۶ نمونه وب سایت معماری موفق ۱۴۰۳

اختصاصی کانون معماران: زمانی که دانشجوی معماری بودم و همیشه معماران معروف را در مجلات وب سایتها و شبکههای مجازی دنبال میکردم، مسئلهای که برایم آزاردهنده بود، این بود که چرا بعضی از آنها وب سایت یا صفحات مجازی مناسبی ندارند. همانطور که میدانید، این افراد دغدغههای زیادی دارند و در دسترس نیستند. پس مخاطبین آنها چطور میتوانند با آنها ارتباط بگیرند و یا با خط فکری آنها آشنا شوند؟
در واقع، وب سایتها یا خبرنامهها اطلاعاتی از این معماران مطرح میکردند؛ اما جایی دیگر وبسایت شخصیای از آنها نمیشد پیدا کرد. در حالیکه به دلیل طراحی پروژههای بزرگ، بسیار معروف و مطرح بودند؛ ولی بیتوجهی به فضای دیجیتال، سبب شده که رد پای کمتری از آنها دیده شود.
حال تصور کنید یکی از کارفرمایان بالقوه بعد از مدتی آنالیز کردن و دنبال کردن پروژههای با کیفیت این افراد، میخواهد پروژهای آتی به آنها بسپارد. این شخص چگونه میتواند یا این معماران ارتباط بگیرد؟
اکنون که متوجه اهمیت وجود وب سایت حرفهای برای معماران شدیم و اینکه چطور حضور فعال آنها در گرفتن پروژههای معماری مؤثر است. بررسی نمونه وب سایت معماری قبل از سفارش راهاندازی وب سایت به ما یک دیدگاه کلی در روند شخصیسازی وب سایت خودمان خواهد داد. میتوانیم به این نکته توجه کنیم که چگونه معماران موفق، رویکرد خود را در وب سایتشان به تصویر کشیدهاند و خود را به مخاطبینشان میشناسانند.
در این مقاله به معرفی ۶ نمونه وب سایت معماری موفق خواهیم پرداخت و در ادامه به این نکات اشاره خواهیم کرد که یک وب سایت موفق چه ویژگیهایی دارد. با ما همراه باشید.
نمونه وب سایت معماری
در این قسمت به معرفی نمونه وب سایت معماری، CO Architects، SOM، Dezeen، BIG، Clarke Design Group، Foster + Partners خواهیم پرداخت. سپس در قسمت بعد، ویژگیهای یک وب سایت معماری موفق را شرح خواهیم داد.
۱- گروه معماری سیاُ ( CO Architects )
چه راهی بهتر از این است که یک وب سایت معماری را با نشان دادن جوائز مخاطبین را به بازدید منظم ترقیب کرد؟ این تکنیک را گروه معماری سیاُ انجام دادهاند. با تنظیم فونت متن «جایزه ملی ۲۰۲۴» به رنگ سفید و سایز بزرگتر، میزان اهمیت آن را به مخاطبین نشان میدهد.
صفحه اصلی این وب سایت، تصاویر بیشتری از این پروژه را با اسکرول کردن به پایین نمایش میدهد که از پس زمینه یکدست آبی تیره به تصویر همراه با عنوان و مکان پروژهها میچرخد. در پایین صفحه لینکهایی جهت پیوستن به تیم، آخرین اخبار و فراخوان برای اقدام (Call to Action) خواهیم یافت که کارفرمایان بالقوه را وادار به اقدام کند. اسکرول کردن کافی است! بیایید شروع به ساختن کنیم!
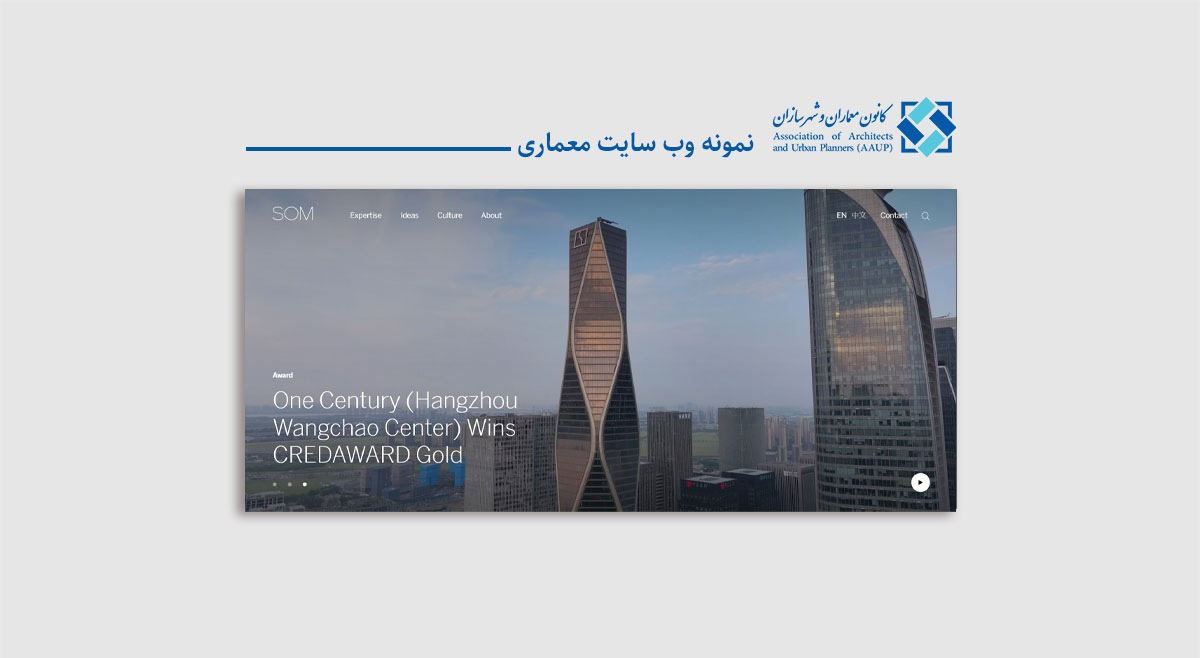
۲- SOM
دیگر نمونه وب سایت معماری موفق، استودیوهای معماری بین المللی Skidmore، Owings و Merrell است که با نام SOM نیز شناخته می شود. وب سایت آنها منبع بسیار خوبی برای ایدهگرفتن است؛ زیرا پروژههای آنها از فرودگاهها، پروژههای عمران و دولتی، آموزش عالی، فضای داخلی و منظره را شامل میشود. صفحات وب سایت SOM، دارای اطلاعاتی مانند وضعیت پروژهها، زمان اجرا و تکمیل و ابعاد سایت است. بنابراین، اطلاعات باارزشی در وب سایت آنها قرار دارد.
مقاله پیشنهادی برای مطالعه: بهترین شرکت طراحی وب سایت معماری؛ ۷ نکته مهم ۱۴۰۳
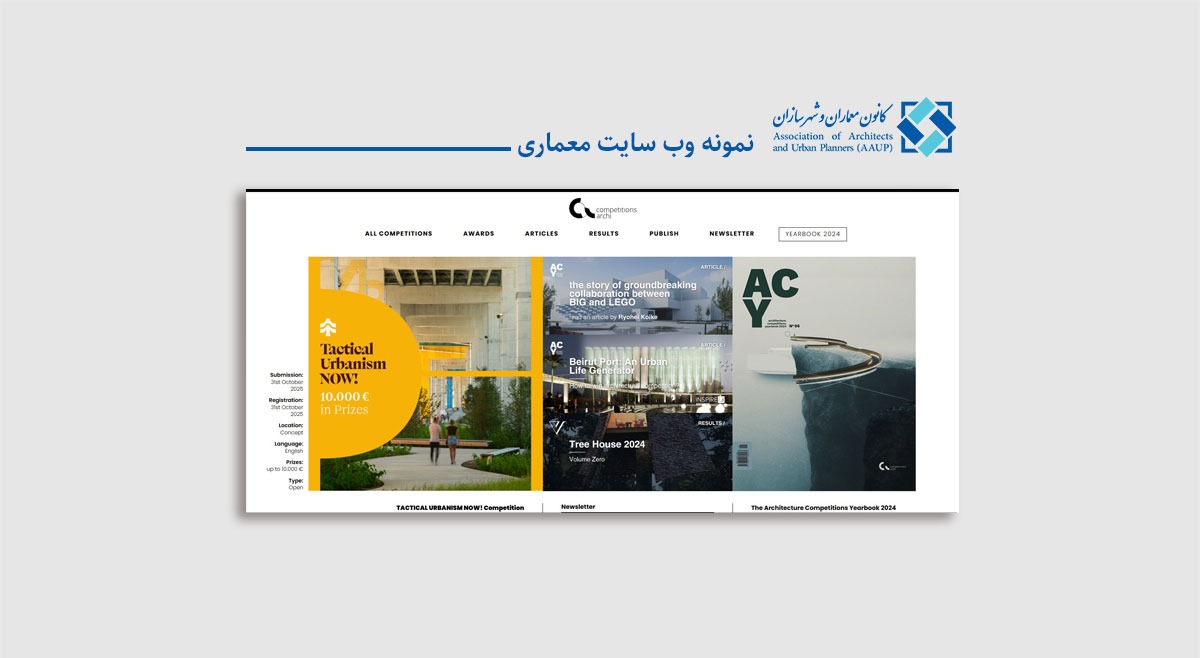
۳- دزین (Dezeen)
وب سایت دزین، یک مجله بسیار محبوب است. این نمونه وب سایت معماری به طور دائم در زمینه معماری، معماری داخلی، دیزاین و فناوری آپدیت میشود. بخش معماری این وب سایت مجموعهای چشمگیر از پروژهها با اطلاعات کامل، تصاویر و پلانها است.
این وب سایت دارای قالبهای مختلف محتوا از جمله مصاحبه با معماران، موضوعات جدید در حوزه صنعت، نظرات، گفتوگوها و ویدئو است.
علاوه بر این، وب سایت دزین دارای بخشهای قابل توجهی مانند نمایشگاه است که انواع برند محصولات، متریال و مواردی ازین قبیل را برجسته میکند. راهنمای رویدادها در یکی دیگر از صفحات قرار دارد که میتوان ایونتهای معماری را در سراسر جهان دنبال کرد. در نهایت، این وب سایت به صورت سالانه جوائزی را ارائه میدهد که فرصتی مناسب جهت کشف آثار استثنایی است.
۴- بیارکه آنگلس ( BIG )
این گروه بر این باورند که معماری پیشرفته باید بتواند با دنیای درحال تغییر اطراف خود سازگار باشد و وب سایت آنها خلاف این موضوع را مطرح میکند. در ابتدا، صفحه اصلی آنها شبیه به چیزی نیست که یک شرکت معماری بخواهد! شبکهای با رنگ روشن که بیش از صد مربع کوچک را در خود جای داده و شبیه به پیکسل است. اما حرکت موس بر روی هریک از این پیکسلها نشان میدهد که هرکدام از اینها قابل کلیک کردن و به تصاویر و توضیحات بیشتر راه پیدا میکند. هر گوشه صفحه شامل بخشهای ساده و گسترده است تا به بازدید کنندگان اجازه دهد در منوی پروژهها حرکت کنند.
مقاله پیشنهادی برای مطالعه: طراحی وب سایت برای معماران؛ راهنمای جامع ۱۴۰۳
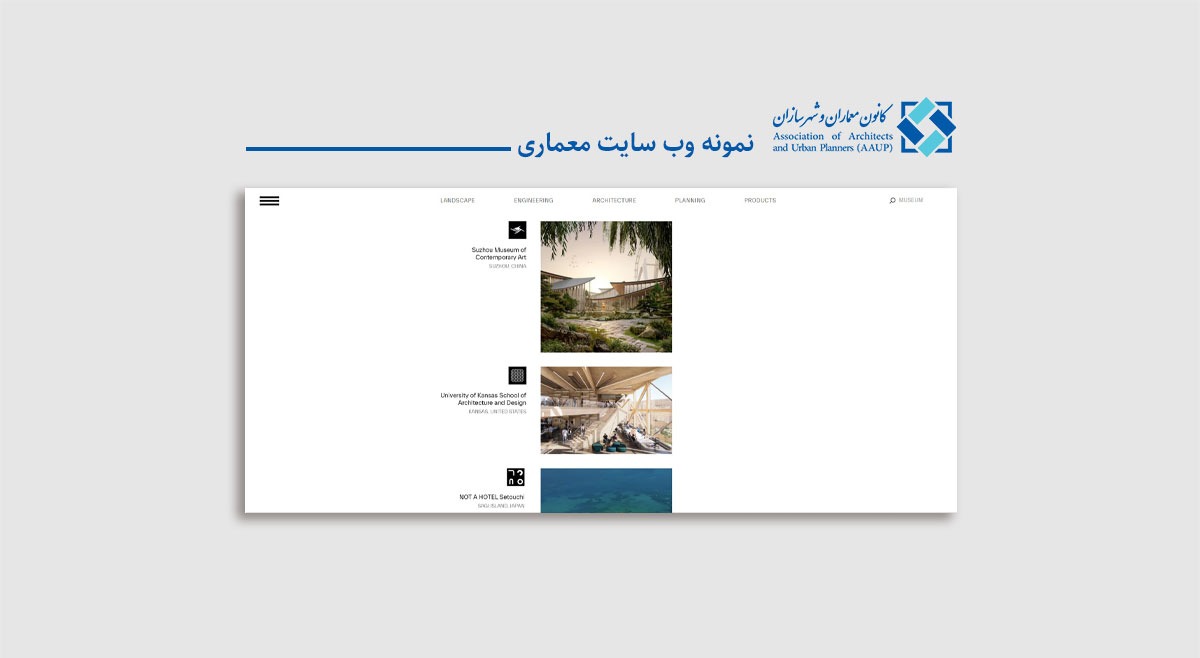
۵-گروه دیزاین کلارک ( Clarke Design Group)
این وب سایت یک نمونه مناسب از طرحبندی وب سایت برای طراحان معماری است که به دنبال الهام گرفتن در طراحی وب سایت خود هستند. صفحه اصلی این وب سایت تمیز و مینیمال است. توجه به انتخاب فونت مناسب و تصاویر واضح و مشخص، سبب شده که این وب سایت به یکی از وب سایتهای طراحی تبدیل شود.
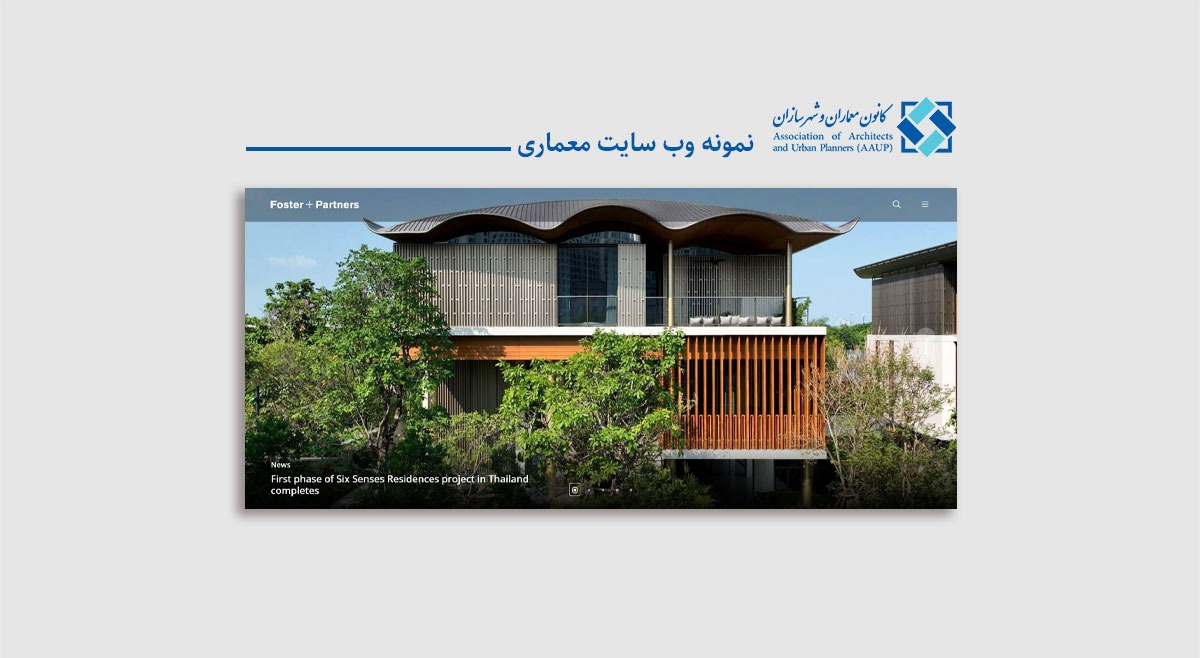
۶- گروه معماری فاستر و شرکا ( Foster + Partners )
وب سایت شرکت معماری فاستر و شرکا، بر روی آنچه واقعاً اهمیت دارد تمرکز دارد؛ مانند نمونهکارها. عکسها در این وب سایت جنبههای مختلف کار شرکت را نشان میدهد. منو (menu) این وب سایت به صورت یکپارچه طراحی شده است و زمانی که یک کاربر با حرکت موس به آن اشاره میکند، برجسته میشود.
ویژگیهای یک وب سایت معماری برتر
یک نمونه وبسایت معماری تأثیرگذار، به طور مؤثر تخصص، پروژهها و شخصیت معمار را به نمایش میگذارد و همزمان تجربه کاربری ساده و جذابی را ارائه میدهد. در اینجا ویژگیهای کلیدی چنین وبسایتی آمده است:
۱- طراحی زیباشناختی:
- چیدمان مینیمال و تمیز: این نوع چیدمان، دقت و توجه به جزئیات در معماری را منعکس کند.
- تایپوگرافی پیشرفته: فونتهایی که خوانایی را با حس مدرن یا کلاسیک معماری متعادل میکند، حس حرفهای بودن را به مخاطب القا میکند.
- سلسلهمراتب بصری: توجه کاربران را به عناصر کلیدی مانند پروژههای برجسته، خدمات یا اقدامات فراخوان به اقدام (Call to action) جلب میکند.
۲- محتوای بصری باکیفیت:
- تصاویر برجسته پروژهها: عکسهای حرفهای، رندرهای سهبعدی و ویدئوها برای نمایش آثار و مفاهیم از اهمیت بالایی برخوردار است.
- ادغام رسانههای پویا: اسلایدشوها، مدلهای تعاملی یا پانوراماها برای برجسته کردن جزئیات فنی و دیدگاههای مختلف بسیار مناسب هستند.
- نمایش قبل و بعد: این نوع تصاویر، برای پروژههای بازسازی که به طور مؤثر تحولات را نشان دهد.
مقاله پیشنهادی برای مطالعه: ۷ وب سایت معماران معروف جهان برای ایده گرفتن در ۱۴۰۳
۳- ناوبری (Navigation) ساده:
- ساختار منطقی منو: دستهبندیهای واضح مانند درباره ما، پروژهها، خدمات، وبلاگ، و تماس با ما.
- ناوبری مسیریابی (Breadcrumb): این نوع از ناوبری به کاربران کمک میکند که موقعیت خود در سایت را درک کنند.
- قابلیت جستجو: دسترسی آسان به محتوای خاص، در وقت صرفهجویی کرده و رضایت مخاطبین را جلب میکند.
۴- سازگاری با موبایل:
- بهینهشده برای همه دستگاهها: تجربهای بدون نقص در دسکتاپ، تبلت و تلفنهای هوشمند، تجربهای مناسب برای همه مخاطبین فراهم میکند.
۵- سرعت بارگذاری سریع:
- رسانههای سبک: تصاویر و ویدئوهای فشردهشده برای کاهش زمان بارگذاری بسیار مناسب هستند.
- کدنویسی کارآمد: کدهای تمیز و بهینهشده برای عملکرد بهتر سایت میتواند بسیار مفید باشد.
مقاله پیشنهادی برای مطالعه: پورتفولیو وب سایت معماری؛ راهنمای جامع ۱۴۰۳
۶- برندینگ و هویت شفاف:
- زبان بصری یکپارچه: استفاده از رنگبندی و عناصر طراحی منطبق با برند معمار، زبان بصری یکپارچه فراهم میکند که از آشفتگی بصری جلوگیری میکند.
- تجربهها: بخشی از وب سایت که دیدگاهها، فلسفه یا نگاه به پشت صحنه پروژهها را به اشتراک بگذارد.
۷- ویژگیهای نمایش پروژه:
- صفحات جزئیات پروژه: شامل توضیحات پروژه، چالشها، راهحلها و نتایج است که میتواند برای مخاطبین بسیار مفید باشد.
- پورتفولیوی دستهبندیشده: مرتبسازی پروژهها بر اساس نوع (مانند مسکونی، تجاری، پایدار) یک دستهبندی مناسب به وجود میآورد.
- فیلترهای تعاملی: این نوع فیلترها، به کاربران اجازه میدهد انواع خاصی از کارها را به راحتی کشف کنند.
۸- محتوای وب سایت:
- صفحه درباره ما: پیشینهای کامل درباره معمار یا شرکت، شامل فلسفه و دستاوردها تحت عنوان صفحه درباره ما بسیار مناسب است.
- بخش خدمات: شرح دقیق خدمات، فرآیندها و ارزشهای منحصر به فردی که یک شرکت معماری ارائه میدهد.
- وبلاگ یا بخش اخبار: ارائه روندهای صنعت، بهروزرسانی پروژهها یا توضیحات درباره روند فکری یک شرکت معماری برای مخاطبین ارزشمند است.
۹- فراخوان به اقدام (Call to Action):
- فرمهای تماس: فرمهای ساده برای ارسال درخواستها یا مشاورهها ارتباط افراد را با شرکت حفظ میکند.
- برنامهریزی جهت جلسات مشاوره: این ویژگی برای رزرو جلسات یا بحث در مورد پروژهها سبب جذب کارفرماهای بالقوه خواهد شد.
- عضویت در خبرنامه: تشویق کاربران جهت بهروز ماندن با بینشهای معماری سبب حفظ ارتباط با مخاطبین میشود.
۱۰- نظرات مشتریان:
- مطالعات موردی: برجسته کردن همکاریهای موفق با مشتریان سبب اعتماد کارفرمایان به شرکت معماری خواهد شد.
- نظرات مشتریان: نقل قولها یا ویدئوهای واقعی از مشتریان راضی بر صحت ادعاهای شرکت معماری تأکید خواهند داشت.
- جوایز و افتخارات: اضافه کردن این بخش باعث ایجاد اعتبار و اعتماد خواهد شد.
۱۱- اتصال و یکپارچگی:
- لینکهای شبکههای اجتماعی: قراردادن این لینکها باعث تشویق کاربران به کاوش بیشتر در اینستاگرام، لینکدین یا پینترست می شود.
- پورتفولیوی قابل دانلود (PDF): ارائه مختصری از پروژههای حرفهای برای کارفرمایان و همکاران روند کاری شرکت را مشخص میکند.
با ترکیب این ویژگیها، یک وبسایت معماری نه تنها بهعنوان یک پورتفولیو عمل میکند، بلکه به یک ابزار برندینگ تعاملی، جذاب و مؤثر تبدیل میشود.
منبع: ZORA