۷ نمونه وب پورتفولیو برای ایده گرفتن

وقتی صحبت از وب پورتفولیو میشود، به یاد دوستان معمارم میافتم که با وجود استعداد فراوان در زمینههای مختلف، از این بخش غافل ماندهاند و پروژههایی که کار میکنند، محدود به افرادی میشود که آنها را میشناسند؛ یعنی دوستان و آشنایان. اما دوستان دیگری که به صورت حرفهای روی پورتفولیو خود کار کردهاند، نهتنها در شهر و کشور خود، بلکه به صورت بینالمللی نیز فعالیت دارند و کاملاً شناخته شده هستند.
آیا داشتن وب پورتفولیو این همه مهم است؟ بله، طبق گزارشهای معتبر، معمارانی که وب پورتفولیو داشته و به طور منظم آن را بهروزرسانی کردهاند، تا ۷۵٪ شانس بیشتری برای جذب مشتریان جدید، پیشنهادات کاری بهتر و مشارکت در پروژههای بینالمللی داشتهاند. این در حالی است که افرادی که از این ابزار کلیدی غافل ماندهاند، تنها به شبکه محدود ارتباطات خود متکی بوده و در رقابت حرفهای، فرصتهای مهمی را از دست دادهاند.
حال تصور کنید، یکی از فالورهای اینستاگرامتان پس از مدتی دنبال کردن صفحه حرفهای شما، به این نتیجه رسیده است که شاید بتواند پروژه آتی خود را به شما بسپارد و با همین هدف پروفایل شما را ارزیابی میکند تا به وبسایتتان سر بزند. اگر در مواجهه با وبسایت شما، آنچنان که هستید نمودی مناسب از خود بر جای نگذاشتهاید، یا بدتر از آن، اصلاً وبسایتی در کار نباشد، نتیجه چگونه خواهد بود؟
وب پورتفولیو نه فقط یک ابزار نمایش کارها، بلکه بستری برای ساخت هویت حرفهای شما است. این پلتفرم به شما اجازه میدهد تا به شکلی دقیق و زیبا، تجربهها، پروژهها، و سبک کار خود را معرفی کنید. مهمتر از همه، وبسایت شما میتواند پلی باشد برای برقراری ارتباط با مشتریان، شرکا، یا حتی کارفرمایانی که به دنبال همکاری با افراد متخصص و خلاق هستند. پس اگر تا به حال به ایجاد آن فکر نکردهاید، همین حالا دست به کار شوید!
بهترین نمونه وب پورتفولیو
جهت طراحی وب پورتفولیو شخصی، بهتر است نمونه وب پورتفولیوهای معرفی شده را بررسی کرد و نقاط قوت آنها را در پورتفولیو خودمان در نظر بگیریم که از خطاها و هزینههای مجدد جلوگیری کرده و یک تجربه موفق داشته باشیم.
۱- Enrico Deiana
چرا این وبسایت خاص است: تعاملات کوچک متعدد
انریکو دیانا یک طراح محصول و وب مستقر در ایتالیاست. وقتی بازدیدکنندگان وارد وبسایت او میشوند، با یک افکت سوایپ و تصویر تایپوگرافی برجسته در بخش ابتدایی روبرو میشوند که بلافاصله کار او را نمایش میدهد و تأثیری قوی ایجاد میکند.
با اسکرول در وبسایت، متوجه تعاملات کوچک مختلفی میشوید، مانند تغییرات نشانگر ماوس روی لینکها و تغییرات پسزمینه هنگام قرار گرفتن روی بخشهای پورتفولیو.
این تعاملات کوچک تجربه کاربری را دلپذیرتر میکنند و باعث میشوند وبسایت پویا و جذاب به نظر برسد، به طوری که بازدیدکنندگان با علاقه بیشتری به گشتوگذار در پورتفولیو ادامه میدهند.
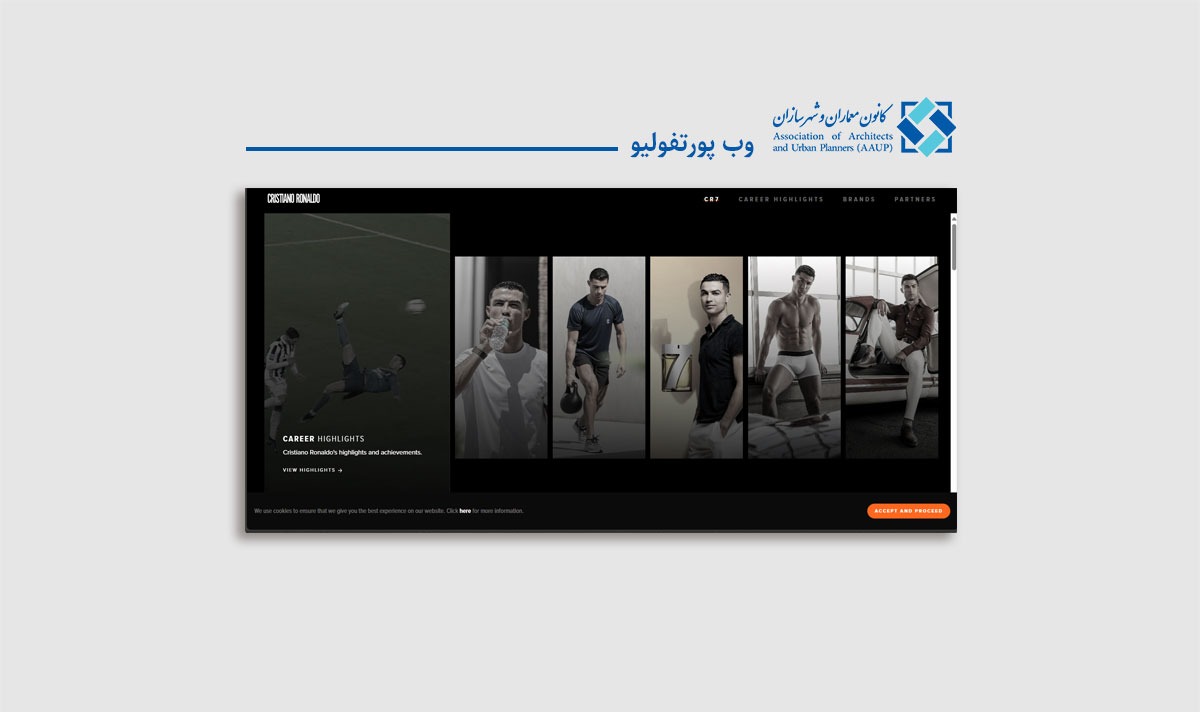
۲- Cristiano Ronaldo
چرا این وبسایت خاص است: نکات برجستهی حرفهای
وبسایت پورتفولیو کریستیانو رونالدو نمونهای عالی از یک طراحی تکصفحهای مؤثر است که پروژههای متنوع و نکات برجستهی حرفهای او را به نمایش میگذارد.
در بخش بالایی وبسایت، فعالیتهای او از فوتبال تا مد با یک چیدمان کارتمحور نمایش داده شده که هر تصویر به فروشگاه آنلاین مرتبط خود لینک شده است. با اسکرول به پایین، یک اسلایدر افقی مسیر حرفهای او را نشان میدهد که هر اسلاید شامل یک ویدئوی کوتاه از مشارکتهای او با باشگاههای مختلف است.
علاوه بر نکات برجسته حرفهای و برندها، این صفحه شامل ویدئویی از محصول جدید او، فرم عضویت در خبرنامه، و لینکهایی به همکاریهای گذشته است که وبسایت را هم جذاب و هم اطلاعاتی میکند.
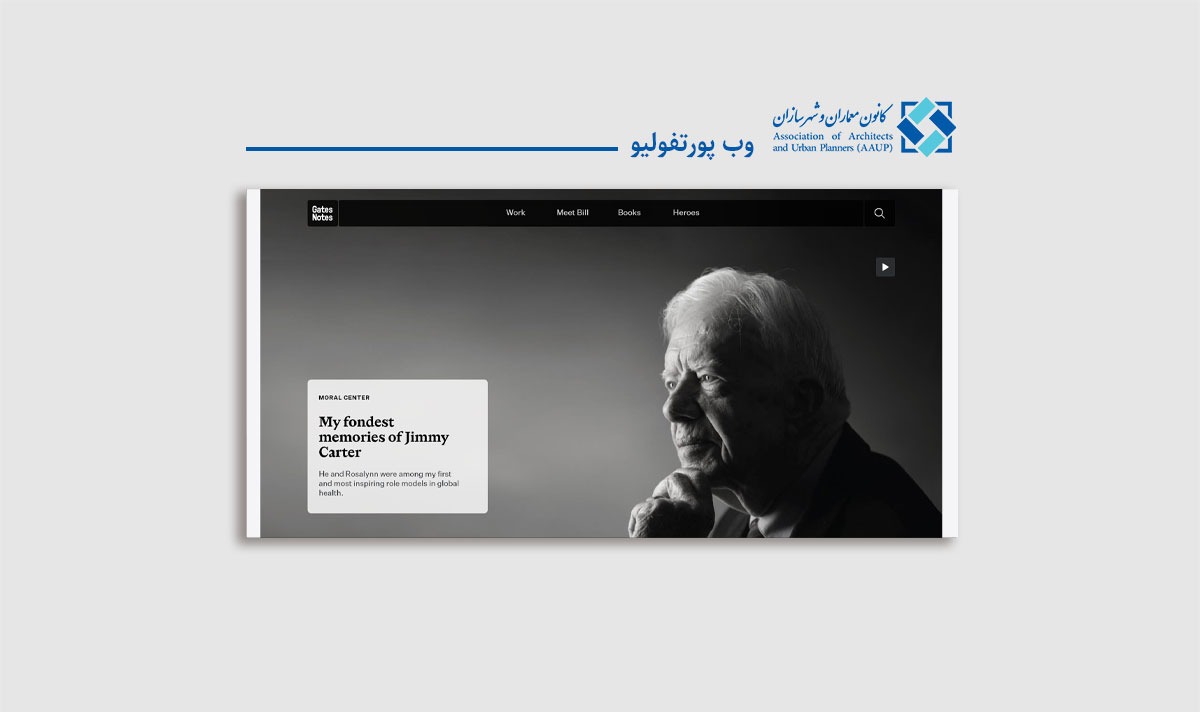
۳- Bill Gates
چرا این وبسایت خاص است: تایملاین شخصی و چیدمان مجلهای
وبسایت بیل گیتس نمونهای عالی از یک پورتفولیو برای کسانی است که قصد دارند دستاوردهای خود را برجسته کنند، بهروزرسانیهایشان را به اشتراک بگذارند و دانش ارائه دهند.
این وبسایت از یک چیدمان شبیه به مجله استفاده میکند که پستها را بهطور مرتب در دستهبندیهایی مانند “اقلیم و انرژی” و “آموزش” سازماندهی کرده است. در بالای صفحه اصلی، مقالات جدید یا پرطرفدار برای دسترسی آسان نمایش داده میشوند.
پالت رنگی سیاهوسفید تمرکز را بر تصاویر تأثیرگذار و ویدیوهای یوتیوب حفظ میکند، در حالی که منوی سادهی همبرگری ناوبری سریع را ممکن میسازد.
صفحه “درباره” با یک تایملاین تعاملی برجسته میشود که مسیر حرفهای بیل گیتس را از مایکروسافت، بنیاد بیل و ملیندا گیتس، و پروژههای دیگر به نمایش میگذارد و با تصاویر مرتبط همراه است.
۴- Muriel Vega
چرا این وبسایت خاص است: ناوبری ساده
پورتفولیو موریل وگا نمونهای ساده اما مؤثر از نمایش کارهای او بهعنوان نویسندهی مستقل در حوزههای فناوری، غذا و فرهنگ است. او با برندهایی همچون گاردین و پاترئون همکاری کرده است.
صفحه اصلی وبسایت شامل عنوان شغلی او، یک منوی تمیز، شش تصویر قابل کلیک برای تفکیک پروژهها، و آیکونهای شبکههای اجتماعی است که به بازدیدکنندگان کمک میکند بهسادگی ناوبری کرده و کارهای او را کشف کنند.
پورتفولیو او با چیدمان شبکهای طراحی شده است، بهطوری که هر تصویر، عنوان مقاله و نام شرکتها برای تأکید بر تجربه متنوع و اعتبار حرفهای او نمایش داده میشود.
صفحه “درباره” او مختصر است و بر تجربیات قبلی نوشتاری او تمرکز دارد تا کارفرمایان بالقوه بتوانند بهروشنی با پیشینه حرفهای او آشنا شوند.
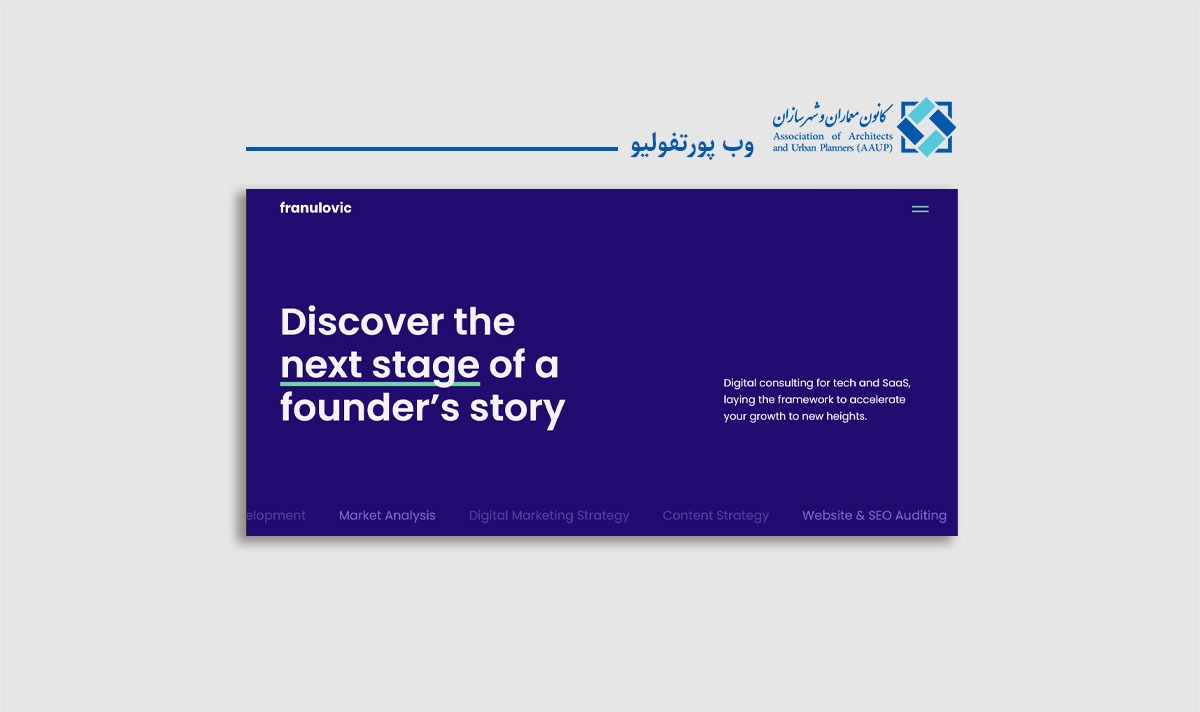
۵- Marino Franulovic
چرا این وبسایت خاص است: انیمیشنهای ظریف در سراسر صفحه اصلی
مارینو فرانولوویچ، مشاور بازاریابی دیجیتال با مدرک کارشناسی هنر از دانشگاه کاونتری، تخصص خود را از طریق یک وبسایت پورتفولیو ساختارمند به نمایش میگذارد.
بخش بالای صفحه شامل یک عنوان بزرگ، بیوگرافی مختصر، و متنی انیمیشنی است که بلافاصله توجه را جلب میکند و بازدیدکنندگان را بهخوبی درگیر میکند. با اسکرول کاربران، افکتهای ظریف ورود شناور بخشهای توصیف خدمات او، مانند برنامهریزی و توسعه بازاریابی را همراهی میکند و یک عنصر پویا اضافه میکند که باعث جذابتر شدن تجربه کاربری میشود.
در بخشهای پایینی، سایت شامل یک پست وبلاگ، بخشی درباره او با اطلاعات تماس، یک عکس، و نظرات مشتریان است که نمای کلی جامعی از تجربه حرفهای او ارائه داده و اعتماد مشتریان بالقوه را جلب میکند.
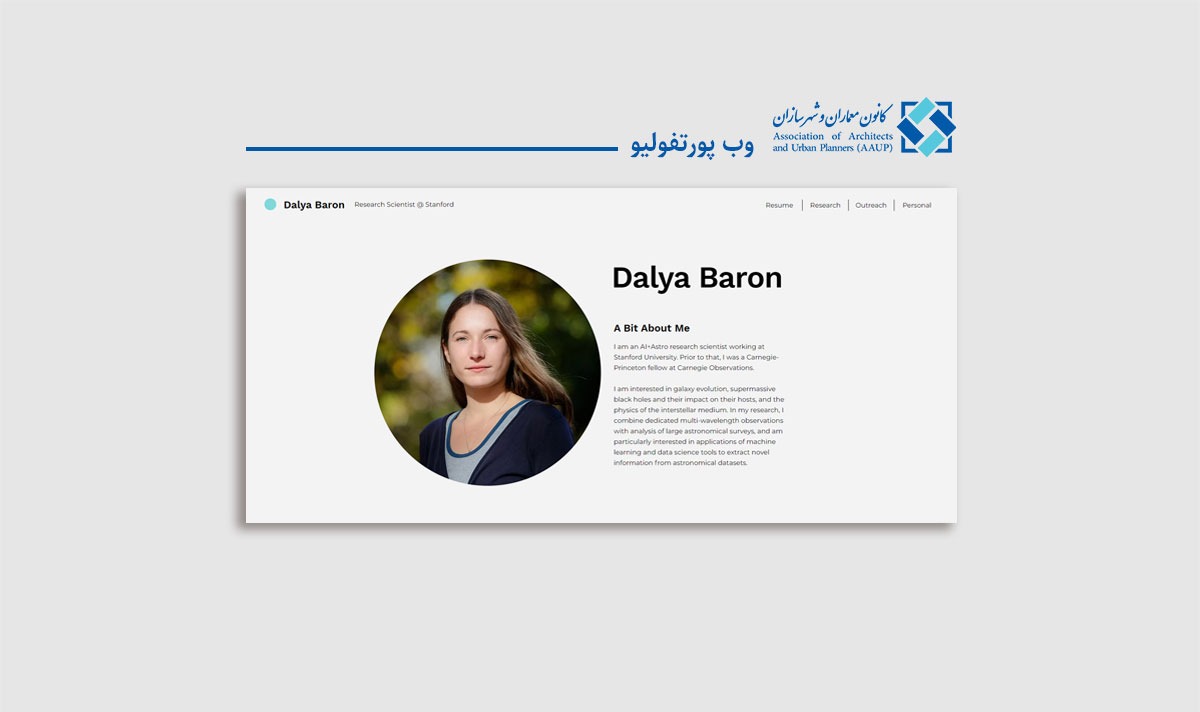
۶- Dayla Baron
چرا این وبسایت خاص است: تمرکز بر رزومه
وبسایت دیلا بارون منبعی عالی برای الهامگیری از نمونههای وبسایتهای رزومه است.
این پژوهشگر فوق دکتری، ناوبری وبسایت را با نمایش چهار منو در صفحه اصلی—رزومه، پژوهش، فعالیتهای اجتماعی، و شخصی—ساده نگه داشته است. این منوها بهصورت چسبان طراحی شدهاند، بنابراین بازدیدکنندگان نیازی به بازگشت به صفحه اصلی برای یافتن دستهبندیهای دیگر ندارند.
در صفحه رزومه، دیلا بهصورت زمانی تحصیلات، جوایز و انتشارات خود را فهرست کرده است. از طرف دیگر، صفحه پژوهش شامل گرافیکها و نمودارهایی است که به خوانندگان کمک میکند تا نگاهی اجمالی به مقالات علمی او داشته باشند.
۷- Caroline Li
چرا این وبسایت خاص است: منوی کشویی
وبسایت کارولین لی نمونهای عالی از یک پورتفولیو آنلاین است که برای حرفهایهای خلاقی که قصد نمایش کارهای خود را دارند، بسیار مناسب است. این وبسایت بهطور مؤثری از منوی کشویی در نوار ناوبری اصلی استفاده میکند که به صفحات جداگانه برای هر پروژه پورتفولیو لینک شده است.
این ساختار دسترسی به پروژهها را آسان کرده و امکان ارائه جزئیات هر یک را فراهم میکند. چیدمان منظم و دقیق وبسایت تجربه کاربری را بهبود میبخشد و به بازدیدکنندگان و کارفرمایان بالقوه کمک میکند تا بهخوبی با مهارتهای اصلی کارولین آشنا شوند.
نکات مثبت
بنابراین، طبق توضیحات ارائه شده در قسمت قبلی، نکات مثبت تمام نمونه وب پورتفولیو لیست شده و میتوانیم این نکات مثبت را با هم مقایسه کنیم.
۱- Enrico Deiana
- افکتهای بصری خلاقانه (افکت سوایپ و تایپوگرافی برجسته).
- تعاملات کوچک متنوع (تغییرات نشانگر و پسزمینه).
- پویا و جذاب کردن تجربه کاربری.
۲- Cristiano Ronaldo
- طراحی تکصفحهای مؤثر.
- نمایش پروژهها با چیدمان کارتمحور.
- اسلایدر افقی با ویدیوهای کوتاه از مسیر حرفهای.
- ترکیب جذابیت بصری و محتوای اطلاعاتی (ویدیوها و فرم عضویت).
۳- Bill Gates
- چیدمان مجلهای با دستهبندی مطالب.
- نمایش مقالات جدید یا پرطرفدار در بالای صفحه.
- استفاده از پالت رنگی سیاهوسفید برای تمرکز بر تصاویر و ویدیوها.
- تایملاین تعاملی برای نمایش مسیر حرفهای.
۴- Muriel Vega
- ناوبری ساده و قابل فهم.
- چیدمان شبکهای پورتفولیو برای نمایش تجربه متنوع.
- صفحه “درباره” مختصر و کاربردی برای کارفرمایان.
۵- Marino Franulovic
- انیمیشنهای ظریف و پویا در بخشهای مختلف.
- معرفی خدمات با افکتهای شناور جذاب.
- ترکیب متنی و تصویری برای اعتمادسازی و ارائه تجربه جامع حرفهای.
۶- Dayla Baron
- تمرکز بر رزومه با چیدمان زمانی منظم.
- استفاده از منوی چسبان برای دسترسی آسان به دستهبندیها.
- ارائه گرافیک و نمودار برای معرفی پژوهشها.
۷- Caroline Li
- استفاده مؤثر از منوی کشویی در نوار ناوبری.
- نمایش جزئیات هر پروژه بهصورت جداگانه.
- چیدمان منظم برای بهبود تجربه کاربری.
منبع: ZORA | Architizer