۱۴ وب سایت شرکت معماری موفق در ۲۰۲۵
چه ویژگیهایی در طراحی وب سایت شرکت معماری بیشتر توجه و تحسین قرار میگیرد؟ سازمانیافتگی و سادگی. سایتهایی که نه تنها مرتب و تمیز هستند، بلکه سریع هم هستند. اولین چیزی که برای مخاطبان مهم است، مشخص بودن نوار جستوجو است و اینکه چگونه به اطلاعات دسترسی پیدا کنند. فیلترها و جزئیات ریز به افراد کمک زیادی میکند. تمایز نوعشناختی مهم است، اما شاید به اندازه تمایز بین پروژههای ساختهشده و ساختهنشده اهمیت نداشته باشد (سوالی که حداقل یکبار در روز پیش میآید این است: «آیا این یک رندر است؟»).
در این مقاله به بررسی ۱۴ وب سایت شرکت معماری موفق پرداخته و ویژگیهای هرکدام را بررسی خواهیم کرد. با ما همراه باشید.
وب سایت شرکت معماری
وب سایت شرکت معماری نقش مهمی در ارائه و پرزانته سبک و خط فکری آن شرکت با به نمایش گذاشتن تصاویر پروژهها دارد. یکی از وب سایتهای موفق به نامZORA ، از برندهای معتبر در زمینه طراحی وب سایت است که به طور تخصصی در شاخه هنر و معماری فعالیت دارد. در این شرکت، با افراد با تجربه با گرایشهای تحصیلی هنر و معماری همکاری شده که با نظرات ارزشمندشان بر کیفیت ارائه خدمات میافزایند.
اگر تصمیم به راهاندازی وب سایت خود دارید، فهرستی از ۱۴ وب سایت شرکت معماری انتخاب شده توسط متخصصین مجموعه ZORA را بررسی کرده و از آنها الهام بگیرید و همچنین در انتهای مقاله به برخی از نکاتی که باید از آنها اجتناب کنید، اشاره شده است.
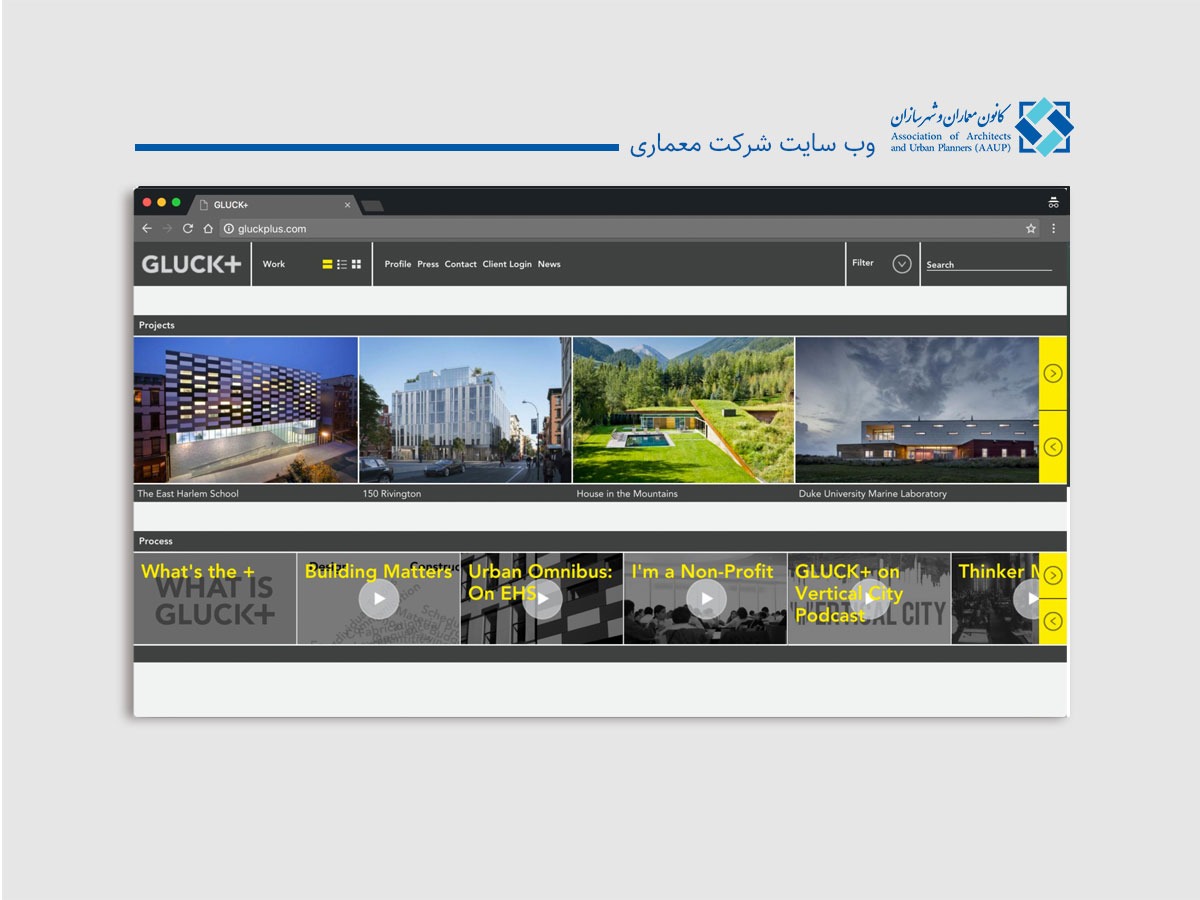
۱- Gluck +
وب سایت شرکت معماری Gluck+، شفاف و یوزر فرندلی (User Friendly) است و ویدئوهای آموزشی و اطلاعاتی بسیار عالی به همراه ابزارهای تعاملی در مورد جنبههای مختلف فرآیند طراحی-ساخت خود ارائه میدهد. علاوه بر این، وب سایت Gluck + این امکان را فراهم میکند که پروژهها را به صورت بندانگشتی، لیست یا تصاویر بزرگ مشاهده کنید.

۲- Olson Kundig
ویدیوی صفحه اصلی وب سایت شرکت معماری Olson Kundig، یک افزودنی جذاب است که نهتنها پروژههایشان را بهعنوان ساختارهای مشخص نشان میدهد، بلکه احساسی از بودن در آن مکانها را منتقل میکند. این ویدیو، تفسیری بسیار حساس از تعامل بین متریال و مردم ارائه میدهد.
۳- John Pawson
گروه معماری John Pawson، با ویژگی «مینیمالیسم و خلوص» در پروژههایشان شهرت دارند و وب سایتشان نیز، بازتابی از کار آنها به عنوان معمار است؛ «کمتر، بیشتر است».
۴- MMBB
این وب سایت شرکت معماری مستقیماً به اصل مطلب پرداخته است. وب سایت MMBB نه با یک صفحه ورودی هنری، بلکه با مجموعهای گسترده از پروژهها که بلافاصله در مقابل دید بازدیدکننده قرار میگیرد، باز شده و مجموعهای از فیلترها نیز برای محدود کردن جستجو در اختیار شما قرار دارد.
۵- SOM
وب سایت شرکت معماری SOM، حجم اطلاعات بسیار زیادی در حوزه کاری خود دارد و به همین دلیل، نمونهای از بهترین شیوههاست تا این حجم زیاد اطلاعات به مشکلی تبدیل نشود. این وب سایت شرکت معماری چندین فیلتر برای جستجو (مکان، بازارها، خدمات، تاریخ، به ترتیب الفبا) دارد و هنگامی که وارد یک پروژه میشوید، تمامی اطلاعات (شیت اطلاعات، اخبار، توضیحات و غیره) را در اختیار شما قرار میدهد.
۶- Foster + Partners
با توجه به شهرت این شرکت در طراحی کارآمد و پیشرفته، جای تعجب نیست که وب سایت شرکت معماری Foster + Partner یکی از راحتترین سایتها برای جستجو باشد. منو بهطور کامل سازماندهی شده است و حجم زیادی از پروژهها و سایر اطلاعات به شکلی ارائه شده که بهراحتی قابل درک است.
۷- Pattersons Associates
صفحه اصلی وب سایت شرکت معماری Pattersons Associates، بسیار بصری و ساده طراحی شده و تنها از یک تصویر و نام پروژه استفاده کرده است. اما وقتی روی یک پروژه کلیک میکنید، بزرگترین نقطه قوت سایت را مشاهده میکنید؛ قالب ارائه پروژهها بسیار زیبا است و شامل تصاویر و نقشههای بزرگ میشود که میتوان آنها را هم با اسکرول ساده و هم در گالری زیبا مشاهده کرد.
۸- El Equipo de Mazzanti
وب سایت شرکت معماری کلمبیایی El Equipo de Mazzanti با عکسهای بزرگ و منویی که بدون ایجاد مزاحمت در بالای پنجره مرورگر ثابت میماند، بسیار کاربرپسند است.
۹- OFFICE Kersten Geers David Van Severen
در وب سایت شرکت معماریOFFICE Kersten Geers David Van Severen ، پروژهها بهصورت دو گالری تصویری در کنار هم نمایش داده میشوند؛ یکی اختصاص به عکسها دارد و دیگری به نقشهها. به این ترتیب، این شرکت اطمینان حاصل میکند که همیشه جوهره طراحیهای خود را نشان میدهد و نه فقط جذابیت بصری عکسها.
۱۰- 6a architects
وب سایت شرکت معماری 6a architects، کاملاً بر پایهی تصاویر طراحی شده و تنها زمانی که نیاز باشد، متن توضیحات به نمایش در میآید – مثلاً هنگام قرار گرفتن نشانگر روی یک تصویر. نتیجه این طراحی، سایتی تمیز و مینیمال با جذابیت بصری فراوان است.
۱۱- Bunker Arquitectura
ترکیب منوی خوب طراحیشده در گوشهی بالا سمت راست و اسلایدشوها و گالریهای بزرگ و فراوان در سرتاسر سایت، وب سایت شرکت معماری Bunker Arquitectura را به تعادلی عالی بین کارایی و تأثیر بصری میرساند. یکی از جزئیات جالب این است که بخشی از منو بهصورت برجسته به «Bunkertoons» اختصاص داده شده است و نگاهی به شخصیت این مجموعه را ارائه میدهد.
۱۲- Rogers Stirk Harbour + Partners
بهترین ویژگی وب سایت شرکت معماریRSH+P، این است که برگههای اطلاعات پروژههایشان به چندین زبان در دسترس است! این ویژگی نه تنها کاربردی است، بلکه مرور آنها نیز جالب است. ترکیبی عالی از سادگی و اطلاعات کامل درباره پروژهها را ارائه میدهد.
۱۳- EFFEKT
این وب سایت نمونهای عالی از محدود کردن گزینهها برای افزایش کارایی است. در صفحه اصلی، تنها یک تصویر بزرگ و زیبا به همراه سه گزینه لینک مشاهده میکنید. تنها زمانی که به چیزی که میخواهید نزدیکتر میشوید، اطلاعات بیشتری ارائه میشود و این فرآیند با منوها و فیلترهای بسیار جذاب پشتیبانی میشود.
۱۴- FXFOWLE
صفحه اصلی وب سایت شرکت معماری FXFOWLE، با افکت اسکرول سهبعدی خیرهکنندهای طراحی شده که بسیار جذاب است. اما نکته مهم این است که آنها میدانند کجا از افکتهای فانتزی صرفنظر کنند؛ صفحات این وب سایت شرکت معماری که حاوی اطلاعات بیشتری هستند، با منوهای فرعی و فیلترهای دقیق و بهصورت ساده سازماندهی شدهاند.
مواردی که باید از آنها اجتناب کنید
اغلب گفته میشود که طراحی بد بیشتر از طراحی خوب به چشم میآید، و این موضوع کاملاً صادق است، بهویژه وقتی فقط به دنبال یک آدرس ایمیل یا تاریخ تکمیل یک پروژه هستید و نمیتوانید آن را پیدا کنید.
حالا ممکن است متوجه شوید که برخی از نمونههای «بهترین شیوه» بالا گاهی از تکنیکهایی که باید از آنها اجتناب کرد، استفاده کردهاند—نکته مهم این است که شکستن قوانین در حد اعتدال قابل قبول است. شاید انجام یکی از کارهای زیر برای خلاقیت قابل قبول باشد، اما نقض چندین مورد از آنها میتواند آزاردهنده شود. پس بدون معطلی، در اینجا چند مورد از مواردی را که واقعاً دوست نداریم در وب سایت شرکت معماری مختلف ببینیم آورده شده است. با ما همراه باشید.
- وب سایتهایی که کند بارگذاری میشود، به این معنی است که خراب است.
- سایتهایی که منوهای ناوبریشان بهوضوح نامگذاری نشده، بنابراین مشخص نیست که باید به کجا بروید.
- سایتهایی که شلوغ به نظر میرسند، اطلاعات را فشرده ارائه میدهند یا اطلاعات بیش از حد دارند.
- از سوی دیگر، سایتهایی که فاقد اطلاعات پایهای مثل تاریخ تکمیل یا مکان هستند.
- سایتهایی با تصاویر کمکیفیت یا پیکسلی
- اسلایدشوهایی که پیشنمایش گالری ندارند.
- اسلایدشوها و سایر اشیاء در پنجرههای پاپآپ
- زمانی که طراحیها بیش از حد خلاقانه میشوند و باید حدس بزنید که کجا کلیک کنید.
- وجود دکمه «مقدمه» در وب سایت ظاهر دهه نودی به آن میبخشد.
- فونتهایی مثل Century Gothic روی پسزمینه مشکی، خیلی نازک است.
- و در نهایت، وب سایتهایی که شخصیت را مقدم بر کار قرار میدهند.
علاوه بر این، سعی کنید برای معرفی شخصیتها از شبکههای اجتماعی استفاده کنید؛ وب سایت شرکت معماری شما باید روی کاری که انجام میدهید تمرکز داشته باشد.
منبع: Archdaily