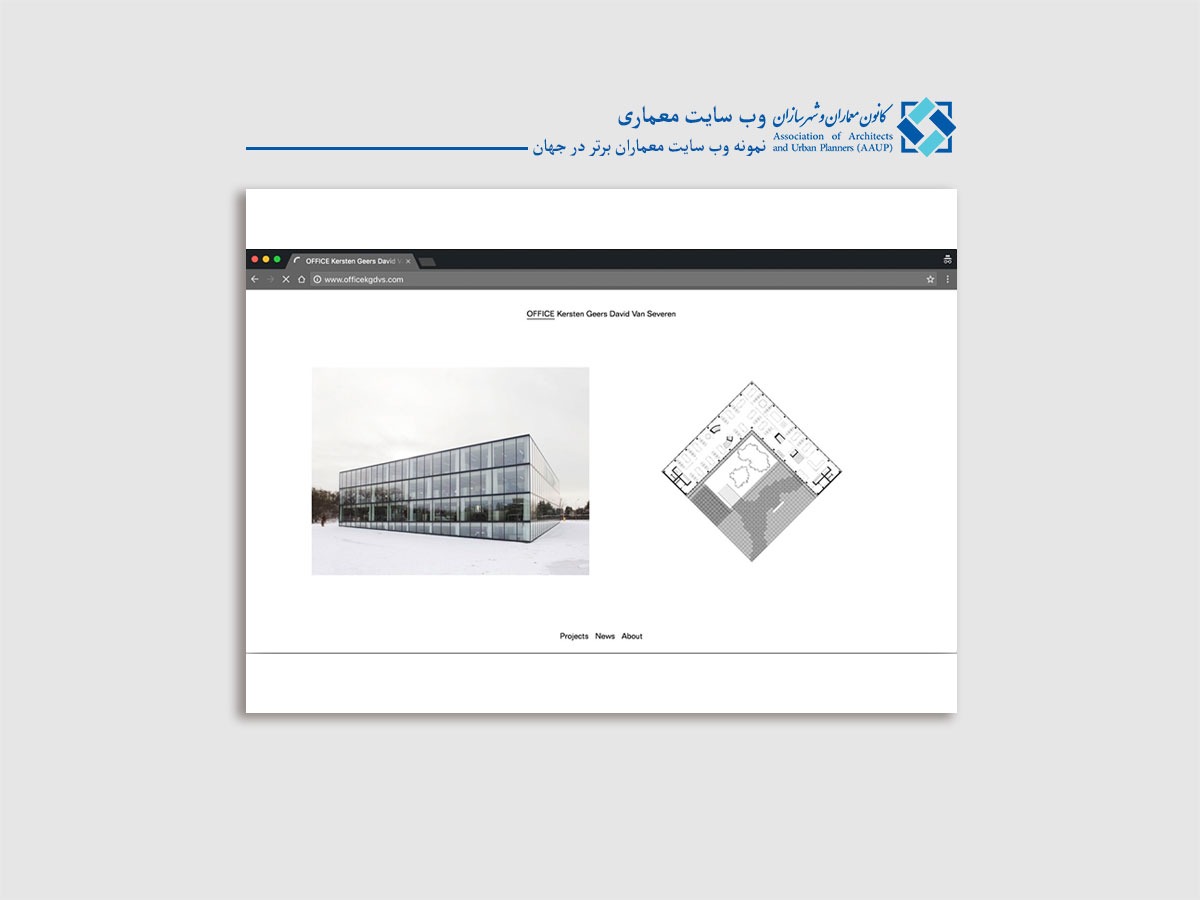
۱۰- وب سایت معماری Kersten Geers David Van Severen(کِی جی دی وی اِس)
این نمونه وب سایت هم از خط فکری ” کمتر، بیشتر است ” تبعیت میکند. پروژههای این شرکت با استفاده از دو گالری تصویر در کنار هم ارائه میشوند؛ یکی از این دو گالری مختص تصاویر پروژه و دیگری مختص مدارک فنی و جزئیات اجرایی پروژه است. این شیوهی ارائه تضمین میکند که مخاطب همواره در جریان تمام محتوای مربوط به پروژه و داستان پشت هر طرح خواهد بود و فقط چشمنوازی از تصاویری زیبا نخواهد دید.
همچنین این چیدمان در عین سادگی، مخاطب را مجذوب میکند تا در مورد آثار و پروژههای نوآورانهی این شرکت بیشتر بداند. با کلیک روی یکی از صفحات فرعی، بخش «درباره ما»، «پروژهها» و «اخبار» و فهرست گستردهای از آثار و منابع ارائه میشود.

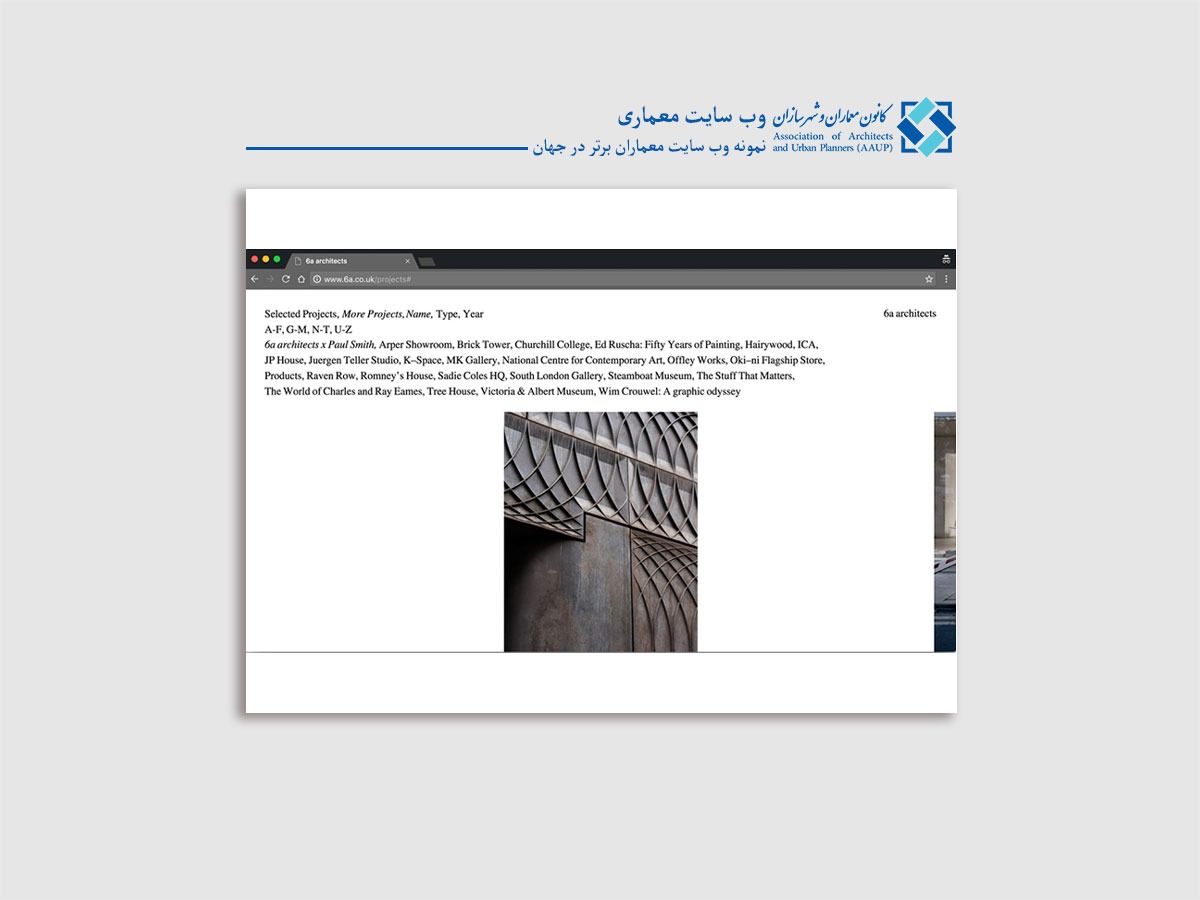
۱۱- وب سایت معماری a architects6 ( اِی ۶)
این نمونه وبسایت معماری در درجهی اول بصری است و متن فقط در مواقع ضروری (کلیک روی تصویر) ظاهر میشود. مخاطب با بازدید از این وب سایت، با گرافیکی ساده، مینیمال و سرشار از جذابیتهای بصری روبهرو میشود. این وب سایت یک رابط کاربری مناسب دارد و تمام اطلاعات مهم در صفحهی فرود یا لندینگ پیج قابل مشاهده است.

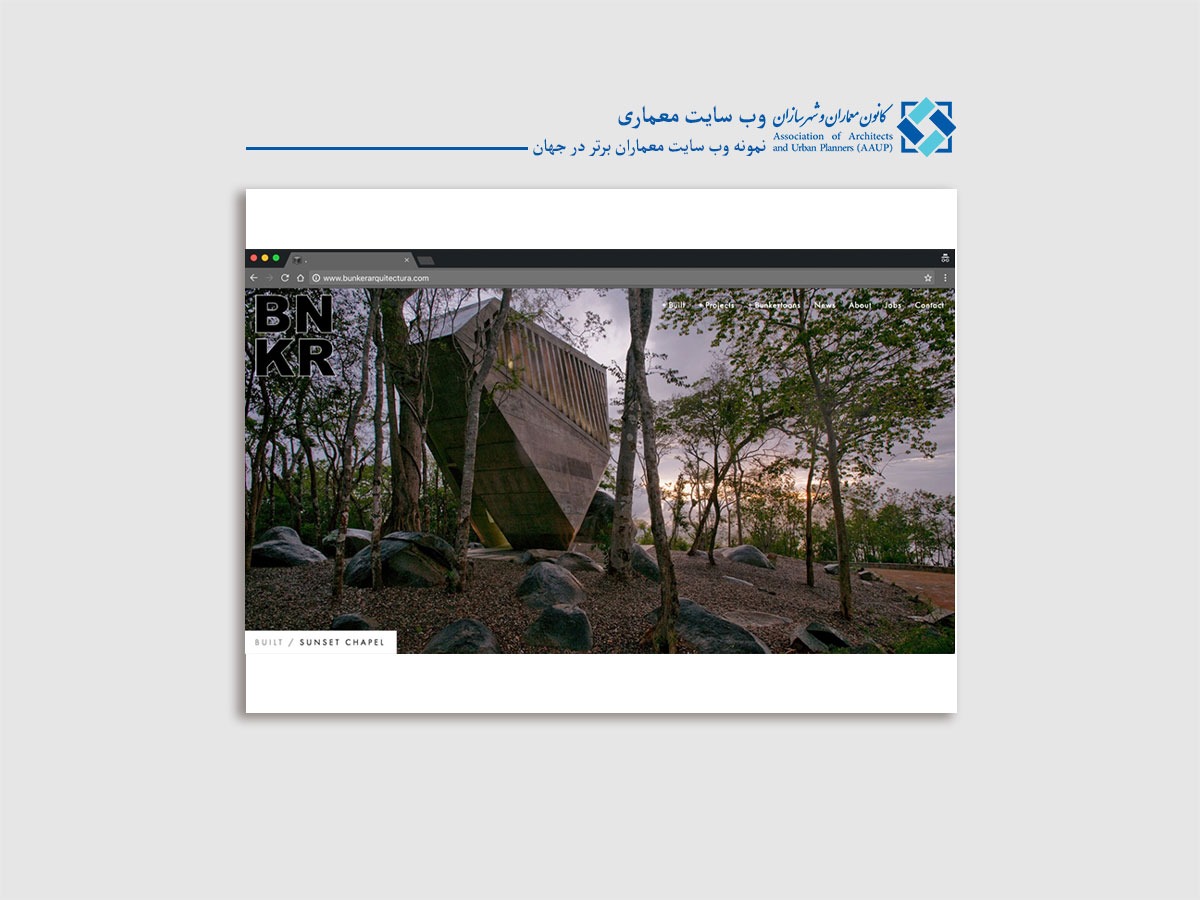
۱۲- وب سایت معماری Bunker Arquitectura (بانکِر)
وب سایت معماری” بانکِر”، ترکیبی از یک منوی مناسب با فرمت بزرگ در بالا و سمت راست مرورگر، نمایشهای اسلایدی و گالریهای متعدد در سرتاسر وبسایت است. این ترکیب هوشمندانه، تعادل مناسبی بین کارکرد و تأثیر بصری ارائه کرده است. بخشی از منو به طور واضح به “درباره بانکِر”، اختصاص داده شده است و از این طریق مخاطبان میتوانند نگاهی اجمالی به شخصیت این برند معماری بیاندازند.

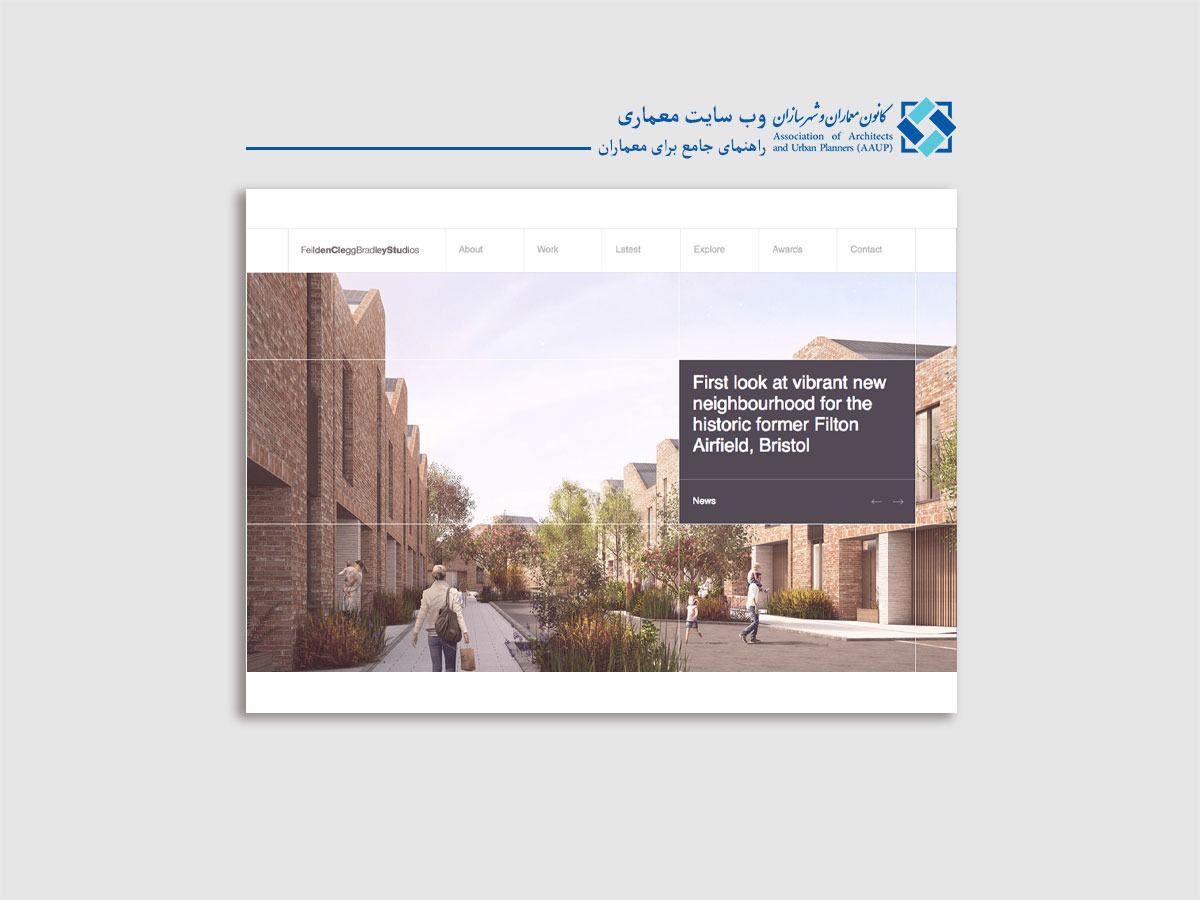
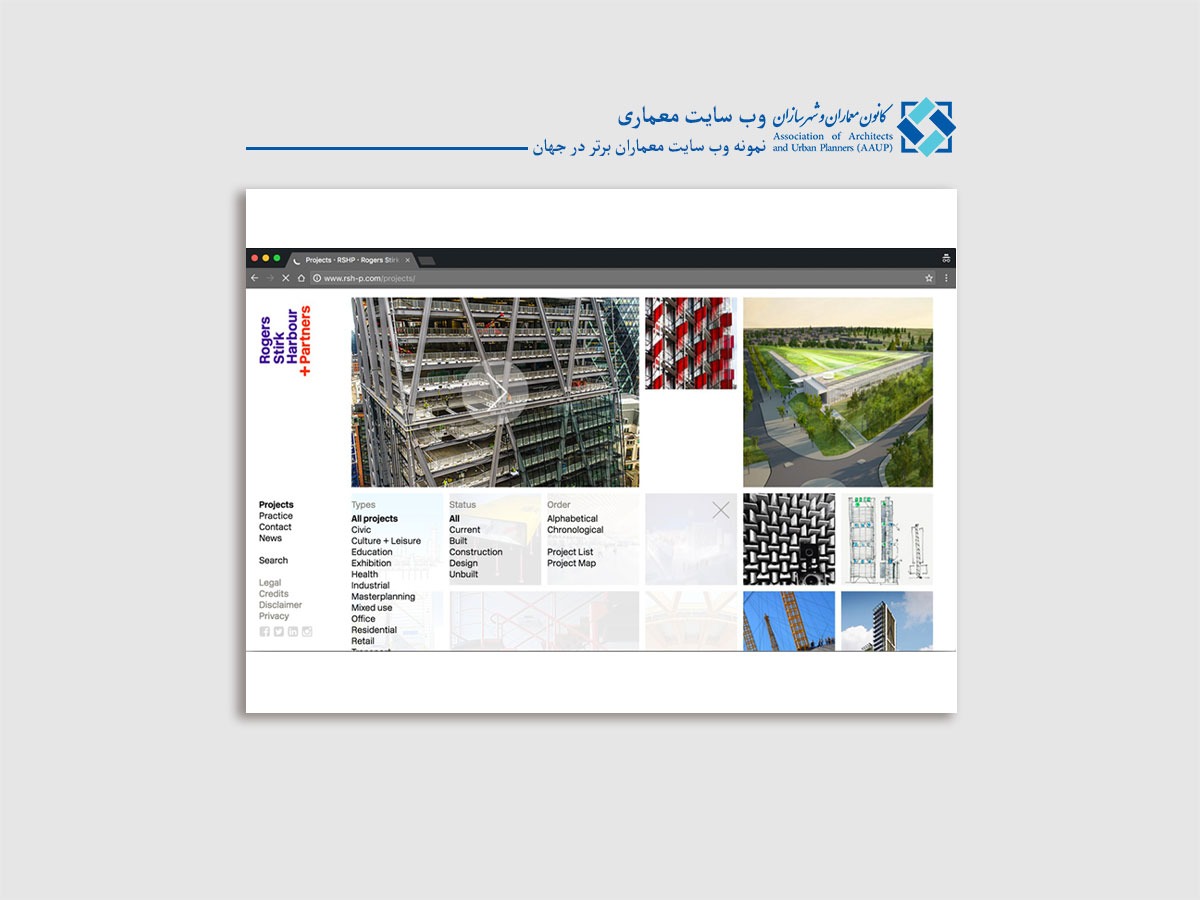
۱۳- وب سایت معماری Rogers Stirk Harbour + Partners (راجِرز استیرک هاربر + شرکا)
شاید بتوان گفت یکی از بهترین ویژگیهای این نمونه وبسایت معماری، قابلیت چندزبانه بودن و دسترسی به اطلاعات پروژه به زبانهای مختلف باشد. بازدید از این وب سایت، نه تنها مفید است، بلکه سرگرمکننده هم هست! ترکیب مناسبی از سادگی و نمایش اطلاعات کامل در مورد پروژهها، برگ برندهی این وب سایت محسوب میشود.

۱۴- وب سایت معماری EFFEKT (اِفِکت)
این وب سایت معماری، نمونهای عالی از محدود کردن انتخابها برای افزایش میزان اثربخشی است. شرکت معماری “اِفِکت” تصمیم گرفت به یک ترفند قدیمی اما تضمینی، اعتماد کند و از تصاویر به عنوان جزء اصلی وب سایت خود استفاده کند. در صفحهی اصلی این وب سایت، تصویری بزرگ و زیبا در کنار سه لینک یا گزینهی فراخوان برای اقدام مشاهده میشود.
فقط با نزدیکشدن به هر پروژه، اطلاعات بیشتری با کمک برخی از منوها و فیلترها ارائه میشود. بدین ترتیب مخاطب به پایگاه دادهی وسیعی از پروژهها دسترسی مییابد و یک تجربهی کاربری ایدهآل کسب میکند.

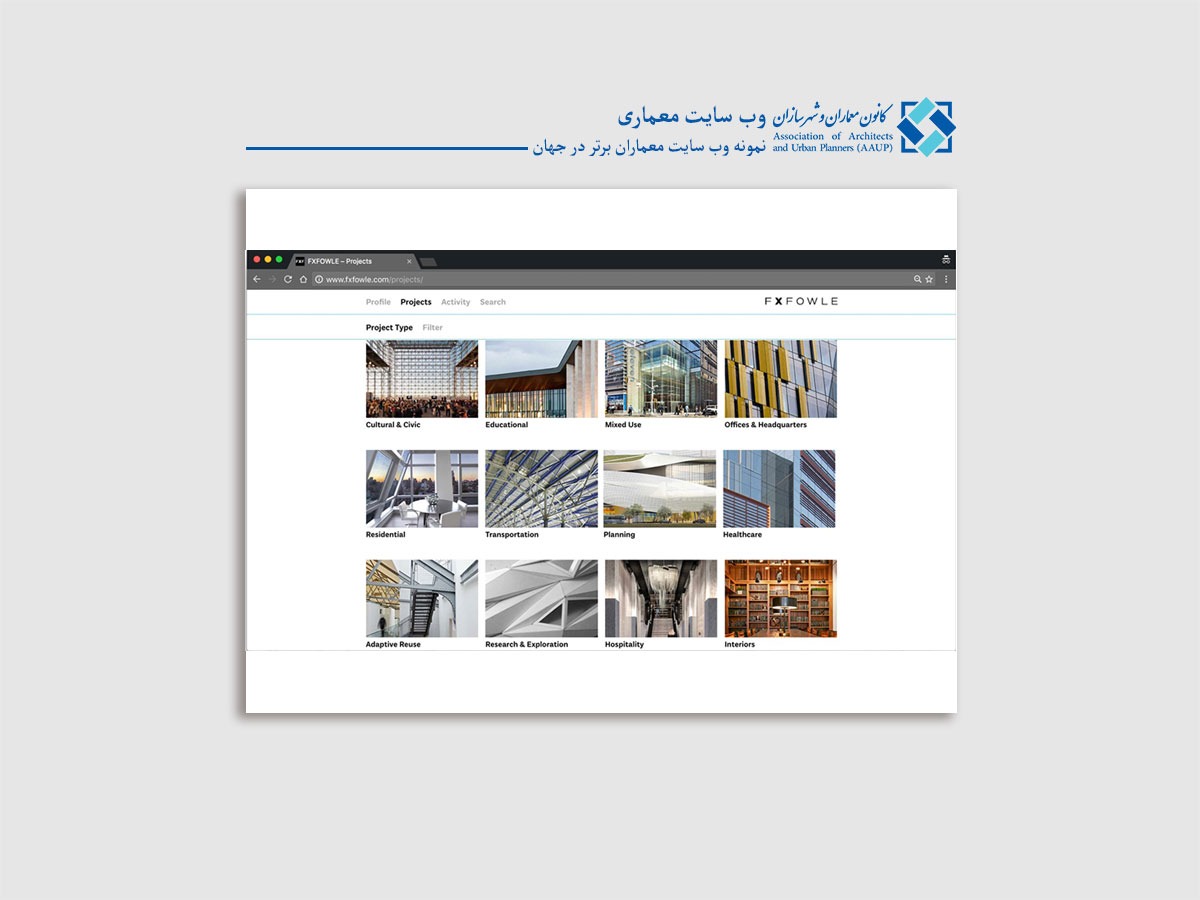
۱۵- وب سایت معماری FXFOWLE (اِف اِکس فاول)
صفحه اصلی وب سایت معماری “اِف اِکس فاول”، جلوهی بصری منحصربهفردی دارد و با یک اسکرول سه بعدی جذاب، ترکیب شده است. اما نکتهی حائز اهمیت در مورد طراحی این وب سایت، حذف جلوههای بصری فانتزی به صورت آگاهانه در مواقع مورد نیاز است. بدین ترتیب صفحاتی از وب سایت که حاوی اطلاعات بیشتری هستند به سادگی با زیرمنوها و فیلترهای دقیق سازماندهی میشوند.

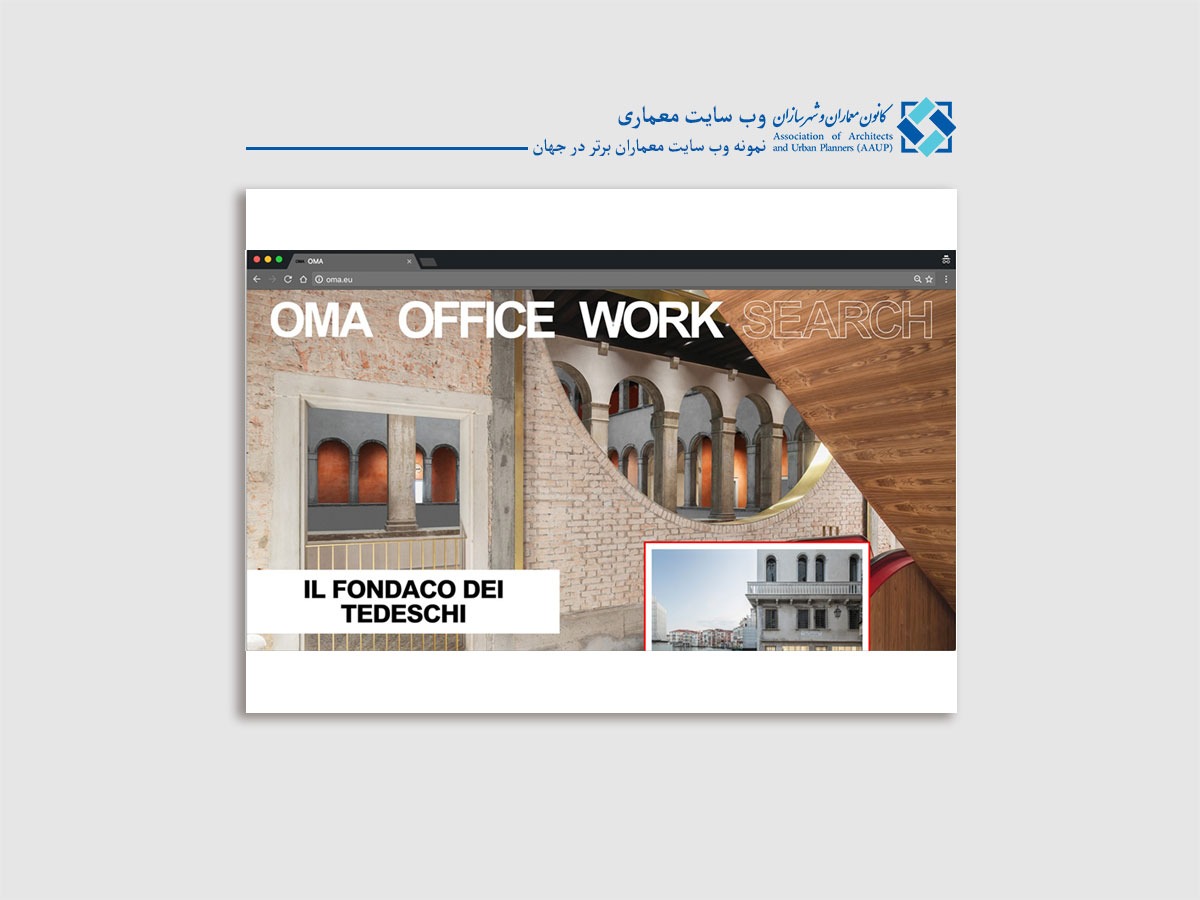
۱۶- وب سایت معماری OMA (اُ اِم اِی)
چیدمان وب سایت” اُ اِم اِی”، واقعاً سادهترین و کارکردیترین چیدمان ممکن نیست و اطلاعات فشردهای در سرتاسر وبسایت وجود دارد؛ اما با وجود این حجم از اطلاعات، پروژهها قابل درک هستند و انواع فیلترها و تکنیکها برای تسهیلِ پردازشِ اطلاعات به کار گرفته شده است.
یک حرکت خلاقانه در این وبسایت هم نمایش تصاویر اینستاگرام (مربوط به پروژههای اجرایی اخیر) با استفاده از برچسب جغرافیایی مکان یا ژئوتگ است. مشاهدهی توجه و پیگیری یک شرکت نسبت به شیوهی زیست مردم و نحوهی کارکرد پروژههایش، بسیار امیدوارکننده است.

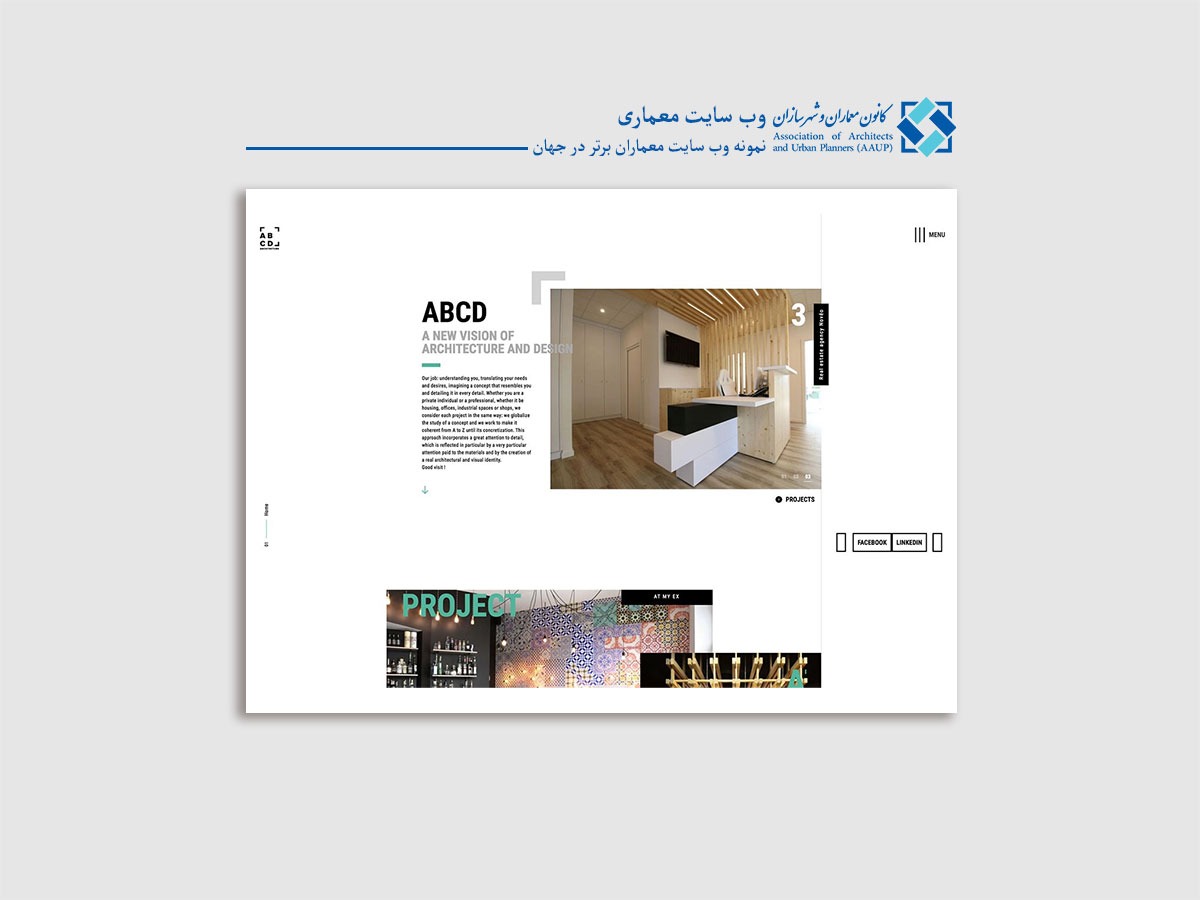
۱۷- وب سایت معماری ABCD Architect (اِی بی سی دی)
یک طراحی وب سایت معماری عالی دارد که توسط تیمی از معماران و طراحان گرافیک با تجربه و ماهر هدایت میشود. این تیم به طور ویژه به مدلسازی سه بعدی پروژهها، ساخت ویدئوها و تکنولوژی واقعیت مجازی میپردازد.
طراحی صفحه اصلی سایت کاملاً چشمگیر و خارج از چارچوب رایج است. جلوههای ویژهی شناور و فوقالعاده قوی، انیمیشن و …، ظرافت ویژهای به این سایت بخشیده است. اما این همهی ماجرا نیست! چرا که صفحات دیگر هم به اندازهی صفحه اصلی جذاب هستند و در وب سایت فقط به ارائهی صرف نمونه کارهای معماری، اکتفا نشده است.

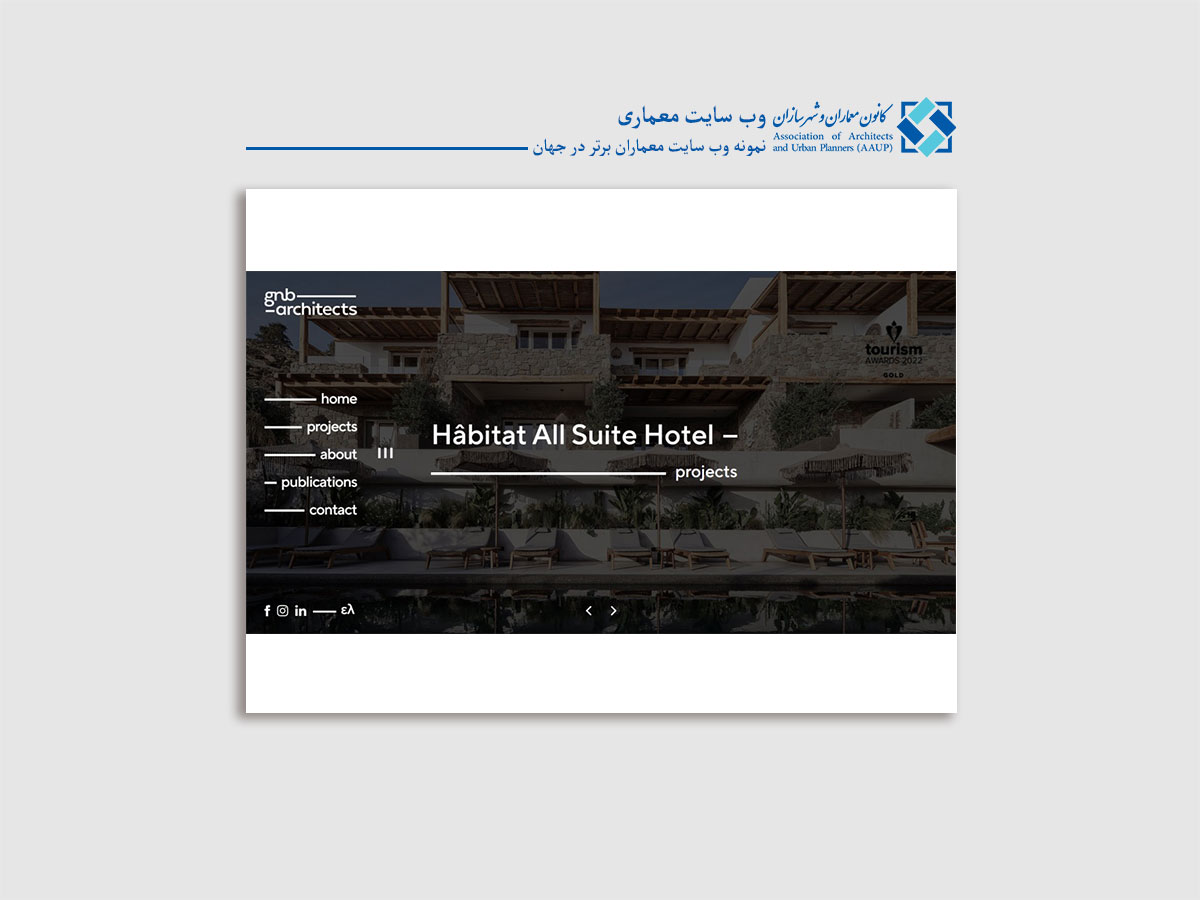
۱۸- وب سایت معماری GNB Architects (جی اِن بی)
وب سایت “جی اِن بی” از رنگهای با کنتراست بالا و تصاویر بزرگ استفاده میکند. به طور کلی میتوان گفت دلیل محبوبیت این سایت، توجه به خوانایی و تسهیل فرآیند درک اطلاعات برای مخاطب است. شاخص بودن تصاویر و انتقال مناسب اطلاعات، یک تجربهی کاربری رضایتبخش را برای بازدیدکنندگان به ارمغان میآورد.

۱۹- وب سایت معماری Vertically Built (وِرتیکلی بیلت)
خطوط ساده و شاخص، تصاویر واضح بزرگ و فضای سفید کافی، دقیقاً همان عناصری بود که شرکت معماری “وِرتیکلی بیلت” برای راهاندازی وب سایت جدید خود به کار برد. اشتراک گزینههای خدمات چند وجهی، این وب سایت را به نمونهای موفق در منطقهی خود تبدیل کرده است.

۲۰- وب سایت معماری EYRC Architects (ای وای آر سی)
وب سایت “ای وای آر سی” در عین ادغام مقدار مناسبی از پیچیدگی و ابهام در طرح خود، جلوههای خارقالعادهای را به نمایش میگذارد. این شرکت از تصاویر و نمونه پروژهها برای بیان داستان منحصربهفرد خود و مفهوم پشت هر طرح بهره میبرد. علاوه بر این با استفادهی هوشمندانه از حروف نوشتاری، یک گرافیک منحصربهفرد در سایت ایجاد شده است.

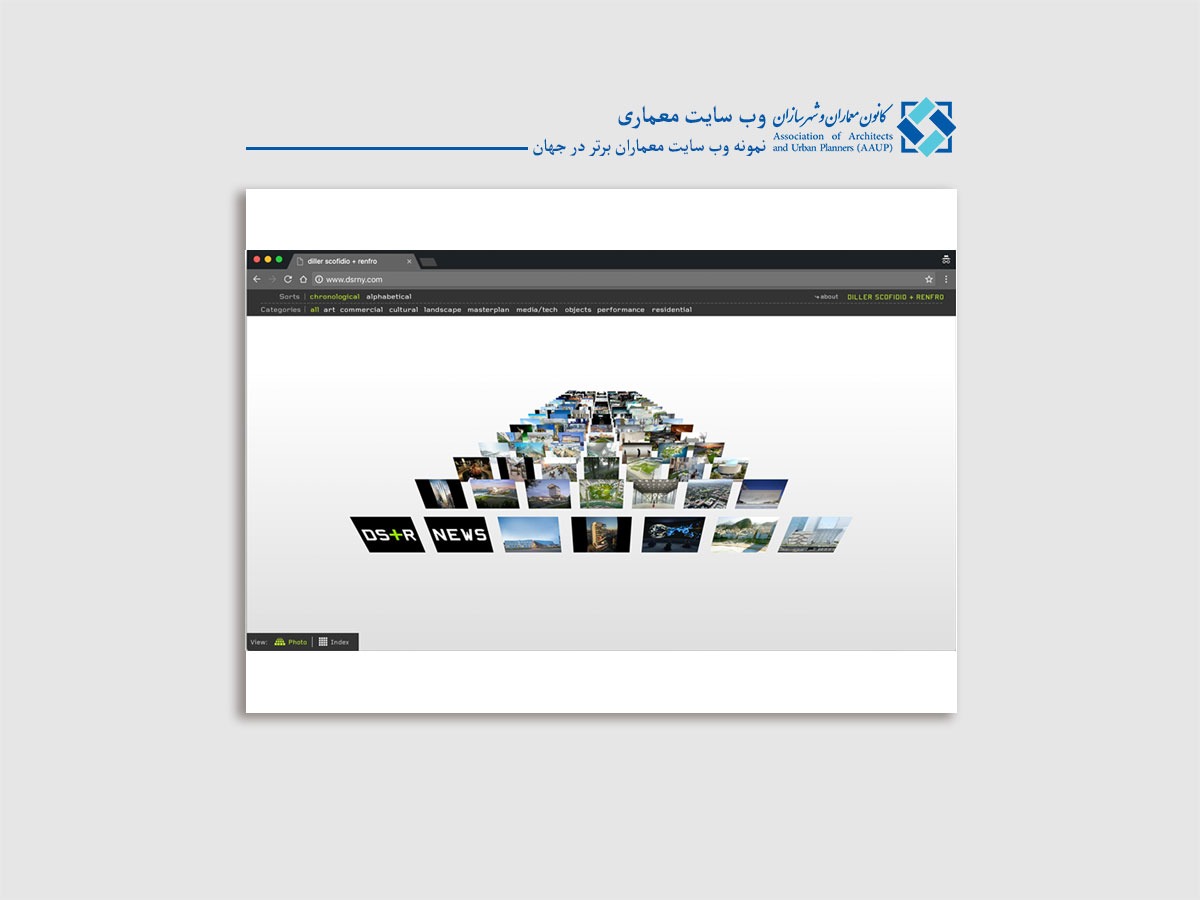
۲۱- وب سایت معماری Diller Scofidio + Renfro (دیلِر اِسکوفیدیو + رِنفرو)
نحوهی ارائهی پروژههای این شرکت معماری، عالی و خلاقانه به نظر میرسد. وب سایت دارای فیلترهای مناسبی برای جستوجوی مطلوب است. با این حال، زمان بارگذاری و سرعت نمایش تصاویر ممکن است متفاوت باشد.

محتوای وب سایت معماری
محتوای وب سایت معماری دقیقاْ همان چیزی است که مخاطب با بازدید از یک وب سایت انتظار دارد آن را مشاهده کند. در ادامهی این مقاله با انواع محتوایی که باید در یک وب سایت معماری ارائه شود، آشنا میشویم.
معرفی خدمات و محصولات:
مهمترین اطلاعات و شاخصترین عنصر بصری هر وب سایت، باید معرف نوع خدمات یا محصولات بیزینس باشد. پیام اصلی شما در صفحهی اول وب سایت باید به طور کامل به تفهیم خدمات یا محصولات معماری شما بپردازد. بخش ” دربارهی ما” در وب سایت معماری، نشانگر ماهیت بیزینس و هویت برند شماست. در این بخش میتوانید به معرفی خود، کادر فنی شرکت، سوابق و افتخارات، تاریخچه یا تایم لاین فعالیت شرکت معماری خود بپردازید.

رزومه و پورتفولیو معماری:
رزومه و پورتفولیو معماری، نشانگر توانمندیها، علایق و سبک کاری هر معمار است. با قرار دادن پورتفولیو در بستر اینترنت، مخاطبان علاقهمند به سبک کاری خود را پیدا میکنید. همواره در پورتفولیوی خود پروژههایی را نمایش دهید که با اهداف کاری و علایق شما مطابقت داشته باشند. “کدام نوع پروژهها را میخواهید در آینده دوباره تجربه کنید”؟ “مایل به برقراری ارتباط با چه مخاطبانی هستید”؟ وقتی صحبت از نمونه کارهای معماری میشود، پاسخ به این سوالات بیش از هر چیزی اهمیت دارد. با پاسخ دقیق و هوشمندانه به این سوالات، میتوانید پورتفولیویی طراحی کنید که منعکسکنندهی هویت برند شما باشد.
طبقهبندی اطلاعات وب سایت، منجر به خوانایی و تسهیل فرآیند درک اطلاعات برای مخاطب میشود. شما میتوانید نمونه پروژههای خود را بر اساس فاکتورهای مختلفی طبقهبندی و در وب سایت بارگذاری کنید؛ مثلاً طبقهبندی بر اساس محل پروژه، کاربری پروژه، زمان طراحی و اجرا و تایملاین فعالیتهای شرکت و … .
انتشار اطلاعات خاص و منحصربهفردی که گویای چالشهای پروژه و توانمندی شما در ایدهپردازی و حل مسئله باشد، میتواند بسیار مفید باشد. فراموش نکنید که افتخارات و جوایز کسب شده برای هر پروژه در مسابقه معماری را حتماً در اختیار مخاطب قرار دهید. همچنین حتماً به ابعاد، کاربری، سبک طراحی، متریال مصرفی هر پروژه و … اشاره کنید. محتواهای منحصربهفرد بیشتری هم برای هر پروژه میتواند منتشر شود؛ مثل جانمایی محل پروژه روی نقشهی گوگل با گزینهی مسیریابی، نمایش یک تور مجازی از پروژه، نمایش ماکت معماری پروژه ( فیلم تصویربرداری شده به صورت ۳۶۰ درجه و قابل چرخاندن) و … .

ارائهی اطلاعات تماس:
قطعاً مخاطب برای برقراری تعامل مستقیم در مورد نوع، سبک، برآورد هزینه و … نیازمند اطلاعات تماس معمار است. یک بخش از وب سایت معماری باید به انتشار این اطلاعات اختصاص پیدا کند. در بخش “تماس با ما”، اطلاعات تماس مختلف مثل شمارههای تماس، آدرس ایمیل، آدرس دفتر معماری و … را میتوان در اختیار مخاطب قرار داد.
پرسشهای متداول:
معمولاً مخاطبان سوالات مبهمی در مورد نحوهی کار، چارچوب زمانی، برآورد هزینه و … دارند. در بخش “پرسشهای متداول” شما میتوانید با پاسخ به سوالات احتمالی نگرانی مخاطب را بر طرف کنید. با پرداختن به این سؤالات در وب سایت معماری، به مخاطبان خود این پیام را میدهید که در مکان مناسبی هستند.
یک نقطهی شروع خوب برای نگارش این بخش، یادداشت سوالات اولیهی مشتریان و پاسخ به آنهاست. پاسخگویی به این سوالات در وب سایت، چندین مزیت مختلف را برای شما به ارمغان میآورد. با این کار شما در زمان پاسخگویی به سؤالات تکراری صرفه جویی میکنید. علاوه بر این ترافیک موتورهای جستجوی بیشتری را جذب خواهید کرد؛ زیرا این سوالات، همان سوالاتی هستند که مخاطبان معمولاً در گوگل جستوجو میکنند. همچنین مخاطبان زمان بیشتری را در وب سایت شما صرف میکنند و احتمال تماس آنها با شما افزایش مییابد.

تولید محتوای معماری:
وب سایت باید ویترینی از تخصص و مهارتهای شما به عنوان یک معمار باشد. با این حال برخلاف تصور عمومی، نمونه کارهای شما تنها راه نمایش تخصص شما نیست! محتوا هنوز حرف اول را میزند. شما میتوانید با تولید و انتشار محتوا در مورد اخبار و رویدادهای روز معماری، جدیدترین روشها و تکنیکهای طراحی و ساخت فضای معماری، مخاطبان بسیاری را جذب کنید. این نوع محتوا میتواند در قالب مقالات، پادکستها و ویدئوها، اینفوگرافیکها، اسلایدها و … منتشر شود.

دانلود نمونه وب سایت معماری ۱- کانون معماران و شهرسازان
۵ عنصر طراحی وب سایت معماری
شاکله و ساختار کلی طرح هر وب سایت توسط ۵ عنصر کلیدی، طراحی میشود؛ ۱- طرحبندی و چیدمان عناصر، ۲- انتخاب پالت رنگی، ۳- طراحی گرافیکی، ۴- فونت و تایپوگرافی و ۵- محتوا. در ادامه با بررسی اجمالی این ۵ عنصر، با کلیت ساختار هر وبسایت آشنا میشویم.
۱- طرحبندی و چیدمان عناصر
تمرکز اصلی در فرآیند طراحی وب سایت، ایجاد یک طرحبندی خوب، طراحی بصری جذاب و نمایش محتوا در بهترین چیدمان ممکن است. منظور از رابط کاربری در طرحبندی و چیدمان عناصر، یافتن بهترین راه برای ساختار محتواست. در عین حال فراموش نکنید که همیشه هدف اصلی بیزینس و هویت برند شخصی، کلید راهنمای اصلی فرآیند طراحی است.
ساختار محتوا بر اساس اصول و مفاهیم کلی دنیای طراحی مانند اصل مجاورت، سلسله مراتب بصری، هماهنگی، تعادل و … چیدمان میشود. در این بخش با توجه به ماهیت بیزینس ممکن است از الگوهای مختلف رابط کاربری استفاده شود؛ مانند الگوی شبکهای، الگوی (F)، (Z) و … . اهمیت ساختار محتوا و چیدمان از این جهت است که تمام عناصر و اطلاعات در آن استوار میشود.

۲- انتخاب پالت رنگی
رنگ، عنصر و ابزار قدرتمندی برای تأثیرگذاری بر ذهن کاربر و برانگیزش احساساتی خاص است. طراحان وبسایت در سرتاسر جهان از این عنصر قدرتمند برای تأکید بر هویت برند و ماهیت بیزینس استفاده میکنند. انتخاب هوشمندانهی پالت رنگی، نیازمند تسلط کامل به تئوری رنگ است. یک پالت رنگی با کنتراست مناسب، منجر به هماهنگی بصری و جلوهی منحصربهفرد وب سایت معماری میشود.
استفادهی متوازن و متعادل از رنگهای خنثی و تأکیدی در طراحی وب سایت معماری بسیار مهم است. کاربرد رنگهای مکمل در طرح یا حتی تنالیتههای مختلف یک رنگ (در طرحهای تک رنگ)، کنتراست و تعادل مناسب در طرح را به ارمغان میآورد. رنگهای مکمل، به ترکیب رنگهای مقابل هم در چرخهی رنگ گفته میشود. رنگهای مکمل به صورت ترکیب رنگهای قرمز-سبز، آبی-نارنجی و زرد-بنفش در نظر گرفته میشود.
به صورت کلی دو حالت نمایش رنگ وجود دارد؛ ۱- حالت نمایش تصویرهای دیجیتالی(RGB) که بر مبنای سه رنگ قرمز، سبز و آبی است. ۲- حالت نمایش مناسب برای چاپ (CMYK) که بر مبنای چهار رنگ فیروزهای، سرخابی، زرد و سیاه است. که در چاپ استفاده می شود، پیروی میکند. مبنای انتخاب رنگ در طراحی وبسایت، معمولاً حالت نمایش (RGB) است. فارغ از اینکه از کدام حالت در فرآیند طراحی وب سایت استفاده میکنید، استفاده از رنگهای مکمل، هویت بصری جذاب و واضحی برای برند شما ایجاد میکند.
وب سایت Swab The World ، متعلق به یک موسسهی خیریه برای سرطان خون است. پالت رنگی اصلی این وب سایت متشکل از رنگ سبز و تنالیتههای مختلف رنگ سرخابی است. اگرچه در بخشهای مختلف این وب سایت از سایر ترکیب رنگهای مکمل استفاده شده است، اما به دلیل اشباع رنگ مشلبه با پالت رنگی اصلی، هویت تجاری همچنان ثابت باقی ماندهاست.

۳- طراحی گرافیکی
گرافیک، عنصر مهمی در طراحی وب سایت معماری است؛ اما گرافیک وب سایت، چیزی فراتر از طراحی ساختار و عناصر بصری جذاب است و مهارتهای بیشتری میطلبد! طراحی گرافیکی وب سایت، با ایجاد طرحی منحصربهفرد از طریق بازی با عناصر، تصاویر و تایپوگرافی، الگوهای چیدمان و … تجربهی کاربری را شکل میدهد.
طراحی گرافیکی ملزم به رعایت اصول اساسی و استانداردهای عملکردی خاص است. کاربرپسند بودن، قابیلت استفاده و نحوهی پیمایش در طرح گرافیکی وبسایت باید در نهایت مورد آزمایش قرار گیرد. در صورتی که پیمایش ساده و درک آسان ساختار محتوا برای مخاطب اتفاق نیافتد، یک وب سایت زیبا همچنان یک پروژهی ناموفق محسوب میشود! به همین جهت طراحان گرافیک باید با اصول طراحی تجربهی کاربری(UX)، مدیریت بیزینس و مباحث روانشناسی آشنا باشند.
فراموش نکنید که کیفیت مناسب تصاویر، وضوح رنگها و استفاده از عناصر جذاب و مرتبط با هدف کلی طراحی، نقش مهمی در گرافیک وب سایت معماری دارد. برای جلوگیری از پیچیدگی و طراحی یک ساختار ساده و در عین حال جذاب، عناصر غیرضروری طرح باید حذف شود. آیکونهای گرافیکی ساده هم با اشغال کمتر فضای صفحه نمایش، تمرکز مخاطب را به عناصر و محتوای مهم سایت معطوف میکند.

۴- فونت و تایپوگرافی
تایپوگرافی، همانند ابزار رنگ، یکی دیگر از عناصر مهم طراحی وب سایت است. این عنصر بر برندسازی و تقویت هویت بصری متمایز برای بیزینس معماری، تأثیرگذار است. همچنین تایپوگرافی مناسب منجر به فضاسازی یک طرح ایدهآل و منحصربهفرد و در عین حال خوانا و کاربرپسند میشود. فراموش نکنید که این ابزار کلیدی، میتواند گرافیک و ساختار محتوای یک وب سایت معماری را ارتقا بخشد یا به کلی خراب کند!
شکی نیست که یک تایپوگرافی قدرتمند از طریق ترکیب، پیوستگی و هماهنگی با کل عناصر وب سایت معماری به وجود میآید. صرف نظر از هدف طراحی وب سایت معماری، ماهیت بیزینس و نوع جلوهی بصری، همیشه چند فاکتور مهم برای انتخاب تایپوگرافی وجود دارد؛ اعم از نوع، اندازه، وزن و رنگ فونت یا میزان کنتراست متن با زمینه.

استانداردها و محدودیتهای فونت وب سایت
محدودیتهای کمی برای خلاقیت در تایپوگرافی و فونت متن وجود دارد. دنیایی از فونتهای منحصربهفرد وجود دارد که توسط هنرمندان طراحی شدهاند. همچنین فونتهای گوگل هم به صورت رایگان در دسترس همه است. علاوه بر این طراحان میتوانند با تغییر وزن، سبک، رنگ و فاصلهگذاری حروف و یا حتی ترکیب تایپوگرافی با سایر عناصر، یک طرح جذاب ایجاد کنند. تنها محدودیت واقعی در طراحی تایپوگرافی استاندارد، قابلیت استفاده و خوانایی آن است. مخاطبان در خوانش و درک معنای کلی پیام شما به هیج وجه نباید دچار مشکل شوند. تا زمانی که خوانایی محتوا و تعادل و هماهنگی بصری بین عناصر وجود دارد، طراحان برای خلق تایپوگرافیهای جذاب آزادی عمل دارند.
بسته به اینکه طراحی برای چه دستگاه و صفحه نمایشی صورت میگیرد، انتخاب فونت تغییر میکند. هرچه صفحه نمایش کوچکتر باشد، خوانایی محتوا و جلوگیری از خیره شدن مخاطب به دستگاه اهمیت دوچندان مییابد. به همین دلیل است که در طراحی برای موبایل، خوانایی مهمترین اولویت طراحی است.
یکی دیگر از استانداردهای تایپوگرافی، استفاده از فونتهای ایمن در وب سایت (Web safe fonts) است. فونتهای ایمن توسط سیستم عاملها و مرورگرهای اینترنت پشتیبانی میشوند، بنابراین در اکثر دستگاهها نمایش داده میشوند. استفاده از فونتهای ایمن و مناسب بر نوع تجربهی کاربری، میزان رضایت مخاطب و سئو و بهینهسازی وب سایت معماری بسیار موثر است. همچنین باید میزان دسترسی فونت را در فرآیند طراحی تایپوگرافی در نظر بگیرید. به عنوان مثال، فونتهای خط شکسته چندان در دسترس نیستند؛ در حالی که فونت Times New Roman ایمن و در دسترس است.

۵- محتوا
محتوا، آخرین و مهمترین عنصر طراحی وب سایت است. طراحی وب سایت معماری هم در درجهی اول بر حفظ و نمایش محتوا متمرکز است. فارغ از نوع محتوا، ساختار و الگوی طراحی، ارائهی محتوا در در بهترین حالت ممکن، اصلیترین وظیفهی طراح وب سایت است. توانایی درک و توسعهی بهترین روش نمایش محتوا مستلزم آشنایی با الگوهای طراحی یا چیدمان و انتخاب هر الگو با توجه به هدف بیزینس و نوع مخاطب است.
شاید درک این موضوع برای کسانی که به تازگی با دنیای طراحی وب سایت آشنا میشوند، کمی دشوار به نظر برسد؛ اما به خاطر بسپارید که محتوا، عنصر برتر طراحی است و همیشه حرف اول را در وب سایت معماری میزند! محتوا، هدف و ماهیت بیزینس و اطلاعات مورد نیاز کاربران را ارائه میکند. طرح وب سایت باید خلاقانه و از نظر بصری جذاب باشد و در عین حال درک آسان محتوا را برای مخاطب به ارمغان بیاورد.

دانلود نمونه وب سایت معماری ۲- کانون معماران و شهرسازان
ویژگیهای ضروری وب سایت معماری
برای دستیابی به بهترین نتایج در موتورهای جستوجو و ایجاد تجربهی کاربری رضایتبخش، رعایت یک سری ویژگیها در فرآیند طراحی وب سایت معماری ضروری است. در ادامه به بررسی ویژگیهای مهمی که حتماً باید در طراحی وب سایت معماری مد نظر قرار داده شوند، میپردازیم؛ اعم از ناوبری، طراحی موبایلی، فراخوان برای اقدام، سرعت مطلوب و … .
علاوه بر این ویژگیها، یک طرح خلاقانه، میتواند ویژگیهای متعدد دیگری داشته باشد؛ مثل طراحی واکنشگرا (responsive)، قابلیت چند زبانه بودن سایت، یکپارچگی وبسایت با شبکههای اجتماعی بیزینس معماری و امکان به اشتراکگذاری محتوای وبسایت در شبکههای اجتماعی، پنل مدیریتی قوی و ارتباط آنلاین با مخاطب و … .

ناوبری ساده و معماری اطلاعات
در مطالعهی صورت گرفته در مورد تجربهی کاربری در وب سایتها، ۹۴٪ از مخاطبان، ناوبری یا پیمایش آسان وب سایت را به عنوان “مهمترین ویژگی وب سایت” در نظر گرفتند. درک، حرکت و پیمایش در اطراف عناصر وب سایت و یافتن اطلاعات مورد نیاز برای مخاطب توسط فرآیند ناوبری ساده امکانپذیر میشود.
کاربران برای یافتن خدمات بیزینس یا اطلاعات تماس شما نباید در صفحه اصلی وب سایت سردرگم باشند. این لطف را در حق خودتان بکنید و مطمئن شوید که یک فرآیند ناوبری ساده برای وب سایت معماری شما طراحی شدهاست. چرا که اگر یک کاربر به آسانی اطلاعات مورد نیازش را در وبسایت شما پیدا نکند، جای تعجب نیست که روی دکمهی «بازگشت» کلیک کند و از وب سایت دیگری بازدید کند! هر کاربری که اولین بار از وب سایت شما بازدید میکند، باید توانایی پیدا کردن جزئیترین اطلاعات را داشته باشد. اما طراحان وب سایت چگونه این امکان را فراهم میکنند؟ پاسخ در سازماندهی محتوا به روشی منطقی و شهودی نهفته است.
طراحی ناوبری و معماری اطلاعات (Information Architecture)، ستون فقرات و ساختار اصلی طراحی وب سایت را تشکیل میدهند. در حقیقت این دو اصل طراحی وب سایت، پایه و ساختاری ایجاد میکنند که دیگر ویژگیهای وبسایت بر آن استوار است. این دو رکن طراحی وب سایت، عامل موفقیت یا شکست در طراحی تجربهی کاربری ایدهآل هستند. طراحان وب سایت زمان زیادی را صرف طراحی، آزمایش و اعتبارسنجی این دو حوزه میکنند.

منوی همبرگری؛ یکی از ابزارهای تسهیل ناوبری
معماری اطلاعات، سازماندهی محتوا، عناصر بصری، ویژگیهای اصلی/ فرعی و … در یک ساختار سلسلهمراتبی منطقی است. با ایجاد سلسله مراتبی از اطلاعات طبقهبندیشده، کاربران میتوانند اطلاعات را هر چند کوچک یا جزئی را به آسانی پیدا کنند. ناوبری هم نقش مشابهی را در طراحی وب سایت ایفا میکند. ایجاد یک سیستم ناوبری آسان برای مخاطب، چیزی فراتر از قرار دادن چند لینک در لیست اطلاعات یا منوی همبرگری (hamburger menu) است. ناوبری باید منعکسکنندهی معماری اطلاعات باشد و کاربران باید بتوانند به سادگی اطلاعات و ویژگیهای اولیه را به دست بیاورند.
” کاربران برای پیمایش در وب سایت حتی نباید فکر کنند!”؛ برخی از طراحان مطرح وب سایت برای تأکید بر اهمیت ناوبری و معماری اطلاعات، چنین میگویند. طبقهبندی اطلاعات در قالب صفحههای مختلف، اختصاص عناوین توصیفی برای هر نوع اطلاعات، استفاده از لینکهای اطلاعاتی یا پیوندها در بالا یا سمت چپ صفحه و … روشهای استاندارد برای ناوبری ساده در وب سایت هستند. علاوه بر این، میتوان سرصفحه یا پاورقی حاوی اطلاعات مهم را در سرتاسر وب سایت و تمام صفحات به صورت ثابت حفظ کرد.

طراحی موبایلی وب سایت
امروزه طراحی موبایلی به بخش کلیدی و اصل اساسی طراحی وبسایت تبدیل شده است. طراحی سازگار با موبایل دیگر یک امتیاز نیست، بلکه یک ضرورت است! ما دیگر در عصر دسکتاپ و لپتاپ زندگی نمیکنیم. استفادهی متداول از موبایل همچنان در حال رشد است و جستوجوی اینترنتی و وبگردی در موبایل از دسکتاپ پیشی گرفتهاست.
در واقع اکنون گوگل از طراحی بهینه برای موبایل به عنوان یک عامل کلیدی برای رتبهبندی موتور جستوجو استفاده میکند. چرا که تبدیل حالت نمایش کوچک یک وبسایت بهینه برای موبایل به حالت نمایش بزرگتر در دسکتاپ به مراتب آسانتر است. وبسایت نباید برای نمایش در موبایل نیاز به تغییر مقیاس، کوچکشدن عناصر و پیچیدگی ساختار باشد؛ چون در این صورت، منجر به تجربهی کاربری ضعیف و افزایش نرخ خروج افراد از وبسایت میشود.
هنگام طراحی موبایلی مطمئن شوید که وبسایت شما در متداولترین و پرکاربردترین دستگاههای هوشمند به خوبی نمایش داده میشود؛ از جمله در دستگاههای موبایل آیفون، سامسونگ، آیپدها یا تبلتهای دیگر برندها. شما میتوانید با استفاده از ابزارهای آنلاین، حالت نمایش وب سایت را در دستگاههای مختلف شبیهسازی و آزمایش کنید.
ترفند مهم طراحی موبایل، حفظ هویت برند و انتقال روح طراحی به مخاطب در صفحهی نمایش کوچکتر است. کاربرد این ترفند در فرآیند طراحی موبایلی، تجربهی کاربری قوی و مشابهی را در تمام دستگاهها ایجاد میکند.
معمولاً اولین بخش فرآیند طراحی وب سایت، اولویتبندی عناصر یا اطلاعات و طراحی بهینه و سازگار برای موبایل است. به صورتی که پس از گنجاندن ویژگیهای اصلی و اجزای کلیدی در طراحی موبایل، یک نسخهی توسعهیافته، مبتنی بر صفحهی نمایش دسکتاپی طراحی میشود. نمایش اطلاعات ضروری اولویتبندیشده در یک منوی همبرگری، انتقال اطلاعات ضروری بدون اشغال فضای صفحهی نمایش را برای کاربر به ارمغان میآورد.

فراخوان برای اقدام
فراخوان برای اقدام (Call to Action)، یک روش مطمئن برای افزایش تعامل و ترغیب مخاطب به انجام فعالیت مورد نظر در بستر وب سایت شماست. فراموش نکنید که در هر بستری که ارائهی خدمات یا تولید محتوا میکنید، یک فراخوان برای اقدام در نظر بگیرید. بسیاری اوقات، مشتریان بالقوه یا کاربران وبسایت شما، به جهتدهی مناسب به حرکت یا یک پیشنهاد دوستانه برای گام بعدی نیاز دارند. علاوه بر این گزینهی فراخوان برای اقدام، مدت زمان حضور کاربر در وب سایت شما را افزایش میدهد.
در این بخش میتوانید از پیامهای متفاوت با کارکردهای متنوع استفاده کنید؛ مثلاً «امروز یک پیشنهاد رایگان دریافت کنید»، «برای خواندن وبلاگ ما اینجا را کلیک کنید»، «اسرار موفقیت بیزینس معماری را در اینجا بیابید»، «عضویت رایگان در وبسایت و دریافت اخبار جدید دنیای معماری » یا «با تیم ما تماس بگیرید» و … . این گزینهها یا پیوندها کاربران را مستقیماً به صفحهی دیگری حاوی محتوای ارزشمند یا اطلاعات تماس شما و حتی صفحهی گفتوگوی آنلاین منتقل میکنند.
ابزارهای افزایش نرخ کلیک گزینههای فراخوان برای اقدام
طراحی هیجانانگیز و منحصربهفرد، تغییر مقیاس گزینههای فرخوان برای اقدام و سادهسازی فرآیند کلیک بسیار مهم است؛ اما به خاطر داشته باشید که اندازه، تنها عامل افزایش نرخ کلیک این گزینهها نیست. همیشه در پیام فراخوان برای اقدام از یک زبان ساده، خوانا و واضح استفاده کنید؛ زبان ترغیبکنندهای که مخاطب را مجاب کند که بر روی پیام شما کلیک کند. پیامها یا گزینههای کلیکی باید جذاب، توصیفی و در عین حال متقاعدکننده باشند. به طوری که با کلیک بر روی پیام و انتقال به صفحهی پیوندشده به پیام، اتفاق مثبت و ارزشمندی برای مخاطب رقم بخورد.
وب سایت “محافظ جنگلهای بارانی” (Rainforest Protector)، در بخش فراخوان برای اقدام، پیشنهاد”بازدید از دهکده” را برای مخاطب به ارمغان میآورد. با این فراخوان، بازدید و تور مجازی مکانهای مختلف در جنگلهای آمازون را ممکن میسازد. با به کارگیری این تکنیک و افزایش مدت زمان حضور مخاطب در وبسایت، آمار ترافیک وبسایت را بهبود میبخشد.

سرعت مطلوب
یکی از مهمترین عوامل تأثیرگذار بر تجربهی کاربری قوی، سرعت مطلوب دسترسی به اطلاعات و نمایش محتواست. وب سایت معماری باید برای بارگذاری سریع به صورت بهینه طراحی شود. ممکن است در ابتدا بخواهید تصاویر بزرگ و با کیفیت بسیار بالا را برای نمایش پروژههای خود استفاده کنید. اما به یاد داشته باشید که این کار منجر به افزایش مدت زمان لازم برای فرآیند بارگذاری و نمایش تصاویر برای مخاطب میشود؛ در نتیجهی این تجربهی کاربری ضعیف، نرخ خروج از وبسایت هم بیشتر میشود.
هنگام طراحی یک وب سایت معماری، مطمئن شوید که تمام تصاویر به سرعت بارگذاری میشوند. برای این منظور شما باید در ابتدا با کاهش اندازهی تصاویر، حجم آنها را برای بارگذاری در اینترنت بهینه کنید. عموماً ابزارهایی مانند برنامهی فتوشاپ و … برای فشردهسازی آسان تصاویر به کار میروند. شما میتوانید اندازهی عرض تصاویر خود را متناسب با عرض متن تنظیم کنید؛ اما فراموش نکنید که حجم فایل تصویری برای بارگذاری در اینترنت میتواند حداکثر ۲۰۰ کیلوبایت باشد.

سادگی و خوانایی چیدمان و محتوا
کاربران اینترنت و مشتریان بالقوهی بیزینس شما نباید برای درک طرح و محتوای وب سایت، زمان زیادی صرف کنند. به همین جهت، چیدمان تمام اطلاعات و عناصر بصری وب سایت معماری شما باید به صورت ساده و خوانا طراحی شود؛ به گونهای که حتی یک کودک بتواند به آسانی از وبسایت استفاده کند! علاوه بر این به یاد داشته باشید که درک بسیاری از اصطلاحات مربوط به صنعت معماری برای شما آسان است؛ این در حالی است که احتمالاً مخاطب شما با اصطلاحات و عناصر معماری آشنا نیست. به همین دلیل، حتماً برای توضیح هر اصطلاح غیرمعمول یا پیچیده در محتوای خود زمان کافی بگذارید.

دانلود نمونه وب سایت معماری ۳- کانون معماران و شهرسازان
اصول طرحبندی و نکات گرافیکی وب سایت معماری
طرحبندی، پیکره و استخوانبندی وبسایت محسوب میشود و اغلب به نقشههای معماری و سازهی یک خانه تشبیه میشود. طرحبندی و چیدمان با هدایت و جهتدهی به چشم مخاطب، عملکرد مورد نظر را در ذهن کاربر القا میکنند. در فرآیند طراحی وب سایت معماری، چیدمان، گام مهم و تأثیرگذاری است. چیدمان با اختصاص فضا برای عناصر، نقش مهمی در عملکرد و قابلیت استفادهی وبسایت ایفا میکند. اگر سازه و نقشهی اولیهی یک اثر معماری به درستی طراحی نشدهباشد، حتماً پروژه در بلندمدت با مشکل مواجه میشود؛ به همین صورت، چیدمان و طرحبندی نامناسب هم کل طرح وب سایت را زیر سوال میبرد.
چیدمان صحیح محتوا به عوامل مختلفی بستگی دارد؛ اعم از ماهیت محتوا، نوع و اندازهی صفحهی نمایش دستگاهها، مخاطب هدف بیزینس معماری یا پرسونای کاربر وبسایت، هدف اصلی طراحی پروژه و … . اولویت اصلی چیدمان عناصر وبسایت، رسیدن به هدف طراحی و استفادهی بهینه از فضاست. حتماً در فرآیند طراحی و چیدمان عناصر ، مطمئن شوید که محتوای نمایش داده شده، میتواند تمام پتانسیل خود را عرضه کند.
نکتهی حائز اهمیت این است که فارغ از نوع خدمات بیزینس یا محتوا، طراحی وب سایت معماری نیازمند پیروی از اصول مختلفی است؛ مثل تعادل بصری، سلسله مراتب، تأکید، تکرار، کاربرد فضای منفی، قانون فیت و هیک در طراحی و … . پیروی از این اصول، کلید طراحی وبسایت است و پیامدهای بزرگی برای طرح نهایی در پی دارد. در ادامه، چگونگی ایجاد طرحبندیهای کارآمد و کاربردی و اصول اولیهی آن را بررسی میکنیم.

سلسله مراتب بصری ساختار محتوا
میتوان گفت که طرحبندی وبسایت، از بسیاری جهات، صرفاً یک بحث در مورد چگونگی نمایش محتوای مورد نیاز است. محتوا باید به گونهای ارائه شود که از نظر بصری زیبا باشد و در عین حال متقاعدکننده، کارآمد و قابل درک باشد. پس از درک عملکرد، هدف و مهمترین ویژگیهای محتوا میتوان فرآیند طراحی وبسایت را آغاز کرد. ساختار محتوا ارتباط نزدیکی با معماری اطلاعات و سلسله مراتب بصری طرح دارد. معماری اطلاعات، با طبقهبندی و اولویتبندی محتوا و تأکید بر مهمترین بخشهای آن، نحوهی ارتباط عناصر مختلف با یکدیگر را تعیین میکند.
با درک عملکرد چشم انسان و نحوهی واکنش مخاطب به محتوا، پی میبریم که سلسله مراتب بصری، جذابیت و خوانایی طرح را افزایش میدهد. با ایجاد سلسله مراتب بصری، توجه مخاطب در ابتدا به بخشهای مهم معطوف میشود؛ سپس به ترتیب اولویت و با هدایت چشم، ذهن مخاطب به عناصر مختلفی متمرکز میشود. رنگ، تغییر مقیاس، موقعیت قرارگیری در صفحه و … ابزارهای سلسله مراتب بصری هستند.

تعادل بصری
چیدمان عناصر وبسایت همیشه باید از نظر بصری متعادل باشد. در دنیای طراحی، هر عنصر بصری روی صفحه، وزن خاصی دارد. این وزن بصری از طریق ابزارهایی مثل اندازه، الگو، رنگ و … ایجاد میشود. اما این بازی قوانینی هم دارد! طراحی و چیدمان عناصر به صورت متعادل، مستلزم درک نحوهی توزیع وزن بصری است.
یکی از فاکتورهای تأثیرگذار و تکنیکهای تعادل بصری طرح، تراز و موقعیت قرارگیری عناصر در چیدمان است. طراحان میتوانند برای ایجاد تعادل از این تکنیک استفاده کنند؛ مثل پخش عناصر سنگین وزن در گوشههای طرح، قراگیری عناصر در یک راستا و … . به خاطر داشته باشید که فاصلهی قرارگیری یک عنصر نسبت به عناصر دیگر، بر نحوهی درک عنصر هم موثر است. به عنوان مثال، با قرارگیری بسیاری از عناصر کوچک و همتراز در نزدیکی هم، این سیگنال به کاربر منتقل میشود که این عناصر ماهیت مشابهی دارند یا در طبیعت به هم متصل هستند.
یکی دیگر از تکنیکهای تعادل بصری، ایجاد تعادل متقارن یا نامتقارن در طرح است. تعادل متقارن یا تعادل کلاسیک، با قرارگیری عناصر مشابه با وزن مساوی در دو طرف تکیهگاه مرکزی ایجاد میشود. این نوع تعادل احساس آرامش خاطر را به مخاطب القا میکند. تعادل نامتقارن یا تعادل مدرن، با قرارگیری عناصر مختلف با ورنهای بصری مختلف در دو طرف تکیهگاه ایجاد میشود. این نوع تعادل، جذابیت بصری ویژهای به طرح میبخشد. حتی شاید بتوان گفت که با استفاده از تعادل نامتقارن، طرح دراماتیکتر و تأثیرگذارتری ایجاد میشود.

تأکید بر عنصر مهم
همانطور که قبلاً اشاره کردیم، هدف اصلی در طرحبندی وبسایت، جلب توجه و تمرکز کاربر به محتوا و عنصر مهم طراحی است. طراحی اصولی وبسایت مستلزم آن است که عناصر اصلی یا اطلاعات مهم در هر صفحهی وبسایت محدود شود. با انباشت بیش از حد اطلاعات در یک صفحه، پیچیدگی طرح افزایش مییابد. برای جلوگیری از پیچیدگی، اولویتبندی اطلاعات و عناصر و تأکید بر عناصر و اطلاعات مهم بسیاز حائز اهمیت است.
اختصاص فضای بیشتر، نوع و اشباع رنگ، فضای خالی اطراف عنصر، تضاد بین عنصر و پسزمینه و … ابزارهای تأکیدی هستند. به یاد داشته باشید که همیشه باید مهمترین عنصر طرح، اندازهی نسبی بزرگتر و جلوهی بصری شاخصتری داشته باشد. یک مثال معمول، مقایسهی بین گزینههای اصلی مانند «ارسال» و گزینههای فرعی، مانند «لغو» است. معمولاً شاخصترین رنگ برای گزینهی اصلی و رنگی با کنتراست کمتر برای گزینهی فرعی در نظر گرفته میشود. هدف از این نوع انتخاب رنگ، تأکید و تمرکز بر گزینهی اصلی و ترغیب مخاطب به انتخاب آن است.

ارزشمندی فضای منفی و خالی
معمولاً افرادی که با اصول و رازهای دنیای طراحی آشنا نیستند، سعی میکنند از هر فضای موجود در محصول خود برای ارائهی اطلاعات به مخاطب استفاده کنند؛ با این امید که اطلاعات بیشتر، مخاطب بیشتری جذب میکند، یک صفحه با انباشت اطلاعات و عناصر به مخاطب ارائه میکنند. غافل از اینکه با این روش پیچیدگی و ابهام در ذهن مخاطب ایجاد میشود! برای جلوگیری از پیچیدگی و تسهیل فرآیند درک کاربر، رعایت اصل فضای سفید و ارزشمندی فضای منفی مطرح میشود. فضای منفی، فضای سفید، خالی و طراحینشدهی یک صفحه یا وبسایت است.
استفادهی هوشمندانه از فضای منفی، حیاتیترین اصل طراحی هر وبسایت و به طور کلی هر محصول است. هیچ راهی برای دور زدن این اصل وجود ندارد! یک طراح حرفهای، قطعاً اهمیت و ارزشمندی فضای منفی در طراحی وب سایت را به خوبی درک میکند. یکی از مهمترین عملکردهای فضای منفی، ایجاد سلسلهمراتب بصری، تسهیل فرآیند درک شهودی روابط میان عناصر است. به طوری که اتصال یا وجود ویژگیهای مشترک بین عناصر توسط نسبت فضای خالی بین عناصر درک میشود.
علاوه بر این کاربرد این تکنیک، خوانایی طرح را به مراتب افرایش میدهد و تلاش شناختی کمتری برای مخاطب به وجود میآورد. مفهوم تلاش شناختی به میزان زمان و انرژی لازم برای درک معنای یک طرح در اولین نگاه گفته میشود. ذهن انسانها، گنجایش محدودی دارد و با بمباران اطلاعاتی یک طرح، قطعاً میزان تلاش شناختی بیشتری مورد نیاز است. فضای خالی راهی فوقالعاده برای پایین نگهداشتن این تلاش شناختی است.

رعایت تعادل در کاربرد فضای منفی
کاربرد بیش از حد عناصر پیچیده، اطلاعات زیاد، رنگهای شاخص، گرافیک متحرک بیش از حد در یک طرح، یک تجربهی کاربری سخت و مبهم به وجود میآورد. فقدان رنگ و فضای خالی، با هدایت چشم مخاطب، درک سلسله مراتب بصری و اولویتبندی عناصر و اطلاعات را ممکن میسازد. البته فراموش نکنید که رعایت حد تعادل در بهکارگیری تمام اصول و قواعد، شرط اصلی طراحی است. کاربرد فضای سفید و طراحینشده بیش از حد مورد نیاز، موجب یکنواختی و خستهکنندگی طرح میشود. پس تنها با استفادهی متناسب از فضای سفید و منفی، پالت رنگی هماهنگ وبسایت و چیدمان عناصر در الگوی مناسب برند، میتوانید یک وب سایت معماری موفق داشته باشید.
طراحان اغلب سعی میکنند با ارائهی تصاویر منحصربهفرد و عناصر بهیادماندنی، قدرت بصری و هنر خود را به مخاطب نشان دهند. اما رعایت اصل کلیدی تعادل یک ضرورت است. کاربرد کم و هوشمندانهی تصاویر و وجود فضای خالی اطراف هر تصویر، جلوهی بصری بهتری برای کلیت طرح به وجود میآورد. علاوه بر این یک خط فکری و جهت مشخص برای تمرکز بر عناصر و درک طرح برای کاربران به ارمغان میآورد.

تکرار
تکرار عناصر و کاربرد یک الگوی ترتیبی در طرح، میتواند نقطهی قوت وبسایت باشد. این موضوع وقتی اهمیت دو چندان مییابد که میزان محتوایی که باید به مخاطب ارائه شود، زیاد باشد. در این صورت تعداد صفحههای بیشتری برای ارائهی محتوا مورد نیاز است. با به کارگیری یک الگوی یکسان و تکرار یک سری عناصر به روش استراتژیک، حس انسجام و پیوستگی در تمام صفحههای وبسایت به وجود میآید. به کارگیری تکنیک تکرار، دو مزیت مهم در پی دارد.
اولاً اینکه محدودیتی در مورد تعداد عناصر و سبک موجود در وبسایت وجود دارد؛ چرا که در این صورت، پیچیدگی طرح و میزان تلاش شناختی کاربر برای درک محتوای وبسایت افزایش مییابد. علاوه بر این با افزایش تعداد و نوع عناصر، فضای خالی و سفید برای تنفس کاهش مییابد و احساس پیچیدگی و دشواری درک به مخاطب القا میشود.
دوماً حفظ انسجام و هویت بصری هماهنگ در کل صفحات و کاهش زمان توسعهی وبسایت بسیار مهم است. طراحی وبسایت معماری، متأثر و در عین حال تأثیرگذار بر هویت برند، سبک و حس فضایی منحصربهفرد بیزینس معماری است. با توسعهی وبسایت، حفط سبک و هویت خاص طراحی دشوار میشود. به همین دلیل، استفاده از تکنیک تکرار در نحوهی چیدمان، الگوی ریتمیک عناصر، پالت رنگی و … میتواند انسجام کل طرحبندی وبسایت در تمام صفحات را تضمین کند. همچنین با بهکارگیری این روش، هر عضو تیم طراحی میتواند از طرحبندیهای پایهای وبسایت برای ایجاد صفحهای جدید با حفظ هویت بصری یکسان استفاده کند. این موضوع سبب کاهش زمان و انرژی لازم برای طراحی وبسایت میشود.

قانون فیت در طراحی وب سایت
پل فیتس (Paul Fitts) ، روانشناس مطرح آمریکایی، اولین بار قانون فیت (Fitt’s Law) را در سال ۱۹۵۴ میلادی ارائه کرد؛ اما امروزه همچنان این قانون در طراحی وب سایت مورد استفاده قرار میگیرد. بر اساس این قانون، اندازهی یک هدف بر میزان زمان لازم برای رسیدن به آن تأثیرگذار است. به عبارت دیگر مدت زمان لازم برای حرکت به سوی هدف و انتخاب آن توسط این فرمول قابل پیشبینی است.
مفهوم این قانون در زمینهی طراحی وب سایت یا تجربهی کاربری، این است که زمان کمتری برای کلیک روی گزینههای بزرگتر یا زمان بیشتری برای کلیک روی گزینههای کوچکتر صرف میشود. بنابراین بر مبنای این قانون گزینههای فراخوان برای اقدام یا سایر عناصر مهم باید جلوهی بصری بزرگتر و واضحتری داشته باشند.

قانون هیک در طراحی وب سایت
قانون هیک (Hick’s Law) توسط روانشناس بریتانیایی، ویلیام ادموند هیک (William Edmund Hick )، و روانشناس آمریکایی، ری هیمن (Ray Hyman)، ابداع شده است. تعداد تصمیمهای مورد نیاز بر میزان تلاش شناختی و تجربهی کاربری موثر است. این قانون یا فرمول ریاضی درواقع نشانگر ارتباط منطقی میان مدت زمان واکنش انسان به محرک و تعداد محرکها یا گزینههای انتخابی است.
بر این اساس هرچه تعداد محرک و زمان لازم برای تصمیمگیری بین گزینههای انتخابی بیشتر باشد، پیچیدگی طرح، تعامل و تلاش شناختی کاربر افزایش مییابد؛ برعکس، در صورتی که تعداد محرک کمتر باشد، پیچیدگی طرح، تعامل و تلاش شناختی کاربر کاهش مییابد. به خاطر داشته باشید که طراحی با هدف افزایش تعامل و در عین حال کاهش تلاش شناختی کاربر برای درک طرح صورت میگیرد. به زبان سادهتر، تجربهی کاربری مطلوب با رعایت حد اعتدال در میزان گزینههای انتخابی به وجود میآید.

تجربهی کاربری مطلوب با تعدیل گزینههای انتخابی
با توجه به این نکته، برای ایجاد تجربهی کاربری مطلوب میتوان در فرآیند طراحی وبسایت از این قانون برای تعیین تعداد تعاملات مورد نیاز یا انتخابهای پیش روی کاربر استفاده کرد. قانون هیک در فرآیند طراحی محصول هم مورد استفاده قرار میگیرد. بسیاری از محصولاتی که ما به صورت روزمره با آنها سر و کار داریم، با استفاده از این قانون طراحی شدهاند؛ مثل تعداد دکمههای روی ماشین لباسشویی یا کنترل تلویزیون، تعداد غذاهای منوی رستورانها و … .
با استفاده از قانون هیک، تعداد گزینههای انتخابی در لیستها و تعداد تعاملات کاربر تعیین میشود. تا حد امکان باید ضروریترین گزینهها به کاربر ارائه شود تا زمان لازم برای تصمیمگیری کمتر شود. چرا که اگر کاربر مدت زمان بسیار زیادی درگیر انتخاب بین گزینههای متعدد شود، قطعاً تجربهی کاربری رضایتبخشی نخواهد داشت. البته این به معنی حذف تمامی گزینههای انتخابی نیست! هدف قانون هیک تعدیل گزینهها و تسهیل فرآیند تصمیمگیری است، نه حذف گزینههای انتخابی و تصمیمگیری؛ چرا که در صورت حذف فرآیند تصمیمگیری، هیچ تعامل مثبتی در وب سایت شکل نمیگیرد.

فرآیند طراحی وب سایت معماری
عموماً معماران در مورد فرآیند طراحی وب سایت ذهنیت اشتباهی دارند. اغلب آنها صرفاً بر جذابیت بصری، معیارهای زیباییشناسی و گرافیک منحصربهفرد وبسایت تمرکز میکنند. در حالی که موفقیت یک وب سایت نمیتواند فقط در گروی این معیارها باشد. طراحی وبسایت، نیازمند ادغام اصول و استانداردهای مختلفی برای ایجاد تجربهی کاربری مطلوب است و مهارتهای بیشتری در زمینهی برنامهنویسی و استراتژیهای طراحی در بستر اینترنت میطلبد.
احتمالاً بسیاری از شرکتهای معماری با تکیه بر مهارتهای گرافیکی خود ترجیح میدهند وبسایتهای خود را بدون کمک متخصص راهاندازی کنند. در این صورت اگر استانداردهای عملکردی وبسایت به خوبی رعایت نشده باشد، پروژه با شکست مواجه میشود. به یاد داشته باشید که تجربهی کاربری ضعیف میتواند، مخاطبان بالقوهی بیزینس را هم دفع کند. تصور کنید که کسی به شما میگوید: “فلان شخص با شما تماس گرفت؟ من پروژهی او را به شرکت شما ارجاع دادم و آدرس وب سایت شرکت را به او دادم.” در این صورت اگر شما هرگز نام این شخص را نشنیده باشید، احتمالاً به این دلیل است که او از وب سایت شما بازدید کرده و تجربهی کاربری رضایتبخشی نداشته است!

برای استفاده حداکثری از قابلیتهای وب سایت معماری و جذب مخاطب هدف، میتوانید همکاری با یک تیم تخصصی در زمینهی طراحی و توسعهی وبسایت را در پیش بگیرید. در این صورت میتوانید مطمئن باشید که یک وبسایت معماری منحصربهفرد مطابق با سبک برند معماری خود و با استانداردهای بالای فنی خواهید داشت. در ادامه برای آشنایی بیشتر با فرآیند طراحی وبسایت، به بررسی کلی ۷ گام اساسی میپردازیم.

۱- نیازسنجی بیزینس و شناخت مخاطب هدف
پاسخ به چند سوال اساسی در فرآیند طراحی یک وب سایت برای بیزینس معماری، بسیار مهم است. مخاطب هدف بیزینس کیست؟ بیزینس شما چه نیاز و مشکلی را میتواند برای مخاطب برطرف کند؟ چه ارزشافزودهای را با ارائهی خدمات خود میتوانید به مخاطب عرضه کنید؟ وجه تمایز و مزیت رقابتی بیزینس شما چیست و چرا مخاطب باید شما را انتخاب کند؟ در گام اول فرآیند طراحی وبسایت همه چیز در مورد درک نوع و نیاز مخاطب و قابلیتهای بیزینس معماری است.
توجه به رقبا هم در استراتژی طراحی وب سایت و بازاریابی بیزینس اهمیت دارد. اما فراموش نکنید که طراحی در نهایت برای جذب مخاطب انجام میشود؛ نه برای تحت تاثیر قرار دادن معماران دیگر! طراحی وبسایت معماری باید نشاندهندهی هویت برند بیزینس معماری باشد و استراتژی برند میتواند برای هدایت فرآیند طراحی سایت مورد استفاده قرار بگیرد. توسعهی دستورالعملهای برندسازی بصری و انسجام بصری در شبکههای اجتماعی مختلف میتواند مزیت رقابتی و وجه تمایز یک بیزینس معماری باشد. علاوه بر این بهروزرسانی منظم وبسایت در قالب انواع مختلف محتوا هم، نشاندهندهی تخصص معمار به مخاطبان است.

۲- تعیین اهداف و استراتژی
هنگام ایجاد یک وب سایت، تعیین اهداف روشن بسیار مهم است. در گذشته، وبسایتها صرفاً به عنوان بروشورهای دیجیتالی شناخته میشدند، اما امروزه نقش مهمی در توسعهی بیزینس ایفا میکنند. به همین جهت هدفگذاری و تعیین استراتژیهای بازاریابی برای وبسایت معماری هم اهمیت یافته است. در این بخش از فرآیند طراحی انتظار میرود پس از تعیین اهداف کلی، استانداردهای طراحی و ویژگیهای منحصربهفرد سایت، جدول زمانبندی برای طراحی و راهاندازی وبسایت هم مشخص شود.
۳- طراحی تم گرافیکی اختصاصی و ساختار وبسایت
در این بخش با تعریف دقیق کانسپت طراحی، ساختار کلی و چیدمان عناصر در قالب یک الگوی گرافیکی خاص انجام میشود. علاوه بر این نوع ارتباط عناصر و خوانش سلسله مراتبی محتوا هم در ساختار وبسایت مشخص میشود.

۴- برنامهنویسی و توسعهی فنی
شاید بتوان گفت تخصصیترین و مهمترین بخش طراحی وبسایت، برنامهنویسی است. ساختار و استراتژیهای کلی طرح سایت، در این بخش بر روی یک سرور اینترنتی پیادهسازی میشود. لازمهی طراحی و توسعهی وب سایت، آشنایی و تسلط بر زبانهای برنامهنویسی است. کدنویسی و ایجاد عناصر رابط کاربری با استفاده از یک زبان برنامهنویسی مثل پایتون (Python)، جاوا اسکریپت (JavaScript)، سی شارپ (C#) و … انجام میشود.
۵- ورود اطلاعات و صفحهآرایی
در این مرحله احتمالاً تصویر کلی وبسایت در ذهن قابل درک است؛ پس میتوانیم برندسازی بصری را از طریق صفحهآرایی و تولید محتوا برای صفحات جداگانه شروع کنیم. همیشه استانداردهای لازم برای بهینهسازی موتورهای جستجو (SEO) را در محتوای خود مدنظر قرار دهید. چون در مراحل بعدی قطعاً با این استانداردها سر و کار خواهیم داشت.

۶- تستهای فنی و کنترل کیفی استانداردهای موتورهای جستوجو
در این مرحلهی فرآیند طراحی، طرح، محتوا و نحوهی نمایش وبسایت تعریف و تنظیم شدهاست. بنابراین وقت آن رسیده است که با بازبینی و آزمایش وبسایت در دستگاههای مختلف، نواقص و مشکلات احتمالی را شناسایی و بر طرف کنید. علاوه بر این حتماً باید مطمئن شوید که محتوا و ساختار وب سایت مطابق استانداردهای موتورهای جستوجو تنظیم شدهاست.
۷- راه اندازی نهایی وب سایت
اگر همه چیز در مرحلهی بازبینی و کنترل کیفی به درستی اجرا شد، به این معنی است که وبسایت آمادهی راهاندازی است. در این مرحله وقت آن است که برای راه اندازی وبسایت معماری برنامهریزی کنید. برنامهی زمانبندی راهاندازی وبسایت میتواند تحت تأثیر استراتژیهای مختلف بازاریابی بیزینس باشد. راهاندازی موفقیتآمیز وبسایت معماری به این معنی است که زمان ورود به دنیای هیجانانگیز اینترنت، جذب مخاطب و مارکتینگ اینترنتی فرا رسیده است!

نتیجهگیری + چک لیست طراحی وب سایت معماری
اکنون، ممکن است متوجه شده باشید که برای داشتن یک وب سایت معماری موفق باید اصول و جوانب زیادی مد نظر قرار گرفته شود. اما همچنان با بررسی برخی از نمونههای برتر وب سایت معماری پی بردیم که محبوبیت وب سایت و خلق تجربهی کاربری رضایتبخش و فراموشنشدنی فقط با رعایت تمام و کمال این اصول به دست نمیآید. نکتهی مهم این است که زیر پا گذاشتن قوانین در حد اعتدال، زیاد هم بد نیست!
گهگاه میتوان از تکنیکهایی جدید برای داشتن یک وب سایت معماری خلاقانه و موفق استفاده کرد. به خاطر داشته باشید که پایبندی به اصول طراحی وب سایت و در عین حال کاربرد هوشمندانه و آگاهانهی این تکنیکهای خارج از چارچوب، نیازمند تخصص کافی در زمینهی طراحی وب سایت و تجربهی فعالیت در بستر اینترنت است.
علاوه بر این کسب رتبهی برتر در نتایج موتورهای جست و جویی همچون گوگل، فقط به گرافیک بستگی ندارد. اتکای صرف به مهارتهای گرافیکی و تکنیکهای زیباییشناختی که ممکن است هر معمار داشته باشد، به نتیجهی مطلوبی در مورد وب سایت معماری ختم نمیشود. پس اگر میخواهید از سرمایهگذاری زمان و هزینه در بستر اینترنت نا امید نشوید و در نهایت یک وب سایت اصولی و در عین حال خلاقانه داشته باشید، شاید بهتر باشد از خدمات متخصصان طراحی وب سایت و سئو بهره ببرید.

چک لیست طراحی وب سایت معماری : نکاتی که باید از آنها اجتناب کرد!
کانون معماران و شهرسازان، با تجربهی حضور موفق و قدرتمند در بستر اینترنت و فعالیت در زمینهی طراحی وب سایت و سئو، به تدوین یک چک لیست طراحی پرداخته است؛ چک لیستی، از اموری که باید در طراحی وب سایت از آنها اجتناب کرد! با در دست داشتن این چک لیست، پس از اتمام پروژهی طراحی وب سایت معماری خود، اطمینان حاصل کنید که هیچ کدام از موارد ذکر شده در چک لیست، در مورد وب سایت شما صدق نمیکند؛ در این صورت میتوانید امیدوار باشید که با حضور خود در دنیای دیجیتال یک تجربهی کاربری مثبت برای مخاطبان خود رقم میزنید و اعتبار برند معماری خود را افزایش میدهید.
- عدم وجود منوها و در نتیجه کاهش خوانایی و پیمایش دشوار در وب سایت
- فقدان اطلاعات اولیه و ضروری شامل نمونه کارها، اطلاعات تماس و …
- عدم وجود هماهنگی و یکپارچگی در طرح و گرافیک صفحههای مختلف وب سایت
- ازدحام بصری وب سایت، ارائهی نامناسب اطلاعات و فقدان فضای سفید کافی
- عدم توجه به طراحی موبایلی وب سایت و ناسازگاری با صفحه نمایشهای مختلف
- پیچیدگی و خلاقیت بیش از حد و درک دشوار مخاطب از نحوهی ناوبری سایت
- عدم طراحی گزینههای فراخوان برای اقدام و یا کاربرد بیش از حد این گزینهها
- فقدان اطلاعات اولیه و ضروری شامل نمونه کارها، اطلاعات تماس و …
- سرعت نامطلوب وب سایت
- انتخاب پالت رنگی نامناسب و تایپوگرافی ناخوانا
- استفاده از تصاویر بیکیفیت یا پیکسلی
منابع: ArchDaily | JustInmind | Kinsta | WebFlow | Shimbi | AmeenDigital
Bizop | makingthatwebsite | Manypixels | Freshysites | Colorlib | archisoup
مطالب پیشنهادی:
۵ ابزار بیزینس معماری برای پیشرفت در مسیر شغلی معماران





